✍ 오늘 한 일
💡 오늘 진행 상황을 간단하게 정리 합니다.프로젝트 초기 셋팅
그동안의 프론트 기획을 토대로, 프론트 프로젝트 초기 셋팅을 진행하였다. CRA 와 typescript 설정을 시작으로 그동안 하자고 했던 모든 기술스택 들을 설정을 진행하였다.
CRA+typescript프로젝트 생성jest,testing모듈 제거msw초기 설정 완료styled-component초기 설정 완료react-router초기 설정 완료- 기획한 페이지 추가
router초기 경로 설정 완료css reset library설정 완료eslint + prettier설정 완료
React Query 를 활용한 API 연결 방식 설계
향후 오픈소스를 위한 API 연결 방식을 설계했다. axios 에 최적화를 위해 react-query를 연동하는 방식으로 설계했다. 설계는 다음과 같다.
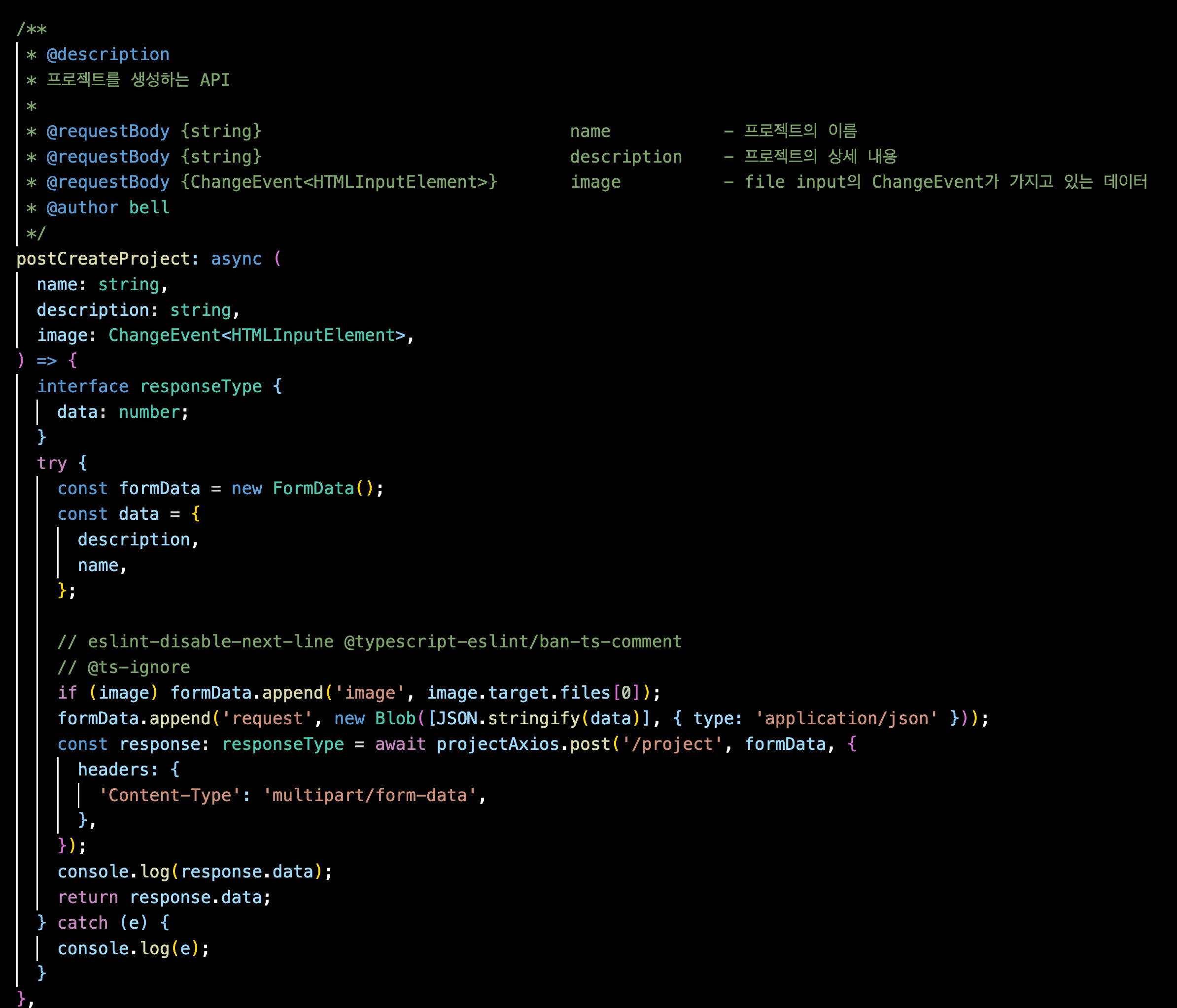
axios요청은 api 의 rest 폴더에서 관리한다.- rest 폴더에는 백앤드의 서비스 단 마다 해당 서비스 단의 이름으로 폴더가 있다.
- 해당 api 요청을 생성하는 경우 해당 요청을 관리하는 서비스 단 이름을 가진 폴더 내의 index.ts 에 생성하면 된다.
- 모든 커스텀 훅은 hooks 폴더에서 관리한다.
- hooks 폴더 역시 rest 폴더와 동일하게 백앤드의 서비스 단 마다 해당 서비스 단의 이름으로 된 폴더가 있다. 해당 폴더 내에 react-query 함수를 부르는 커스텀 훅을 생성한다.
get을 통해 응답 데이터가 명확한 존재하는 경우에는 responseType 을 명시한다.

📢 개선 사항
💡 오늘 하루 개선하면 좋았을 부분을 작성합니다. 없다면 생략하셔도 좋습니다.아 많다!
두 분의 컨설턴트님께 피드백을 받았다. 공통적인 의견으로는 깃을 활용한 기능이 쉽지 않을 거라는 것과, 서비스 분량이 매우 크다는 것. 새로운 기술이나 향후 일정을 생각했을 때 생각한 기능을 모두 만들기는 어려울 거라고 여기고 있다. 어디까지 할 수 있는지는 모르겠으나, 이 곳에서의 마지막 프로젝트이기에, 최선을 다해 도전해볼 생각이다.
📢 내일 진행 예정
💡 내일 할 업무를 팀원들과 함께 공유해봅시다. 글이 자세할수록, 팀원 모두가 업무 흐름을 파악하기 쉬워집니다.주말 업무
기획이 모두 끝나지 않았기 때문에, 다음주에는 개발이 시작될 수 있도록, 주말 업무를 진행하기로 하였다. 할당된 와이어 프레임을 이어서 제작할 예정이다.

