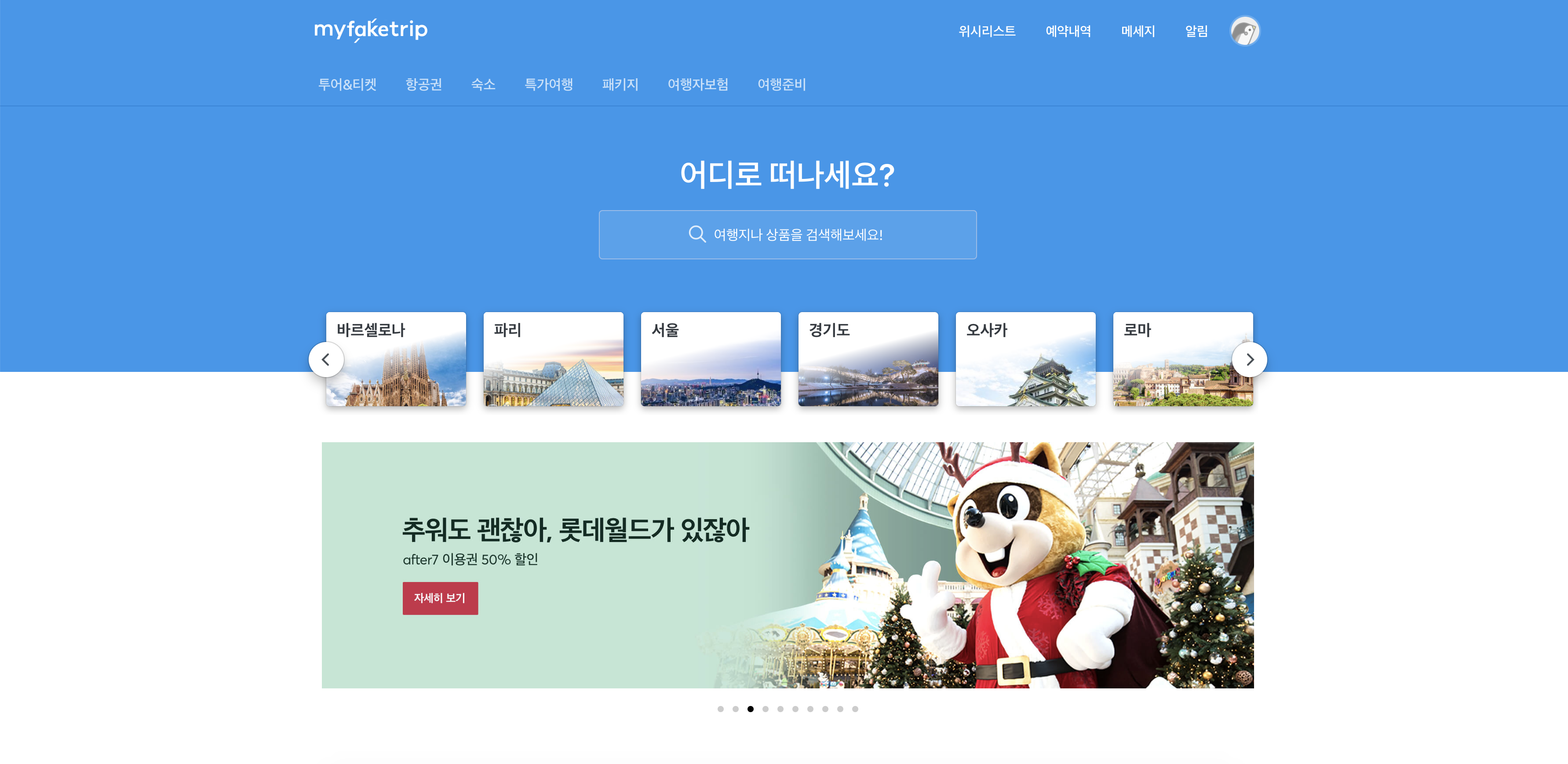
프로젝트 명 My Fake Trip

동영상입니다. 누르시면 유튜브로 바로가기 되어있습니다.
MyFakeTrip FrontEnd github
MyFakeTrip BackEnd github
프로젝트 소개
- My Real Trip Clone Team Project
마이 리얼 트립 클론 팀프로젝트
프론트엔드 3명 권태솔 백은미 박제이
백엔드 2명 김광훈 김형준
사용된 기술
- Front End :
- ReactJS
- Sass
- Slick library
- 별점 library
- slider library
- Back End :
- Python
- Django Web Framework
- Bcrypt
- JWT
- MySQL
- AWS EC2, RDS
- Gunicorn
- CORS header
- Beautifulsoup, Selenium
내가 맡은 부분 (박제이)
- Header
- 각 페이지마다 랜더링되는 Header
- 로그인되었을 시 랜더링되는 Header - Footer
- Login Page
- 로그인 시 각각의 인풋에서 필요한 조건부여(정규식 사용) - SignUp Page
- 회원가입 시 각각의 인풋에서 필요한 조건부여(정규식 사용) - My Page
- 로그인시 생성되는 마이페이지 구현
프로젝트를 진행하며 느낀 점
잘한 점
- 정규식 사용방법 익힘
- 삼항연산자 앤드연산자 사용방법 익힘
- 하위컴포넌트 분리하여 상위컴포넌트의 데이터 넘겨주는 방법 익힘
- fetch 사용방법 익힘
- 동적라우터 사용 시도
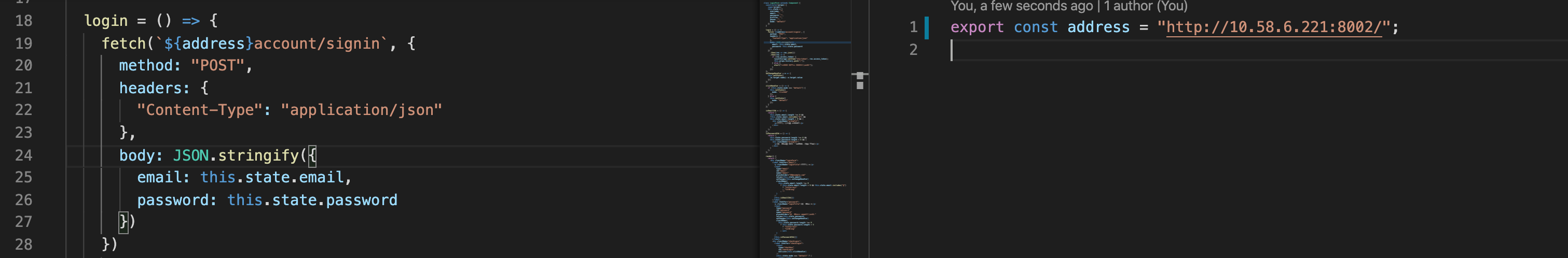
- api주소 파일분리 및 변수화 후 적용
부족한 점
- 하위컴포넌트에서 상위컴포넌트로 데이터 전달방법 숙지못함
- 동적라우터 완벽히 익히지 못함
- 애니메이션 사용하는 부분이 없어 애니메이션 사용해보지 못함
- 체력관리
- 멘탈관리
해결방안/개선방안
- 2차 프로젝트에서 맡게될 부분에 부족한 점으로 기재한 것에 대해 무조건 사용해보기
- 체력은 나의 마인드에서 나온다. 마인드 컨트롤!
- 멘탈관리 역시 나의 몫. 마인드 컨트롤!
기록하고 싶은 코드
- pathname 변수화 하여 동적라우팅
const pathnameSplit = this.props.location.pathname.split(":")[1];
const pathname = pathnameSplit === "30162" ? "loginHeader" : "noone";
const searchBox = pathnameSplit === "30162" && <Search />;
- render 안에 많은 조건들과 변수들 사용(고치고 싶은 코드)
// 비밀번호 영문,숫자,특수문자 2가지 조합 6~15자
const pattern_num = /[0-9]/;
const pattern_eng = /[a-z]/;
const pattern_spc = /[~!@#$%^&*()_+|<>?:{}]/;
const pattern_kor = /[ㄱ-ㅎ|ㅏ-ㅣ|가-힣]/;
const pwCheck =
pattern_num.test(this.state.password) &&
pattern_eng.test(this.state.password) &&
pattern_spc.test(this.state.password) &&
!pattern_kor.test(this.state.password);
const pwShort = this.state.password.length > 6;
const pwLong = this.state.password.length < 15;- 백엔드 api 파일분리 밑 변수화 사용

그리고... :)
개인적으로 내가 했던 것들에 대해 아쉬운 점이 많았던 1차 팀프로젝트였다.
내가 무너지는 것들을 나 자신이 여실히 느낄 수 있었다.
피곤하니까, 모르니까, 내가 맡은 건 이것 뿐이니까, 나는 단체활동을 잘 못하니까,
나는 긍정적인 척 하지만 사실은 부정적인 사람이니까 라는 핑계로 내가 했던 것들에 대해 안일하게 대처했었다.
내 포트폴리오가 될 수도 있는 블로그이지만 가감없이 사실을 얘기하는 이유는
이렇게 내가 스스로 공론화 시키지않는다면 위코드가 끝나고 뒤돌아봤을 때 또 '~~척'하며
나자신에 대해 핑계를 대고 합리화시킬 것이 분명하기 때문에 더 나아지고자 하는 마음에 적게되었다.
이번 프로젝트를 진행하며 분명히 잘한 점도 있겠지만 특히나 못했던 점.
확실히 익히지않고 넘어가기
그렇다면 어떠한 점에 대해 이런생각을 하게되었을까.
- 동적라우팅
- fetch
- 로직을 함수로 만들어 적용하기
- 하위컴포넌트에서 상위컴포넌트로 데이터 전달하기
특히나 마지막 부분은 시간이 없고 이해가 안된다는 핑계로 하위컴포넌트를 없애고 상위컴포넌트에 합쳐사용하고 끝났다.
2차 프로젝트를 진행하며 꼭 이부분에 대해서는 제대로 짚고 넘어가려고한다.
그리고 제일 중요한 것! 멘탈관리, 체력관리
나는 믿는다. 내가 하고자한다면 난 무조건 해낼 것이다.
그러기 위해선 나 스스로가 나를 잘 다독여가며 무너지지 않도록 멘탈관리를 잘 해주어야하며,
내가 아침에 눈뜨며 어떤 생각을 하느냐에 따라 나의 하루 컨디션이 좋을 수도 있고 나쁠 수도 있기에
아침에 눈뜨자마자 5분만 더 라는 생각보다는 오늘도 어제보다 더 나은 내가 되어야지하고
재빨리 일어나 오늘 내가 배울, 구현할 일에 대해 기대하고 설레여하기.
마지막으로 프로젝트 팀원들에게!
이번 프로젝트에서 많은 것들을 배우고 나를 뒤돌아볼 수 있었습니다.
제가 도움이 되었던 적도, 팀원들이 저를 도와준 적도 많은 대체적으로 운이 따르고 행복했던 팀원구성이였다고 생각합니다.
다음 프로젝트에서도 화이팅하시고 수료 후 마지막엔 다들 좋은 회사가서 서로에게 든든한 동기가 되었으면 좋겠습니다!

제이님 멋있어! 그동안 수고많았어요 열심히 하던거 내가 다 봤어.... ㅇ.ㅇ...........