Redux란?
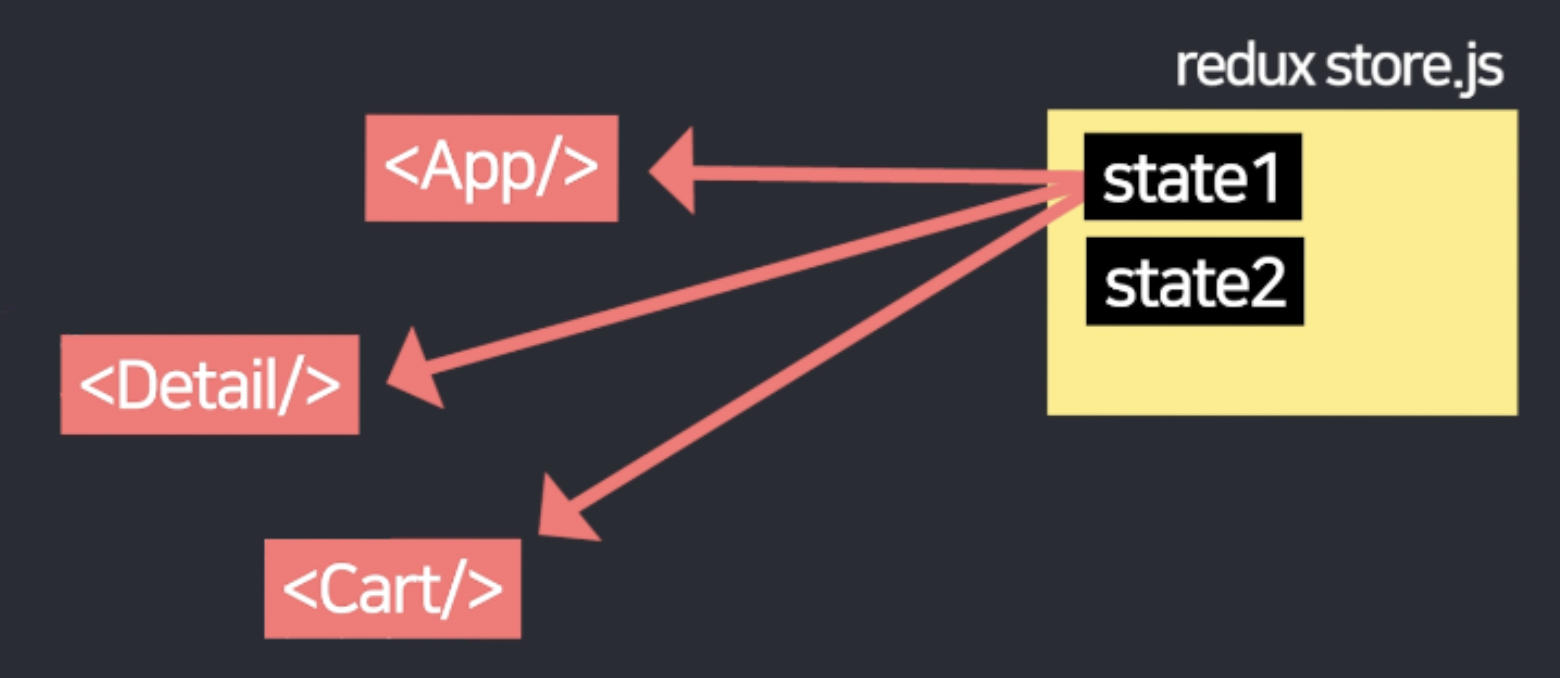
Redux는 props없이 state를 공유할 수 있게 도와주는 라이브러리이다!
귀찮게 props 써서 전송할 필요가 없다는 말씀.,,

js 파일 하나에 state들을 보관할 수 있는데
보통 store.js 파일 안에 담아 보관한ㄷㅏ
그럼 모든 컴포넌트가 직접 꺼내 쓸 수 있다!
Redux 셋팅
설치 설명은 패스
1. store.js
import { configureStore } from '@reduxjs/toolkit'
export default configureStore({
reducer: { }
}) state들을 보과하는 파일이다.
2.index.js
import { Provider } from "react-redux";
import store from './store.js'
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<Provider store={store}>
<BrowserRouter>
<App />
</BrowserRouter>
</Provider>
</React.StrictMode>
);index.js 파일에 Provider 라는 컴포넌트와 아까 작성한 파일을 import 해옵니다.
그리고 밑에 <Provider store={import해온거}> 이걸로 <App/> 을 감싸면 됩니다.
그럼 이제 <App>과 그 모든 자식컴포넌트들은 store.js에 있던 state를 맘대로 꺼내쓸 수 있습니다.
Redux store에 state 보관하는 법
store.js 파일에서 아래와 같은 단계를 거친다.
-
step 1. createSlice( ) 로 state 만들고
-
step 2. configureStore( ) 안에 등록하기.
import { configureStore, createSlice } from '@reduxjs/toolkit'
let user = createSlice({
name : 'user',
initialState : 'kim'
})
export default configureStore({
reducer: {
user : user.reducer
}
}) -
createSlice( ) 상단에서 import 해온 다음에
{ name : 'state이름', initialState : 'state값' } 이거 넣으면 state 하나 생성가능합니다.
(createSlice( ) 는 useState( ) 와 용도가 비슷하다고 보면 된다.) -
state 등록은 configureStore( ) 안에 하면 됩니다.
{ 작명 : createSlice만든거.reducer } 이러면 등록 끝입니다.
Redux store에 있던 state 가져다쓰는 법
(Cart.js)
import { useSelector } from "react-redux"
function Cart(){
let a = useSelector((state) => { return state } )
console.log(a)
return (생략)
}useSelector를 사용하여 가져올 수 있다.
useSelector((state) => { return state } ) 쓰면
store에 있던 모든 state가 리턴된다.
let a = useSelector((state) => state.user ) 이렇게 변수에 담아 보관하면 편리.
store의 state 변경하는 법
1. store.js 안에 state 수정해주는 함수부터 만든다.
let user = createSlice({
name : 'user',
initialState : 'kim',
reducers : {
changeName(state){
return 'john ' + state
}
}
}) slice 안에 reducers : { } 열고 거기 안에 함수 만들면 됩니다.
-
함수 작명 맘대로 합니다.
-
파라미터 하나 작명하면 그건 기존 state가 됩니다.
-
return 우측에 새로운 state 입력하면 그걸로 기존 state를 갈아치워줍니다.
2. 다른 곳에서 쓰기좋게 export.
export let { changeName } = user.actions slice이름.actions 라고 적으면 state 변경함수가 전부 그 자리에 출력된다.
그걸 변수에 저장했다가 export하는 거임.
3. 원할 때 import 해서 사용합니다. 근데 dispatch() 로 감싸서 써야함
ex) 버튼 누르면 state를 'kim' -> 'john kim' 이렇게 변경하고 싶으면
(Cart.js)
import { useDispatch, useSelector } from "react-redux"
import { changeName } from "./../store.js"
(생략)
<button onClick={()=>{
dispatch(changeName())
}}>버튼</button> 이런 식으로 코드 짜면 됨.
-
store.js에서 원하는 state변경함수 가져오면 되고
-
useDispatch 라는 것도 라이브러리에서 가져옵니다.
-
그리고 dispatch( state변경함수() ) 이렇게 감싸서 실행하면 state 변경됩니다.
redux state가 array/object인 경우 변경하려면
{name : 'kim', age : 20} 이 state의 name을
'kim' -> 'park'으로 변경하고 싶으면 state 변경함수 어떻게??
let user = createSlice({
name : 'user',
initialState : {name : 'kim', age : 20},
reducers : {
changeName(state){
return {name : 'park', age : 20}
}
}
}) 이렇게 짜도 되지만
let user = createSlice({
name : 'user',
initialState : {name : 'kim', age : 20},
reducers : {
changeName(state){
state.name = 'park'
}
}
}) 이렇게 직접 변경할 수 있ㄷ ㅏ!
state 변경함수가 여러개 필요하면
파라미터 문법 사용하면 됨!
let user = createSlice({
name : 'user',
initialState : {name : 'kim', age : 20},
reducers : {
increase(state, a){
state.age += a.payload
}
}
}) state변경함수의 둘째 파라미터를 작명하면 이제
increase(10)
increase(100)
이런 식으로 파라미터입력을 해서 함수사용이 가능합니다.
파라미터자리에 넣은 자료들은 a.payload 하면 나옵니다.
파일 분할
당연 store.js 코드가 너무 길면
state를 여러 파일로 분할 하여 store로 export import해서 사용할 수 있음.