검색을 해 봐도 어려운 얘기들만 있는 것 같아서,
내가 이해한 내용 바탕으로 적어본다.
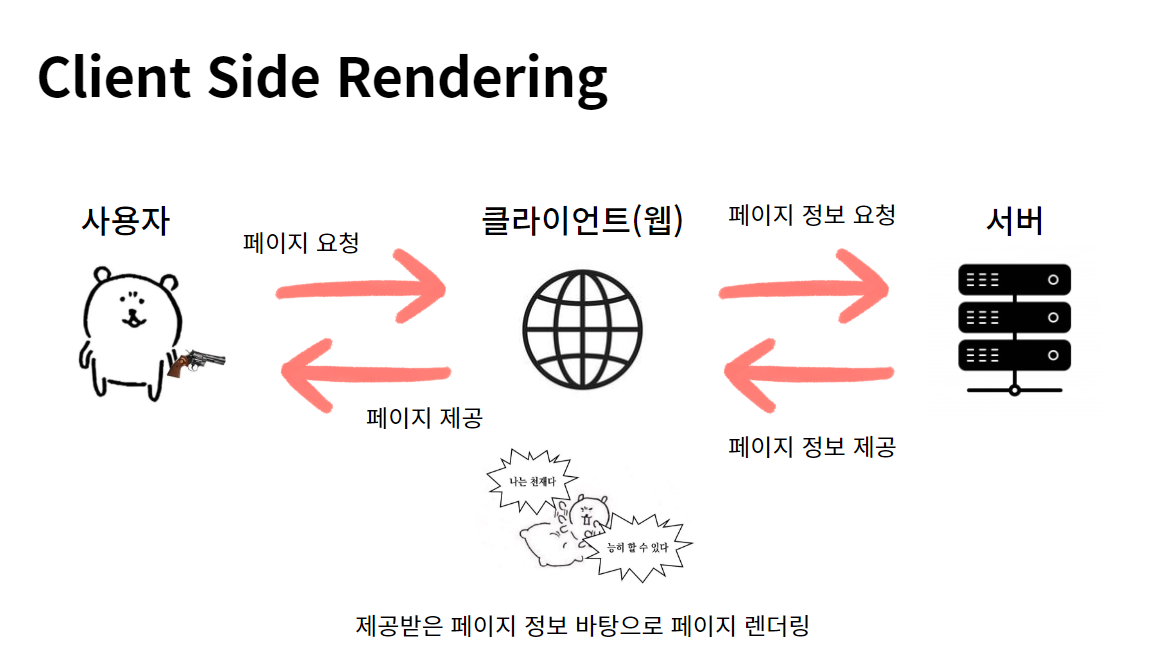
CSR(Client Side Rendering)

- 페이지 렌더링의 주체가 클라이언트에 있다
- 빌드 시 클라이언트 배포 파일만이 생성된다
- .js파일이 페이지를 렌더링한다
- 클라이언트 코드는 페이지를 렌더링하는 .js 파일을 가지고 있다
- 사용자가 특정 페이지를 요청하면 클라이언트가 가진 .js 파일이 해석되어 해당 페이지를 렌더링하게 된다
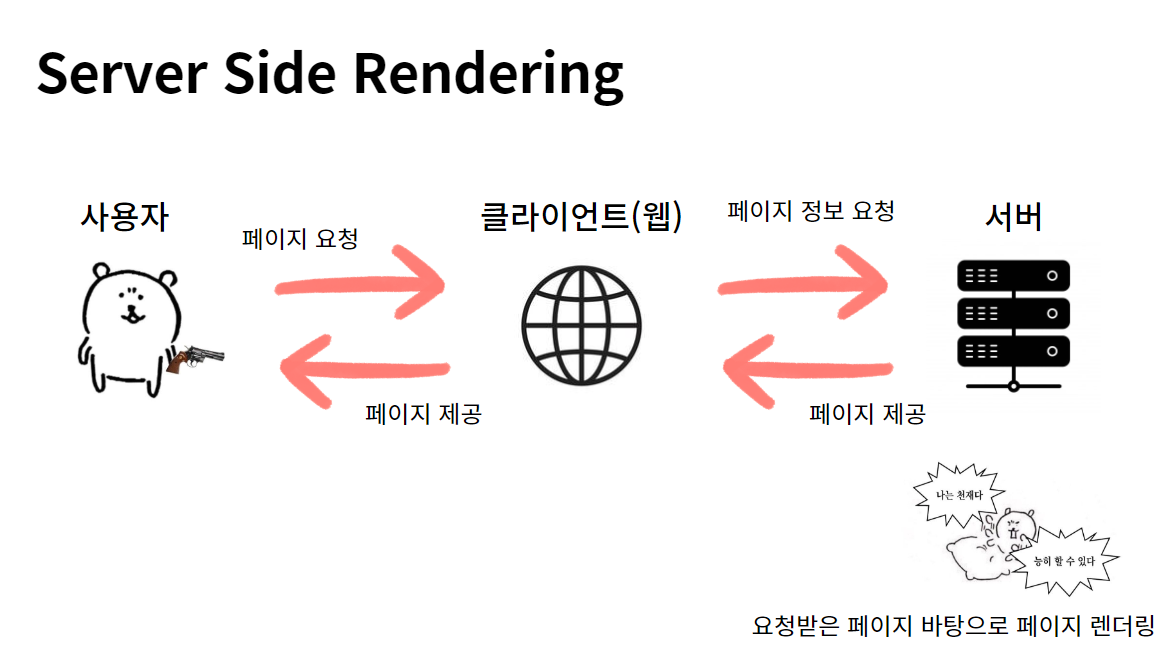
SSR(Server Side Rendering)

- 페이지 렌더링의 주체가 서버에 있다
- 빌드 시 클라이언트, 서버 배포 파일이 생성된다
- SSR에서 풀 스택 개발이 가능한 이유
- .js 파일이 페이지를 렌더링한다
- 서버 코드는 페이지를 렌더링하는 .js파일을 가지고 있다
- 사용자가 특정 페이지 요청 시 서버가 가진 .js파일이 해석되어 해당 페이지를 렌더링하게 된다.
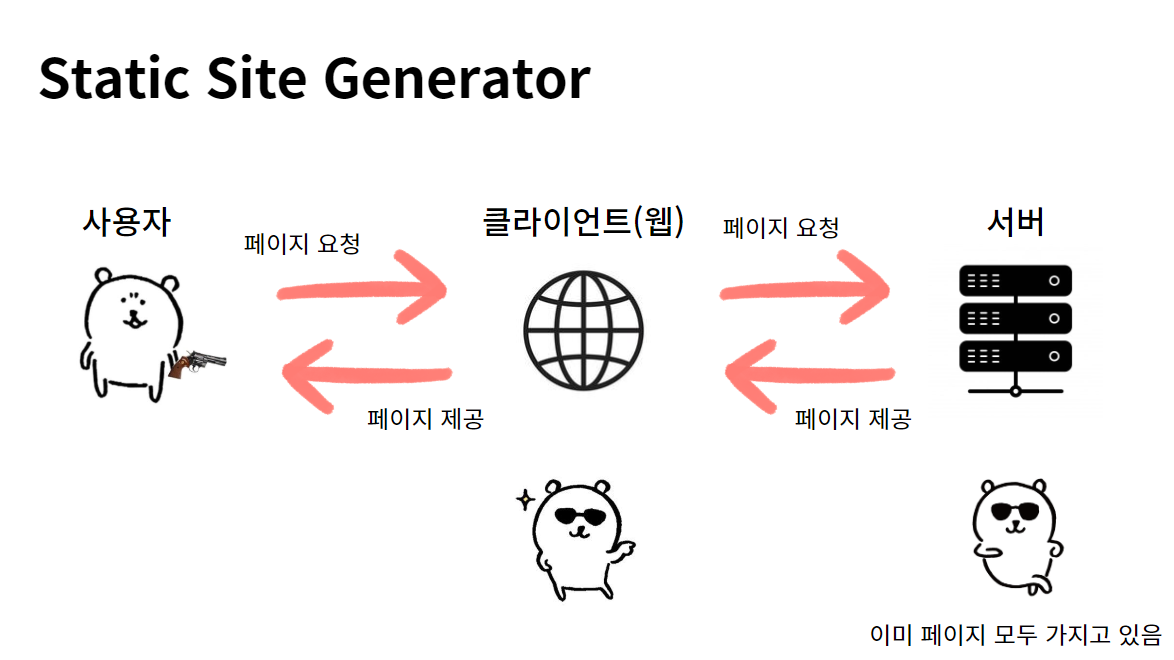
SSG(Static Site Generation)

- 빌드 시 모든 파일을 정적으로 생성한다
- Web 1.0과 비슷한 개념
- 사용자의 상호작용을 배제한, View에 집중한 웹 제작
