React-Native
1.[React Native] react-native-paper TextInput 색 수정

react-native-paper 의 TextInput 컴포넌트의 default color 를 custom color로 변경react-native-paper docs 에 나와있는 대로 props 에 underlineColor , selectionColor 등을 Stri
2.[React Native] ScrollView Refresh Control

ScrollView 컴포넌트가 Refresh 되는 효과와 Refresh 됐을때 콜백함수를 호출import RefreshControl from 'react-native'ScrollView Props의 refreshControl 에게 노드를 반환한다. 이때 Refresh
3.[React Native] FormData 전송하기

react-native-image-crop-picker의 OpenCamera, OpenLibrary 등의 함수를 통해 로컬 이미지 정보들을 불러왔고 이미지들을 서버로 전송1\. 이미지 객체를 폼데이터 객체에 담기 ( 2. 폼데이터 객체를 서버로 전송 )FromData란
4.[React Native] 정규식으로 TextInput 양식 제어하기

사용자가 입력한 데이터들에 대해서 양식 검사정규 표현식은 문자열에 나타나는 특정 문자 조합과 대응시키기 위해 사용하는 패턴이다.1\. '/'로 감싸는 패턴 => 정규식이 상수일때 사용RegExp 객체의 생성자 함수를 호출하여 사용 => 정규식이 실행 시점에 컴파일됨.v
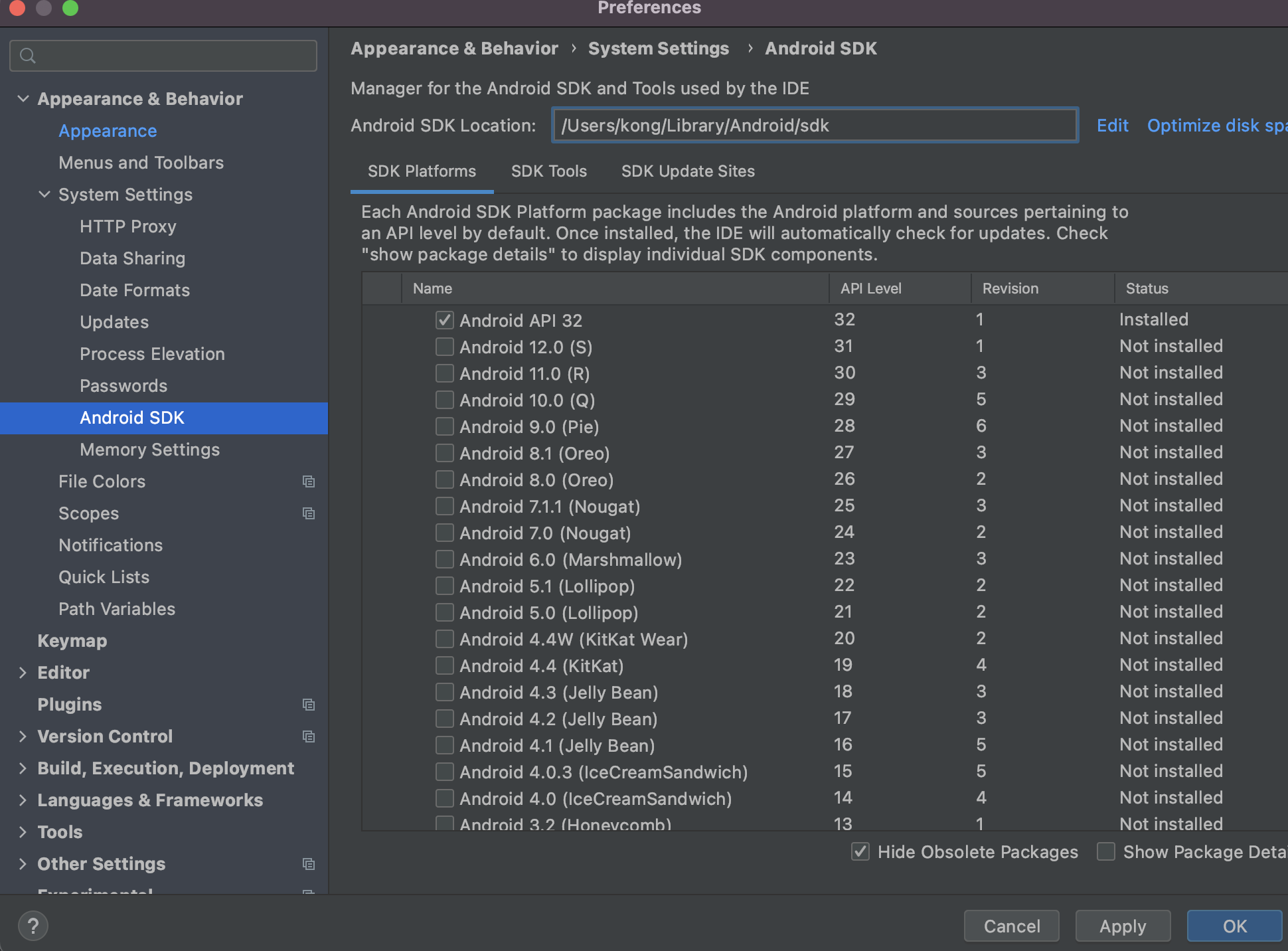
5.[React Native] Mac M1 Android Studio 설치

( 설치 후 자바 버전 확인! )https://developer.android.com/studio/ 로 이동"Download Options""Mac(64-bit, ARM)"용 설치파일 다운로드3-1) SDK 설치 경로 복사3-2) "~/.zshrc" 파일에 S
6.[React Native] 채팅 구현

What I want 두 사용자 간의 채팅화면 및 Component 구성 통신 라이브러리 : react-native-gifted-chat https://github.com/FaridSafi/react-native-gifted-chat react-native-fireba