
타입스크립트란?
TypeScript는 마이크로소프트에서 개발된 언어로서 공개한 자바스크립트의 슈퍼셋 superset (상위개념) 언어입니다. 자바스크립트를 기반으로 하되 보다 더 확장된 프로그래밍 언어라는 뜻이죠. 자바스크립트의 기본적인 문법들과 자바스크립트 코드의 if 문, for 반복문, 객체 사용법 등을 그대로 사용합니다. 단, 타입스크립트는 리액트와 달리 자바스크립트 라이브러리가 아니기 때문에 자바스크립트의 기존 기능을 기반으로 새로운 함수를 만들거나 하진 않습니다. 대신 자바스크립트의 주요 문법보다 확장된 문법개념을 가지고 있죠.
정적 타입
타입스크립트의 특징 가운데 가장 중요한 것은 정적 타입 statically Typed 을 규정해주어야 한다는 것입니다. 자바스크립트는 원래 동적 타입의 언이입니다. 처음부터 자료형의 타입이 특정 되어있지 않기 때문에 코드를 실행해봐야만, 해당 데이터의 자료형을 확인하는 것이 가능합니다.
이는 자바스크립트 만이 가지는 충분히 좋은 기능이기도 하지만, 부족한 점도 존재합니다. 특히 코드를 보완하고 오류를 방지하는 부분에서는 업무 수행 시 치명적인 단점으로 다가오죠 실제 대규모 프로젝트에서 많은 개발자들이 동일한 베이스 코드에서, 함수나 객체를 의도치 않은 방식으로 사용하는 일이 많았을 겁니다. 이럴 때 타입스크립트가 도움이 됩니다. 타입스크립트는 코드 작성시 타입 표기Type Annotatation 를 강제합니다.
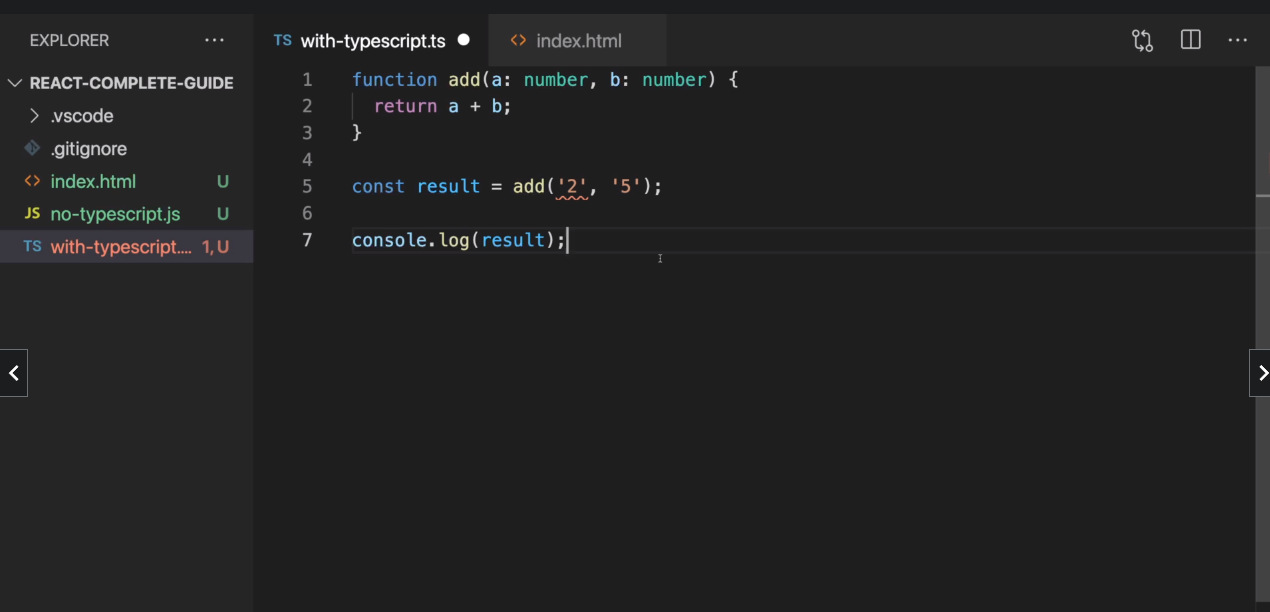
매개변수 뒤에 콜론 : 을 추가하고 그 뒤에 타입을 추가해봅시다.
function add(a: number, b: number) {
return a+b;
}
const result = add(2,5);
console.log(result);
타입스크립트를 사용하는 경우, 타입을 지정하지 않으면, 타입을 설정할 것을 미리 알려줍니다. 이를 통해 비슷한 종류의 오류와 의도치 않은 방식의 함수 사용을 미리 잡아내는 것이 가능합니다. 코드를 꼭 실행하지도 않아도 말이죠. 이런 이유 때문에 타입스크립트는 사용해 볼 가치가 있는 겁니다.
