변수 선언이란?
선언이란 선언자(var,let,const)와 같은 선언자로 변수를 선언하기 위한 키워드이다.
//선언자(var,let,const)등의 차이점은 후에 따로 정리하겠다.


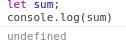
위와같이 let 을이용하여 sum이라는 변수를 선언 하였다. 하지만 이sum 에는 그 어떠한 값도 들어있지 않아 이변수를 콘솔창에 찍어본다면


undefined 즉 정의되지 않았다고 출력되는 것을 확인할수있다. 위처럼 선언자를 사용하여 선언을 하더라도 =를이용해 할당을 하지않는다면 내가선언한 변수는 정의되지 않은 상태로 가용하기 힘듬을 알수있다.
변수에 할당을 하는방법은 ?
정말 간단하게도 우리에게 친숙한 =(등호)를 통해 변수에 할당을 할 수 있다. 다만여기서 중요한것은 js에서의 = 는 수학적으로의 '같다'와는 다른의미로 쓰여진다는 것을 상기시켜 혼란을 피할수 있어야 한다.
할당을 해보자 !
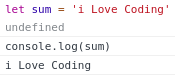
앞서 말한내용을 종합해보면 우리는 선언자(let,var,const) 를통해 선언하고 = 를통해 할당할수있음을 알았다. 이제 이처럼

sum을 콘솔창에서 찍어보면 sum이라는 변수에 문자열 'i Love Coding'이 할당된것을 확인할수있다. 이제 우리는 변수에 원하는 값을 할당하고 선언된 변수를 불러와 많은 코드를 써내려갈수 있게된것이다.!

하지만 우리가 선언해야하는것은 변수뿐만이 아니다..!
우리는 모두가 알다시피 함수를 선언할수있다. 특히나 함수의 선언과 호출에 대해 자세히 알고 있어야 후에 우리가 사용하게될 함수자체를 인자로 전달하는경우에도 헷갈리지 않고 우리는 코드를 써내려갈 수 있을것이다.
함수의 선언
하지만 변수를 선언할때와 마찬가지로 우리가 함수를 선언만하였다고 이함수가 갖고있는 기능을 구현해낼수 없다. 바로'함수 호출'이라는 기능을 이용하여야 실질적으로 이함수의 기능을 이용하고 코드속에 넣을수 있게된다. 그렇다면 바로 함수의 호출방법에대해알아보자!
함수의호출

위와같이 함수이름이 iLoveCoding 이라는 함수를 선언후 그기능으로는 단순히 문자열 'iLoveCoding' 을출력하는 간단한 함수를 선언해보았다. 이함수를우리가 콘솔창에찍어보면
 위와같이 undefined 가출력된다. 분명 'iLoveCoding'이 나올것이라 기대하였지만. 왜 undefined 가출력된 것일까? 그이유는바로 함수의 호출은 '함수이름명()' 이와같은 식으로 이루어지기 때문이다. 직접 콘솔창에 찍어보면
위와같이 undefined 가출력된다. 분명 'iLoveCoding'이 나올것이라 기대하였지만. 왜 undefined 가출력된 것일까? 그이유는바로 함수의 호출은 '함수이름명()' 이와같은 식으로 이루어지기 때문이다. 직접 콘솔창에 찍어보면
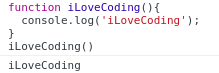
 드디어 우리가 코딩을 사랑할수 있게됨을 알수있다.
드디어 우리가 코딩을 사랑할수 있게됨을 알수있다.
이로써 우리는 선언과할당,더나아가 함수의 선언과 호출까지도 알게된 것이다. 오늘우리가 알게된내용이 다소 쉽고 당연한듯 느껴질 수 있어도. 자바스크립트에서는 함수가인자로전달되는 상황도있으며 그과정중 의도치않게 함수자체를 바로 호출하여 원하는값을 얻지못하는경우가 빈번히 일어난다. 우리는 그러한 실수를 줄여나가며 더욱더 효과적인 코드를 써내려가기위해 그기초라 할수있는 변수와 함수에대한 이해는 우리를더좋은 개발자로 만들어줌에 있어 매우중요함을 다시한번 상기시키자!




멋지시네요