Lifecycle
우리가 만들어쓰고있는 컴포넌트는 Lifecycle이라는 개념이 있다.
컴포넌트도 인생이 있다는 것,,
=> 컴포넌트는
- 생성이 될 수도 있고 (전문용어로 mount)
- 재렌더링이 될 수도 있고 (전문용어로 update)
- 삭제가 될 수도 있다. (전문용어로 unmount)

우리 인생 살기도 힘든데 컴포넌트의 인생 알아서 뭐
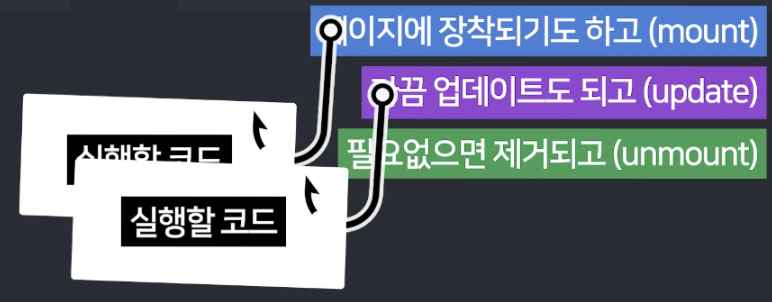
컴포넌트의 인생을 배우는 이유는 컴포넌트 인생 중간중간에 간섭해서 코드를 실행할 수 있기 때문~!
: 컴포넌트가 장착이 될 때 특정 코드를 실행할 수도 있고
: 컴포넌트가 업데이트될 때 특정 코드를 실행할 수도 있다는 것.
이걸 hook이라고 한닷.
Lifecycle hook
대충 이런 식

옛날 React에서 Lifecycle hook 쓰는 법
class Detail2 extends React.Component {
componentDidMount(){
//Detail2 컴포넌트가 로드되고나서 실행할 코드
}
componentDidUpdate(){
//Detail2 컴포넌트가 업데이트 되고나서 실행할 코드
}
componentWillUnmount(){
//Detail2 컴포넌트가 삭제되기전에 실행할 코드
}
}예전엔 class 문법으로 컴포넌트를 만들었다.
요즘 React에서 Lifecycle hook 쓰는 법
import {useState, useEffect} from 'react';
function Detail(){
useEffect(()=>{
//여기적은 코드는 컴포넌트 로드 & 업데이트 마다 실행됨
console.log('안녕')
});
return (생략)
}위처럼 useEffect를 사용하면,
콜백함수 안의 코드가
컴포넌트가 mount & update시 실행된다~!
++) useEffect 밖에 적어도 똑같은디?
실은 useEffect 바깥에 적어도 똑같이 컴포넌트 mount & update시 실행된다.
컴포넌트가 mount & update시 function 안에 있는 코드도 다시 읽고 지나가서 그렇다나 뭐라나..
암튼,
useEffect 안에 적은 코드는 html 렌더링 이후에 동작한다!
따라서, useEffect 안에 실행 시간이 오래 걸리는 코드를 넣어두면 간편하다! (html먼저 보여주고 실행되니까.)
.아래 예시 참고.
function Detail(){
(반복문 10억번 돌리는 코드)
return (생략)
}위 코드는 반복문 다 돌리고 나서 html 보여줌.
function Detail(){
useEffect(()=>{
(반복문 10억번 돌리는 코드)
});
return (생략)
}위 코드처럼 useEffect안에 적으면, html 먼저 보여주고 반복문 돌림.
이런 식으로 코드의 실행 시점을 조절할 수 있기 때문에
조금이라도 html 렌더링이 빠른 사이트를 원하면
쓸데없는 것들은 useEffect 안에 넣어보길 바람.
useEffect에 넣을 수 있는 실행조건
useEffect(()=>{ 실행할코드 }, [count])useEffect()의 둘째 파라미터로 [ ] 를 사용하여 변수나 state같은 것들을 넣을 수 있다.
그렇게 하면 [ ]에 있는 변수나 state 가 변할 때만 useEffect 안의 코드를 실행해준다.
(위의 코드는 count라는 변수가 변할 때만 useEffect 안의 코드가 실행)
(참고) [ ] 안에 state 여러개 넣을 수 있음
useEffect(()=>{ 실행할코드 }, [])아무것도 안넣으면 컴포넌트 mount시 (로드시) 1회 실행하고 영영 실행해주지 않는다!
clean up function
useEffect 동작하기 전에 특정코드를 실행하고 싶으면
return ()=>{} 안에 넣으면 됨.
useEffect(()=>{
그 다음 실행됨
return ()=>{
여기있는게 먼저실행됨
}
}, [count])그럼 useEffect 안에 있는 코드를 실행하기 전에
return ()=>{ } 안에 있는 코드를 실행.
참고로 저걸 clean up function 이라고 부른다.
타이머의 경우
useEffect(()=>{
let a = setTimeout(()=>{ setAlert(false) }, 2000)
return ()=>{
clearTimeout(a)
}
}, [])(참고1) clean up function에는 타이머제거, socket 연결요청제거, ajax요청 중단 이런 코드를 많이 작성한다.
(참고2) 컴포넌트 unmount 시에도 clean up function 안에 있던게 1회 실행된다.
정리
- 이러면 재렌더링마다 코드 실행가능.
useEffect(()=>{ 실행할코드 })- 이러면 컴포넌트 mount시 (로드시) 1회만 실행가능.
useEffect(()=>{ 실행할코드 }, [])- 이러면 useEffect 안의 코드 실행 전에 항상 실행.
useEffect(()=>{
return ()=>{
실행할코드
}
})- 이러면 컴포넌트 unmount시 1회 실행.
useEffect(()=>{
return ()=>{
실행할코드
}
}, [])- 이러면 state1이 변경될 때만 실행.
useEffect(()=>{
실행할코드
}, [state1])