
배열
여러 자료를 묶어서 활용할 수 있는 특수한 자료
여러 개의 변수를 한 번에 선언해서 다룰 수 있는 자료형
대괄호[] 를 사용해서 생성하고 내부의 값을 쉼표, 로 구분해서 입력한다
어떠한 종류의 자료형도 요소가 될 수 있다
요소 : 배열 내부에 들어 있는 값
[요소, 요소, 요소, ..., 요소]문자열예시
> const str = '안녕햐세요'
> str[2]
//'하'
>str[str.length - 1]
// '요'| 안 | 녕 | 하 | 세 | 요 |
|---|---|---|---|---|
[0] | [1] | [2] | [3] | [4] |
배열 예시
> const array = [273, 'String', true, function() {}, {}, {273, 103}]
// undefined
> array
// (6) [273, 'String', true, f, {...}, Array(2)]
// 요소 개수 및 요소 출력된다배열 요소에 접근
각각의 요소에 접근하려면 배열 바로 뒤에 대괄호[]를 입력 + 그 안에 숫자 넣기
자바스크립트는 가장 앞에 있는 요소를 0번째 로 표현한다
인덱스 : 요소의 순서
기본형태
배열[인덱스]활용예시
배열은 여러 개의 요소를 갖기 때문에 → 배열 이름을 복수형으로 짓는다
대괄호 안에 계산식을 넣을 수도 있다
> const numbers = [273, 52, 103, 32]
// undefined
> numbers[0]
// 273
> numbers[1]
// 52
> numbers[1 + 1]
// 103
> numbers[1 + 3]
// 32배열 요소 개수 확인
배열의 length 속성 : 배열 내부에 들어 잇는 요소의 개수 확인
문자열에서 쓰던 length 속성과 비슷한 형태로 사용된다
배열의 마지막 요소 선택 : fruits[fruits.length - 1]
배열.length> const fruits = ['배', '사과', '키위', '바나나']
// undefined
> fruits.length
// 4
> fruits[fruits.length - 1]
// '바나나'배열 뒷부분에 요소 추가
push()메소드
인덱스
push() 메소드를 사용 → 배열 뒷부분에 요소 추가하기
배열.push(요소)> const todos = ['우유 구매', '업무 메일 확인하기', '필라테스 수업']
// undefined
> todos
// (3) ['우유 구매', '업무 메일 확인하기', '필라테스 수업']
> todos.push('저녁 식사 준비하기')
// 4
> todos.push('피아노 연습하기')
// 5
> todos
// (5) ['우유 구매', '업무 메일 확인하기', '필라테스 수업', '저녁 식사 준비하기', '피아노 연습하기']인덱스를 사용 → 배열 뒷부분에 요소 추가하기
자바스크립트에서 배열의 길이는 고정이 아니다
3개의 요소를 가진 배열을 만든 뒤, 10번째 인덱스에 요소를 강제로 추가할 수도 있다
이때 4~9번째 인덱스는 아무 것도 없는 empty 가 된다
인덱스로 요소 추가 활용예시
> const fruitsA = ['사과', '배', '바나나']
//undefined
> fruitsA[10] = '귤'
// '귤'
> fruitsA
// (11) ['사과', '배', '바나나', empty x 7 ,'귤']인덱스로 요소 추가 활용예시(2) : length 속성
fruitsB[0] = '사과' 이기 때문에 이렇게 작성할 수 있다
배열[배열.length] = 추가할요소> const fruitsB = ['사과', '배', '바나나']
// Undefined
> fruitsB[fruitsB.length] = '귤'
// '귤'
> fruitsB
// (4) ['사과', '배', '바나나', '귤']배열 요소 제거
인덱스를 기반으로 제거
값을 기반으로 제거
인덱스로 요소 제거
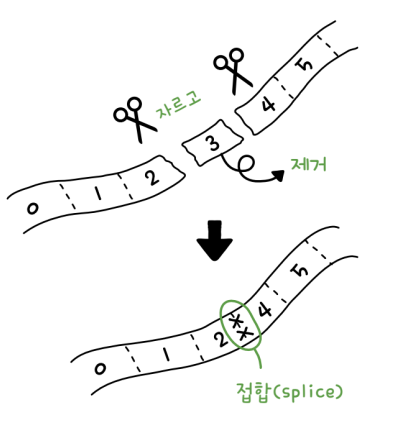
splice() 메소드 : 배열의 특정 인덱스에 있는 요소 제거
splice '접합' : 일부를 제거한 뒤 붙이거나, 중간에 다른 요소를 넣고 붙이는 것
요소를 제거하거나 요소를 중간에 넣을 때 이용된다

배열.splice(인덱스, 제거할 요소의 개수)> const items! = ['사과', '배', '바나나']
// Undefined
> itemsA.splice(2, 1) // 배열의 2번째 인덱스로부터 1개의요소 제거
// ['바나나'] : 제거된 요소가 배열로 리턴된다
> itemsA
// (2) ['사과', '배']값으로 요소 제거
배열 내부에서 특정 값의 위치를 찾는 indexOf() 메소드 사용해서
값의 위치를 추출한 뒤 → splixe() 메소드를 사용해서 제거한다
const 인덱스 = 배열.indexOf(요소)
배열.splice(인덱스, 1)
indexOf()메소드배열 내부에 요소가 있을 경우 인덱스를 리턴한다
배열 내부에 요소가 없을 경우-1을 리턴한다
> const itemsB = ['사과', '배', '바나나']
// Undefined
> const index = itemsB.indexOf('바나나')
// Undefined
> index
// 2
> itemsB.splicw(index, 1)
// ['바나나']
> itemsB
// (2) ['사과', '배']
> itemsB.indexOf('바나나')
// -1문자열의
indexOf()메소드문자열 내부에서 특정 문자열의 위치 찾을 수 있음
백두산의 앞글자인 '백'의 위치가 5번째 인덱스에 있으므로
문자열 내부에서 '백두산'의 위치를 5로 출력한다
> const string! = "동해물과 백두산이 마르고 닳도록"
// undefined
> stringA.indexOf("백두산")
// 5배열 내부에서 특정 값을 가진 요소 모두 제거
indexOf() 메소드와 splice() 메소드는 배열 내부 요소를 하나만 제거할 수 있다
배열 내부에서 특정 값을 가진 요소를 모두 제거하고 있은 경우,
반목문을 사용하거나 filter()메소드를 사용해야 한다
일반적으로는 filter() 메소드를 많이 사용한다
> const itemsE = ['사과','배', '바나나', '귤', '귤']
// undefined
> itemsE.filter((item) => item != '귤')
// (3) ['사과', '배', '바나나']배열 특정 위치에 요소 추가
자주 사용하지는 않는다
splice() 메소드 사용
splice()메소드의 2번째 매개변수에 0을 입력하면 splice() 메소드는 아무 것도 제거하지 않으며, 3번째 매개변수에 추가하고 싶은 요소 입력한다
배열.splice(인덱스, 0, 요소)> const itemsD = ['사과', '귤', '바나나', '오렌지']
// undefined
> itemsD.splice(1, 0, '양파')
// []
> itemsD
// (5) ['사과', '양파', '귤', '바나나', '오렌지']
// 1번째 인덱스에 양파가 추가됨