
함수 기본 용어
함수를 호출한다
함수를 사용한다
매개변수
함수를 호출할 때에는 괄호 내부에 여러 가지 자료를 넣는데, 이러한 자료를 매개변수라고 한다
리턴값
함수를 호출해서 최종적으로 나오는 결과
익명 함수
함수
코드의 집합을 나타내는 자료형
function() { }함수를 코드의 집합이라고 하는 이유는 중괄호 { } 내부에 코드를 넣기 때문이다
함수의 장점
- 반복되는 코드를 한 번만 정의하고 필요할 때마다 호출하기 때문에 반복 작업을 피할 수 있다
- 긴 프로그램을 기능별로 나눠, 여러 함수로 나누어 작성하면 모듈화로 → 전체 코드의 가독성이 좋아진다
- 기능별
함수별로 수정이 가능하기 때문에 유지보수가 쉽다
// 익명함수로 변수 생성
const 함수 = function() {
console.log('함수 내부의 코드입니다 ... 1')
console.log('함수 내부의 코드입니다 ... 2')
console.log('함수 내부의 코드입니다 ... 3')
console.log('')
}
// 함수 호출
함수()
함수()
// 출력
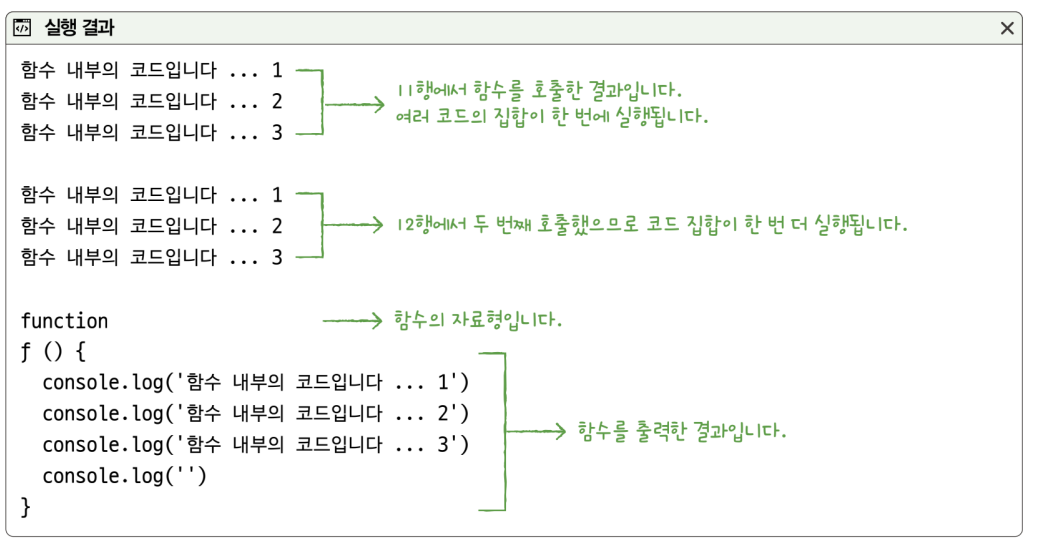
console.log(typeof 함수) // 함수의 자료형 확인
console.log(함수) // 함수 자체도 단순한 자료이기 때문에 출력이 가능하다
함수의 자료형 function
현재 코드에서 함수를 출력하면 f () {} 이라고 출력된다
이 때 f는 함수를 나타낸다
익명함수
이름이 붙여있지 않는 함수
함수를 출력했을 때 별다른 이름이 붙여있지 않는다
선언적 함수
// 유형1
function 함수() {
}
let 함수 = function () { }매개변수와 리턴값
매개변수 input
함수를 호출할 때 괄호 안에 적는 것
prompt(message)리턴값 output
함수의 최종 결과
모든 함수에 매개변수와 리턴값을 사용하는 것이 아니라 필요한 경우에만 사용한다
function 함수(매개변수, 매개변수, 매개변수) {
실행할 문장
실행할 문장
return 리턴값
}가변 매개변수 함수
함수를 호출할 때 매개변수의 개수가 고정적이지 않은 함수
자바스크립트에서는 이러한 함수를 구현할 때 나머지 매개변수 라는 문법을 사용한다
나머지 매개변수
function 함수명(...나머지 매개변수) { }함수의 매개변수 앞에 마침표 3개 ... 를 입력하면 매개변수들이 배열로 들어온다
function sample(...items) {
console.log(items)
}
sample(1,2) // [1,2]
sample(1,2,3) // [1,2,3]
sample(1,2,3,4) // [1,2,3,4]나머지 매개변수와 일반 매개변수의 조합
나머지 매개변수는 항상 맨 마지막에 넣는걸로 원칙으로 한다
function 함수이름(매개변수, 매개변수, ...나머지 매개변수) { }function sample(a, b, ...c) {
console.log(a,b,c)
}
sample(1,2) // 1 2 []
sample(1,2,3) // 1 2 [3]
sample(1,2,3,4) // 1 2 [3, 4]typeof() 연산자
매개변수로 들어온 자료형 확인
Array.isArray()
정확하게 배열인지 확인하는 메서드
function min(first, ...rests) {
let output
let items
if (Array.isArray(first) {
// 1. first의 자료형이 배열이라면
output = first[0]
items = first
} else if (typeof(first) === 'number') { // 2. first의 자료형이 숫자라면
output = first
items - rests
}
// 최솟값 구하는 공식
for (const item of items) {
if (output > item) output = item
}
return output
}전개 연산자
자바스크립트에서 배열을 전개해서 함수의 매개변수로 전달하는 전개연산자를 제공한다
배열 앞에 마침표 3개 ... 를 붙이는 형태로 사용한다
함수이름(...배열)기본 매개변수
함수의 매개변수로 항상 비슷한 값을 입력하는 경우 여러 번 입력하지 않기 위해
매개변수에 기본값을 지정하는 방법
함수이름(매개변수, 매개변수=기본값, 매개변수=기본값)function earnings (name, wage=8590, hours=40) {
// 코드생략
}
// 시급 8590원
earnings('구름')
// 시급 1만원
earnings('별', 10000)
// 시급 1만원 52시간 근무
earnings('인성', 10000, 52) 