업무 중 특정 페이지에서 사용하고 있는 전체 API를 직접적인 소스 확인 없이 검색하고자 하였으나, API가 검색되지 않는 일이 발생하였다. 🤔
🔒 상황

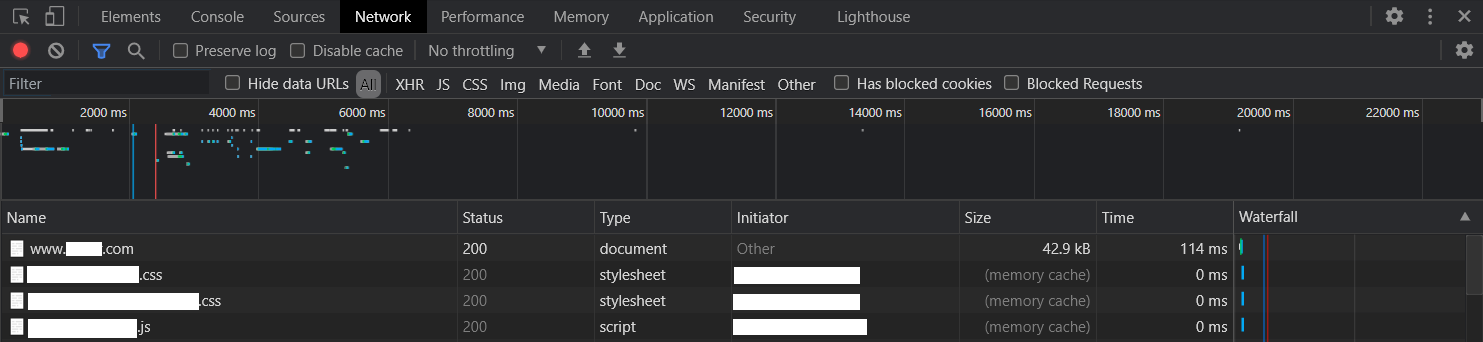
Chrome 개발자 도구를 열어 [Network] 탭을 조회하고 있는 상태에서 해당 브라우저를 새로고침하여 상단의 사진과 같이 통신 로그를 확인하고자 하였다.
하지만, API 호출 로그는 조회되지 않고 각종 JS, CSS 파일을 불러오는 것만 조회되었다.
🔑 해결 방법

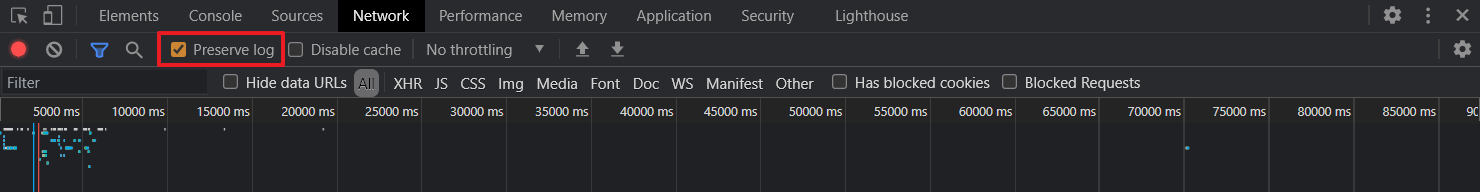
[Network] 탭 상단의 Preserve log 옵션을 활성화한다.
해당 옵션을 활성화시킬 경우, 브라우저 종료 전까지 요청에 대해 기록한 로그 등 모든 정보가 초기화되지 않도록 처리한다.
🎸 기타

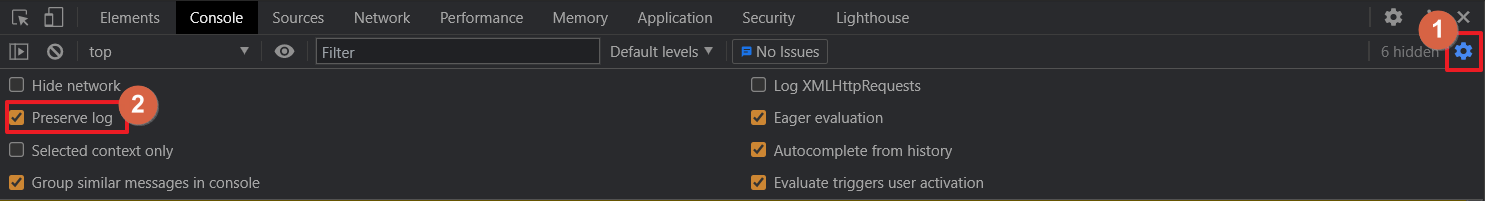
[Console] 탭에서도 동일하게 Preserve log 옵션을 사용할 수 있다.
📕 느낀 점
웹 개발을 진행하며 개발자 도구를 자주 접하였지만 자주 사용하는 옵션, 기능만 사용하다보니 여러 기능을 활용해보지 못했던 것 같다. 사용해보지 않았던 다른 옵션도 나중에 찾아보아야겠다.