
폰트 최적화
용량 줄이기
형식 변환 (TTF -> WOFF, WOFF2)
웹 폰트 파일을 최적화된 형식으로 변환합니다. 일반적으로 WOFF2 형식이 가장 최적화된 형식입니다. 폰트 파일을 최적화된 형식으로 변환한 후, 프로젝트의 적절한 위치에 저장합니다.
Subset (필요한 글자만 남기기)
한글에서는 안 쓰는 모음자음 조합이 존재합니다. (ex. 갻, 갺 ...)
그래서 필요한 글자만 반영한 파일을 만들면 폰트를 다운로드하는 데에 필요한 로딩 시간을 줄일 수 있습니다.
아래 링크를 통해서 변경가능합니다. (ttf 업로드하고, characters에 필요한 글자만 넣기)
이를 통해 거의 용량을 80% 가량 줄여서 원래 크기의 20%로 만들 수 있습니다.
preload
그리고 폰트 로딩 최적화를 할 수 있습니다.
폰트 로딩을 최적화하기 위해 preload를 사용할 수 있습니다. public/index.html 파일의 태그에 다음과 같이 추가합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>React App</title>
/* 여기 */
<link rel="preload" href="./assets/fonts/NanumSquareRound.woff2" as="font" type="font/woff2" crossorigin="anonymous"> //
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>font display (+ FOIT, FOUT)
폰트를 다운로드 속도를 고려하여 디스플레이 설정을 조작할 수 있습니다.
- FOIT : 폰트를 다운로드 하기 전에 텍스트를 노출하지 않기
- FUIT : 폰트를 다운로드 하기 전에 기본 폰트 노출하기
font-display: block;
font-display: swap;
font-display: fallback;더 알아보기
이미지 최적화
라이트하우스
라이트하우스를 통해 최적화에 도움이 되는 이미지 설정을 알려줍니다. 주로 LCP나 사이즈가 큰 이미지 등을 경고합니다.
이미지 압축 서비스
-
퀄리티
-
사이즈 조절
-
형식 변환 (-> webp) (단, picture 태그로 폴백 고려)
아래 링크에서 위 3가지를 바꿀 수 있습니다.

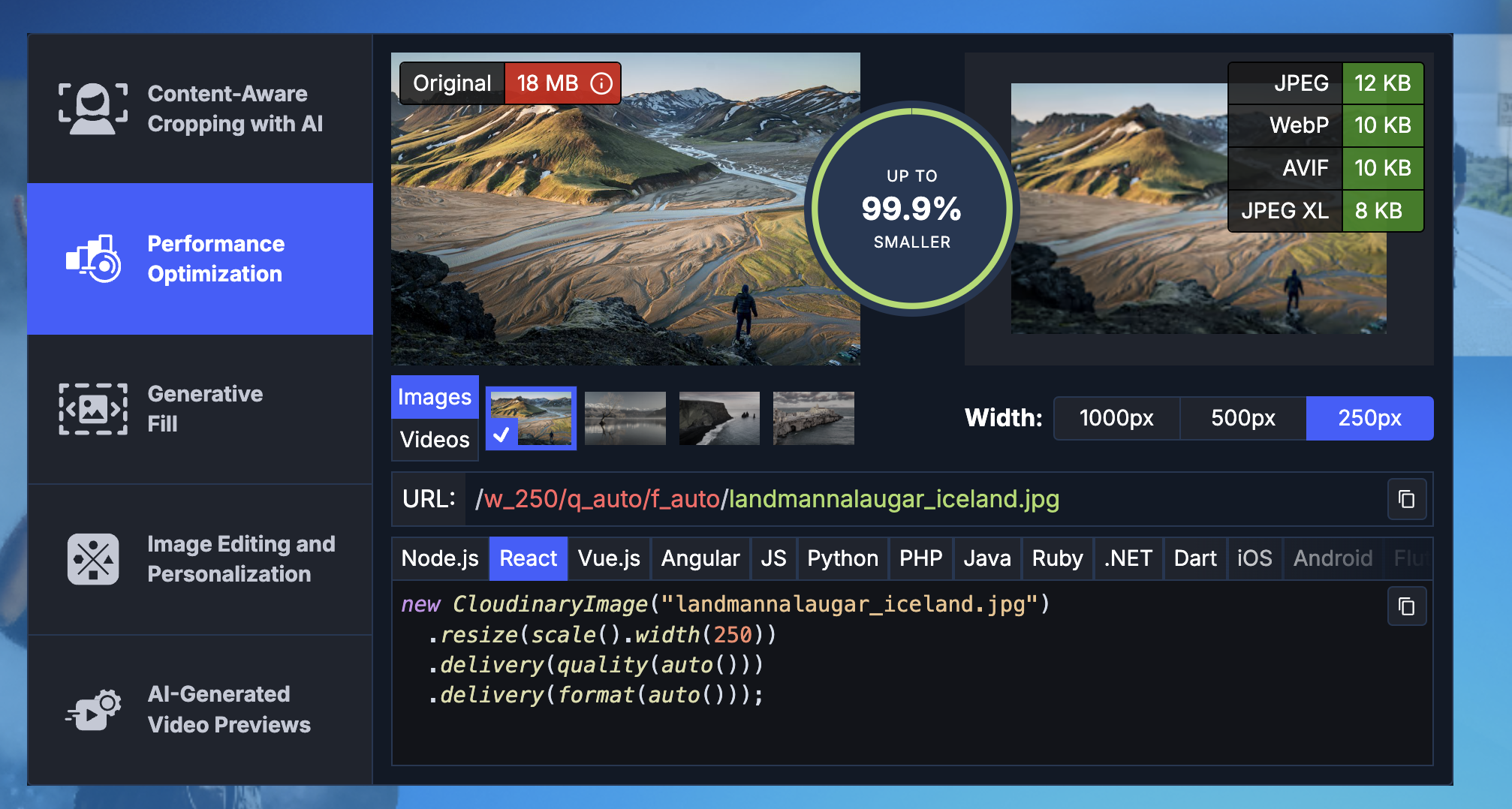
CDN
이미지를 웹으로 올려놓은 다음에 url을 통해 가져올 수 있고, url을 통해 확장자, 사이즈 조절, 퀄리티 등을 조절할 수 있습니다.

동영상 최적화
기본 방식
기본적으로 세팅을 하면 아래와 같이 비디오 태그와 소스 태그를 이용해서 만듭니다. 비디오 태그에 필요한 속성을 붙이면서 만들면 됩니다.
import React from 'react';
const SectionVideo = () => {
return (
<section className="w-full min-h-200 flex justify-center items-center border border-solid">
<video
autoPlay
muted
loop
poster="/assets/poster.jpg"
className="w-full h-full"
>
<source src="/assets/wedding.mp4" type="video/mp4"></source>
</video>
</section>
);
};
export default SectionVideo;동영상 크기
- 10MB 이하 : 작은 편
- 10MB ~ 500MB : 중간 정도
- 500MB ~ 2GB : 큰 편
압축하는 방법들
1. 압축
압축한다는 건 용량을 줄이는 동시에 화질을 저하시킨다는 말과 같습니다.
그래서 점층적으로 줄이면서 허용할 정도의 화질인지 확인하면서 압축을 하면 좋습니다.
25%, 50%, 75% 등으로 줄여보면 좋습니다.

2. 길이 줄이기
필요한 부분까지만 사용하는 게 좋습니다.
반복되는 구간이나 필요하지 않는 구간을 없앰으로써 용량을 줄이는 게 좋습니다.
3. 동영상 포맷 (mp4 -> webm)
근래에 만들어진 webm을 사용하면 색 선명도 좋을 뿐더러 용량까지 적어서 좋습니다. 하지만 단점으로는 지원하지 않는 브라우저가 있어서, <video> <source> 태그 등을 이용해서 fallback용 영상도 올려야 합니다.
