
오늘배운것
State 상태란 ?
- UI에 동적으로 표현될 데이터 ( 웹화면에서 변하는 데이터 전부 )
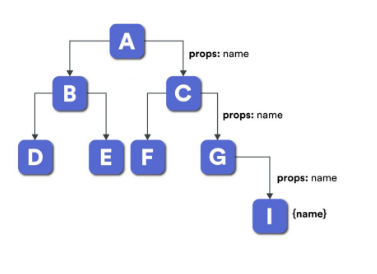
- 컴포넌트끼리 상태를 주고받는다.(단방향으로. 부모->자식)
상태의 두가지 구분
1. 로컬 : 특정 컴포넌트 안에서만 관리되는 상태
=> 하나의 컴포넌트 내에서만 영향을 끼친다.(form데이터 등)
2. 전역 : 프로덕트 전체 또는 여러 컴포넌트가 동시에 관리하는 상태
=> 서로 다른 컴포넌트가 동일한 상태를 가질때, 하나의 출처로부터 가져와야한다!
데이터 무결성
SINGLE SOURCE OF TRUTH
신뢰할 수 있는 단일 출처
==> 정확성을 위해 필수적이다.
side Effect
- 함수(또는 컴포넌트) 의 입력 외, 함수의 결과에 영향을 미치는 요인
- 대표적인 예시로는 : 네트워크 통신이 있다. (API호출)
상태관리를 위한 Tools
- React Context
- Redux
- MobX
전역 상태 저장소 제공을 통해 다양한 상태를 효과적으로 관리해준다.- Props drilling 이슈 해결