Vue.js에서의 반응형

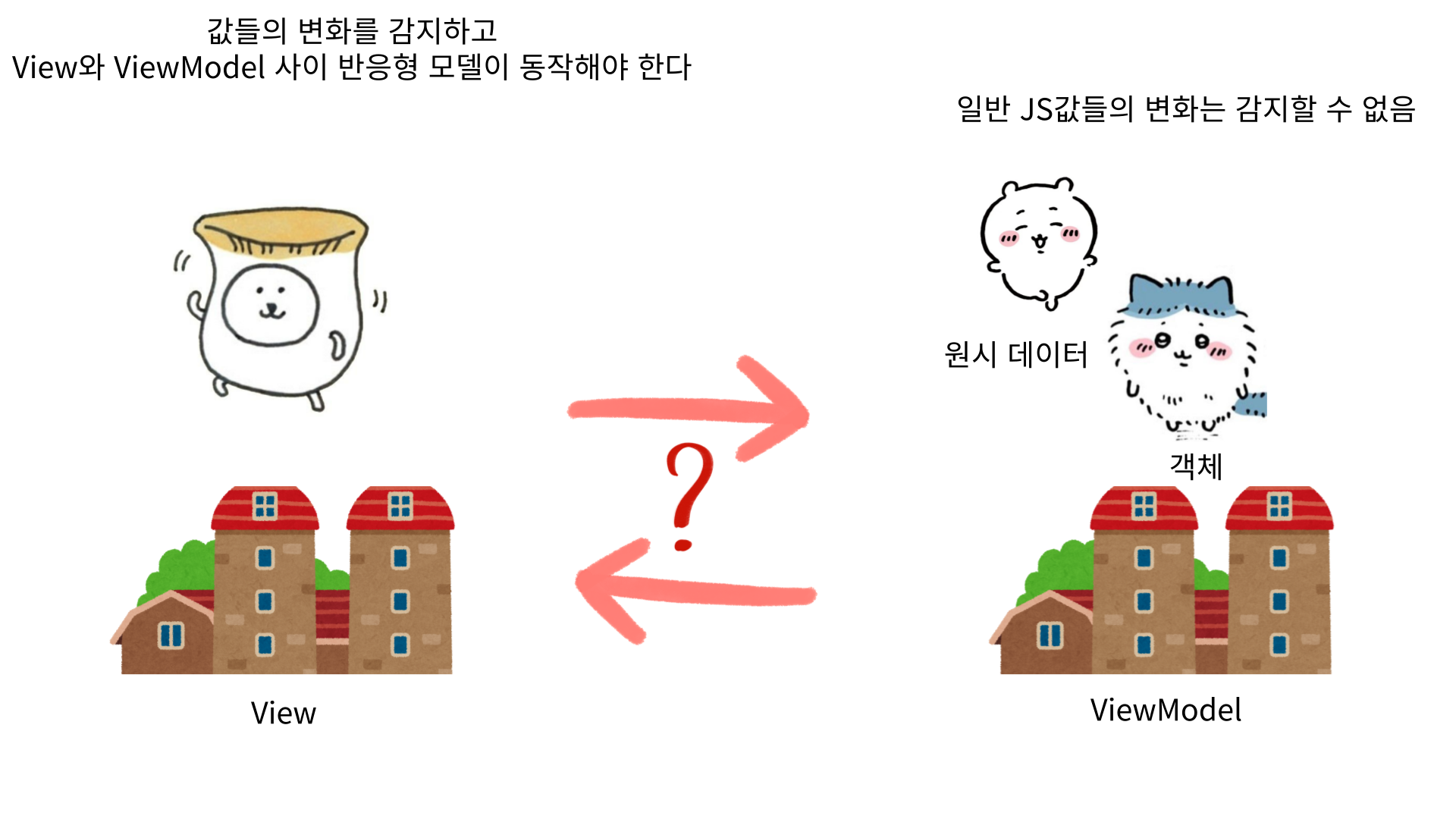
Vue 마을에서는 View와 ViewModel 사이 통신할 방법이 필요하다.
하지만 일반 JS값들의 변화는 감지할 방법이 없다
객체의 경우

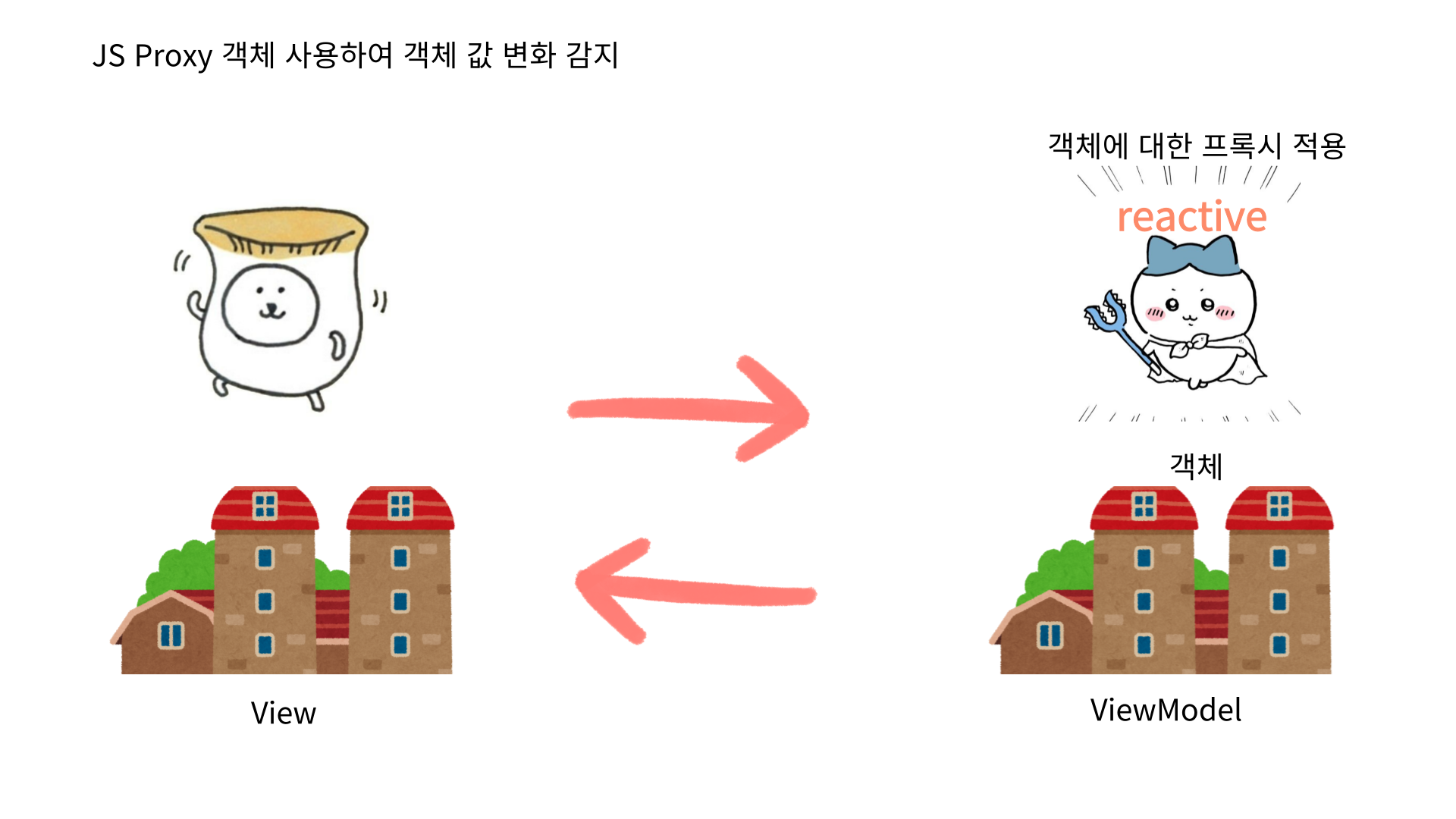
객체의 경우 JS의 Proxy 객체를 사용하면 된다.
이를 통해 객체의 변화를 감지하고, View와 ViewModel 사이의 반응형을 구현할 수 있다.
이것이 reactive
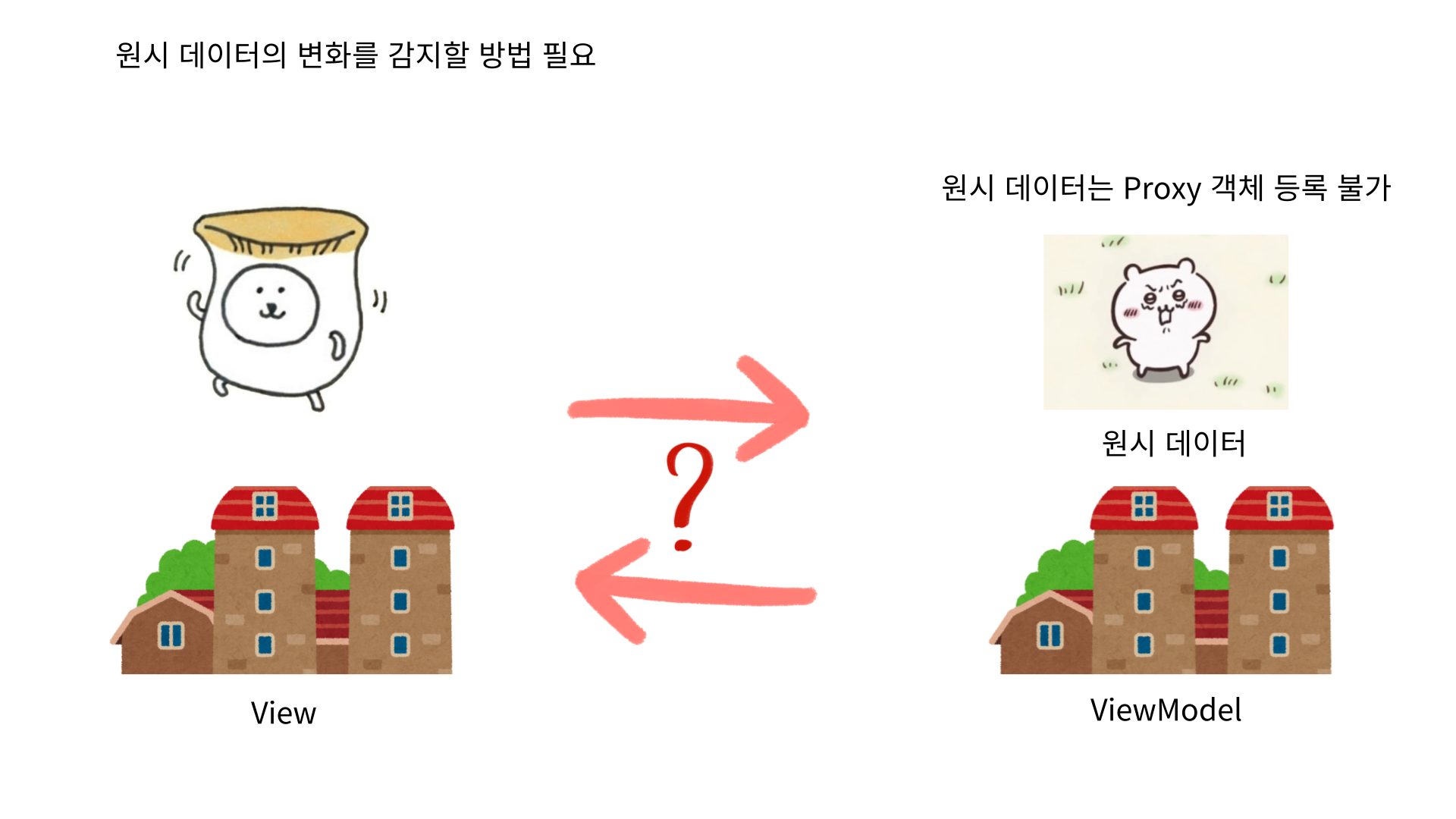
하지만 원시 데이터에서는

원시 데이터 형태의 경우 Proxy객체에 등록이 불가하다
이런!
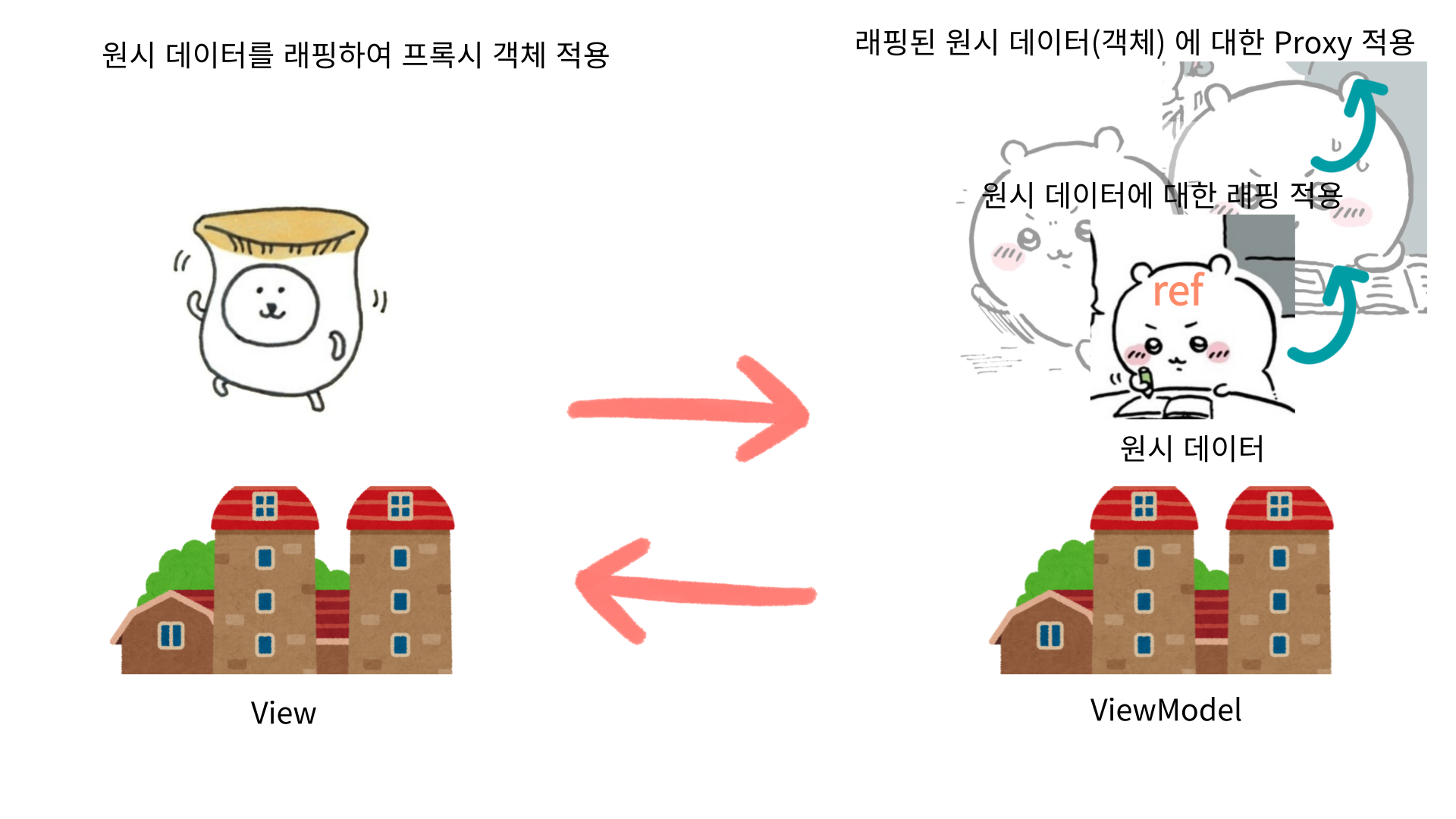
방법은 있다

원시 데이터를 래핑하여 객체로 만들고, 래핑된 객체를 Proxy에 등록한다.
이를 통해 원시 데이터에 대한 변화가 감지되고, View와 ViewModel 사이의 반응형을 구현할 수 있다.
이것이 ref
이 때문에 ref에서는 .value를 통한 값 참조가 필요하다
잘 됐네 잘 됐어

이렇게 Vue 마을은 평화로워졌다
참조
- vue core
- reactive, ref의 구현 방식을 확인해보면 더 명확하다
