
oauth과정 간단 오버뷰
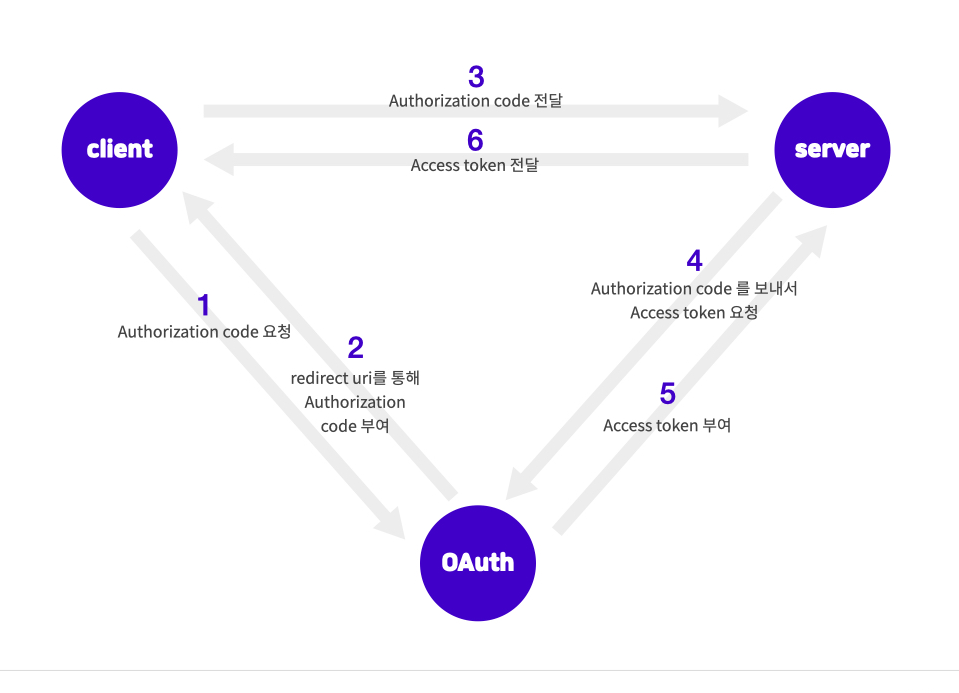
oauth 과정

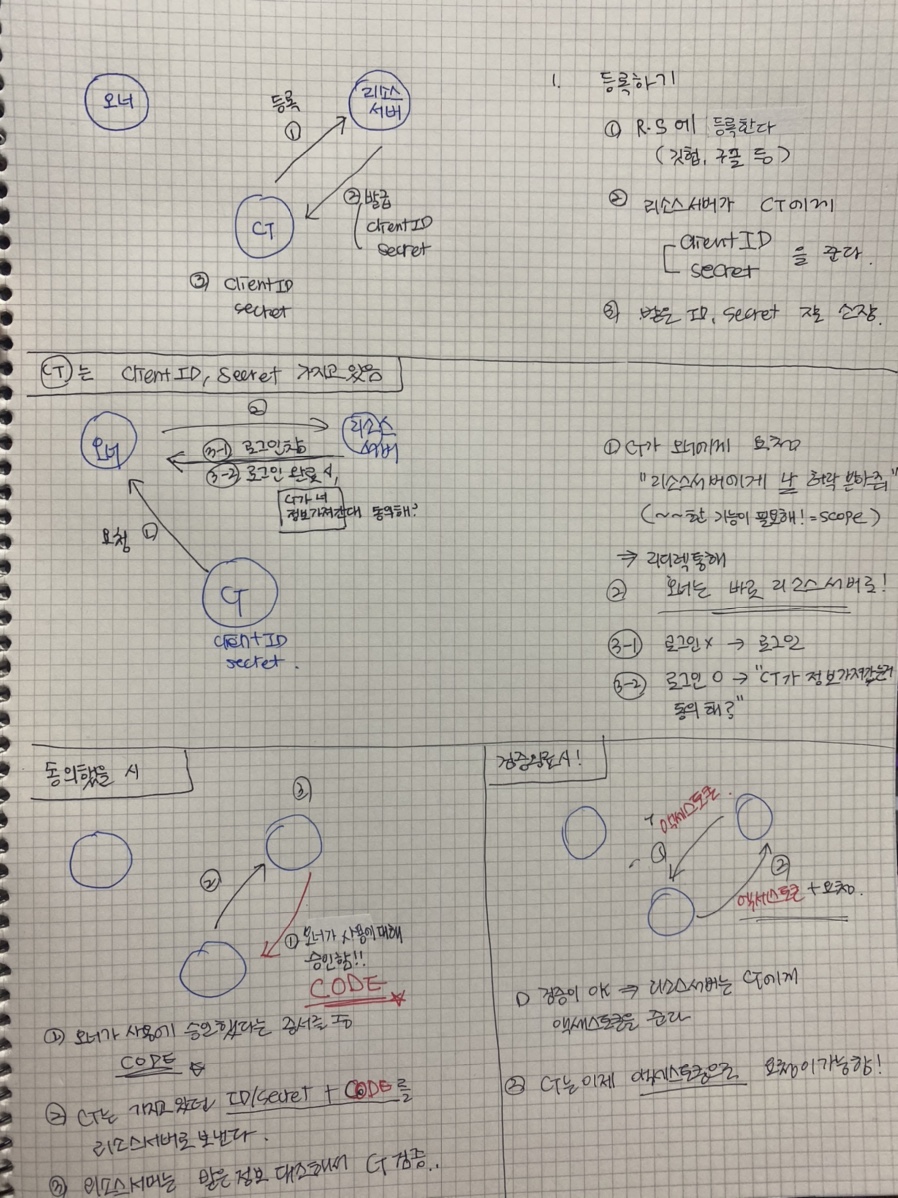
스프린트 과정

내가 이해한 대로라면
1번. 인증코드 요청
클라이언트가 로그인 윗 구글 창을 띄우면서 요청이 시작된다.
김코딩이 로그인을 클릭하는 순간 (client-Login.js)
깃헙(오어쓰)주소로 리디렉이 된다. (client-Login.js)
window.location.assign(깃헙url_oauth)
2번. 리디렉유알아이를 통해 인증코드 부여
리디렉이 일어나고
이 과정에서 깃헙이 김코딩에게 로그인창 / 로그인이 되어있다면 "스코프를포함한 정보제공 동의해?"라고 물어 동의를 받을 것이고, 김코딩이 동의를한다면
인증코드를 줄거야.
==> 아마도 위 과정은 깃헙과 김코딩사이의 일임.
인증코드는 url에 달려서 온다.
didmount메소드안에서 작동한다: url에서 코드만 빼내는 작업(client-App.js)
만약, 코드가 존재한다면 => 겟엑세스토큰 메소드가 작동한다.
겟엑세스토큰메소드 안에서
3번.엑세스토큰 전달
post로 (server-callback.js)로 + 인증코드 를 실어서 토큰주세요 요청을 보낸다.
4번. 엑세스토큰 요청
(server-callback.js)는 다시 깃헙으로 엑세스토큰 + clientId + secret을 모두 실어서 post요청을 보낸다.
이때 주의해야할점은 헤더에 accept라는 키로 타입을 지정해주어야 한다는 점이다.
(3번4번동안 토큰이 컴포-> 콜백서버 -> 깃헙 이렇게 이동했다)
5번. 엑세스토큰 부여
깃헙(oauth)는 인증코드로 정보를 대조해서, (server-callback.js)으로 토큰을 부여.
(server-callback.js)는 받은 토큰을 다시 (client-app.js)로 보낸다.
(client-app.js)는 콜백.js로부터 엑세스토큰을 받아서, 엑세스토큰 상태값에 넣어준다.