
deploy를 위한 다양한 tool
- AWS
- Github
- Heroku
- Netlify
- Now
github 배포 과정
step1. github 사이트 설정
- github 에서 새로운 레포지토리를 만든다
- 이미 있는 레포지토리(방금 만든)에 추가해주는 것이므로
- 깃헙에 있는 원격의 주소 ---- 나의 로컬에 있는 깃파일 연결시켜주는 명령어
git remote add origin git@github.com/tkdkagody/react_basic_habit_tracker.git
git add .
git commit -m 'hello babe
git push -M branchName
push명령어는 다시 때마다 다르므로 확인필요
- 혹시 이부분에서 오류가 생기면,
config파일에 들어가서 user부분에 github계정 잘 연결되었는지 확인하기
- 깃헙 레포지토리
setting설정 변경
github pages부분에 가서
branch로 설정을 해준다. (main? master?)- 위 설정을 변경하고 새로고침하면
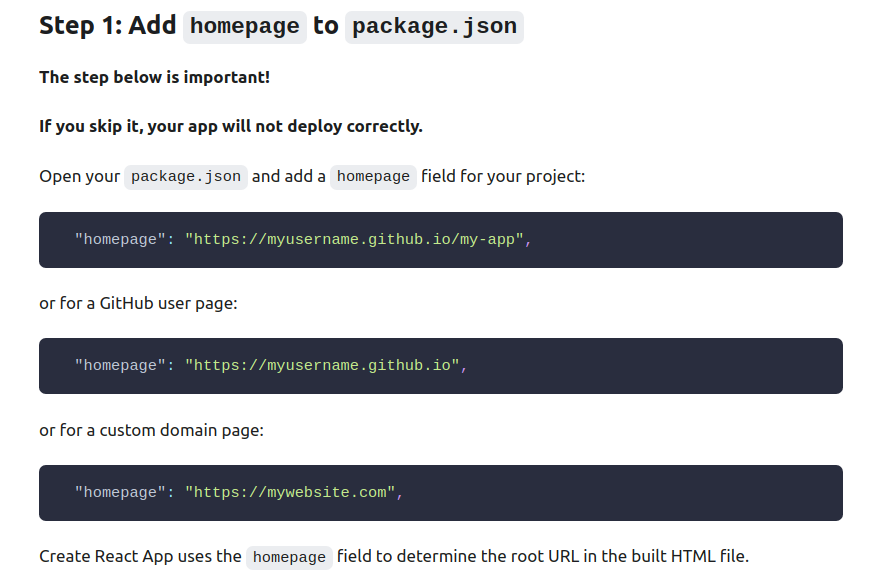
주소가 생성됨 - 개발툴에 가서 (vscode) package.json에 추가해줄
homepage주소.
step2. 터미널 설정
- 깃헙 페이지 추가
-yarn add gh-pages
혹은
npm install --save gh-pages
step3. 코드 설정
-
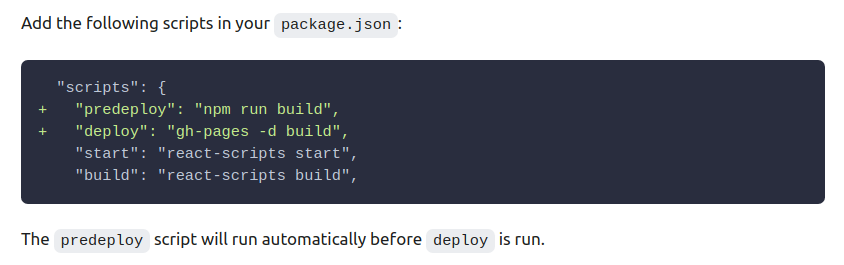
package.json 추가

"predeploy": "npm run build",
"deploy": "gh-pages -d build", -
add
homepagetopackage.json

step4. 실행명령어
- 사용자에게 배포할 수 있는 배포코드를 만든다 (하나의 폴더가 생성됨)
yarn build - deploy 호출
npm run deploy
step5. 사이트 설정
- 다시 깃헙 레포지토리 setting 설정 변경
github pages 부분에 가서 main(master)브랜치가 아닌,
gh-pages brunch로 변경해주어야 한다.
완료 !