state를 쓰는 이유!
그냥 변수에 저장할 수 있지만, state를 쓰는 이유는
지속적으로 변경이 일어나는 값을 관리하기 위함!
state는 변동사항이 생기면 html도 자동으로 재렌더링해준다!
state 만드는 법!
import { useState } from "react";
function App = () => {
let [value, setValue] = useState(초기값);
return ...
}state 값을 변겅하는 법!
state는 직접 변경하면 안 된다. (재렌더링이 안됨)
반드시 setState를 이용하여 값을 변경!
setState(새로운 state)
set변경함수는 ()안에 입력한걸로 기존 state를 갈아치워준다!
// 1. setState 내에 변경할 값을 넣기
const [count, setCount] = useState(0);
setCount(count + 1);
// 2. setState에 함수를 넣기
const [count, setCount] = useState(0);
setCount((current) => {
return current + 1
})state 변경함수 동작원리
기존state === 신규state 이렇게 먼저 검사해보고
같으면 state 변경을 해주지 않는다.
array, object state 변경하는 법
array/object 동작원리

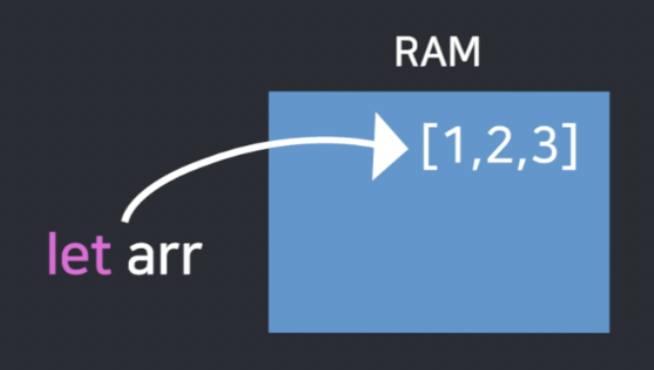
자바스크립트는 array/object 자료를 하나 만들면,
[1,2,3] 자료는 램이라는 가상공간에 몰래 저장이 되고,
let arr 변수엔 그 자료가 어디있는지 가리키는 화살표만 담겨있다.
let data1 = [1,2,3];
let data2 = data1;이렇게 하면, data1을 수정하면 data2도 같이 수정된다.
화살표만 저장되기 때문. data1과 data2는 서로 공유하는 것.(같은 자료를 가리킴)
let data1 = [1,2,3];
let data2 = data1; //복사
data2[0] = 1000; //data2 내부 변경
console.log(data2 === data1) //true따라서, 아래처럼 state를 변경하면, copy라는 변수가 기존state와 같다고 판단하기 때문에, state값이 변경되지 않는다.
function App(){
let [글제목, 글제목변경] = useState( ['남자코트 추천', '강남 우동맛집', '파이썬 독학'] );
return (
<button onClick={ ()=>{
let copy = 글제목;
copy[0] = '여자코트 추천';
글제목변경(copy)
} }> 수정버튼 </button>
)
}이렇게 해야 됨.
function App(){
let [글제목, 글제목변경] = useState( ['남자코트 추천', '강남 우동맛집', '파이썬 독학'] );
return (
<button onClick={ ()=>{
let copy = [...글제목];
copy[0] = '여자코트 추천';
글제목변경(copy)
} }> 수정버튼 </button>
)
}...은 괄호 벗기기용 연산자.
array나 object 자료형을 복사할 때 많이 사용.
리액트에서 array/object state를 수정하고 싶으면
독립적인 카피본을 만들어서 수정하는게 좋다.
-
[...기존state]
-
{...기존state}
이렇게 하면 독립적인 카피가 하나 생성된다.
onClick
onClick={실행할함수}
꼭 함수를 넣어야 함!
onClick={ function(){ 실행할코드 } }
onClick={ () => { 실행할코드 } }