SSR이 뭔가요?
키워드
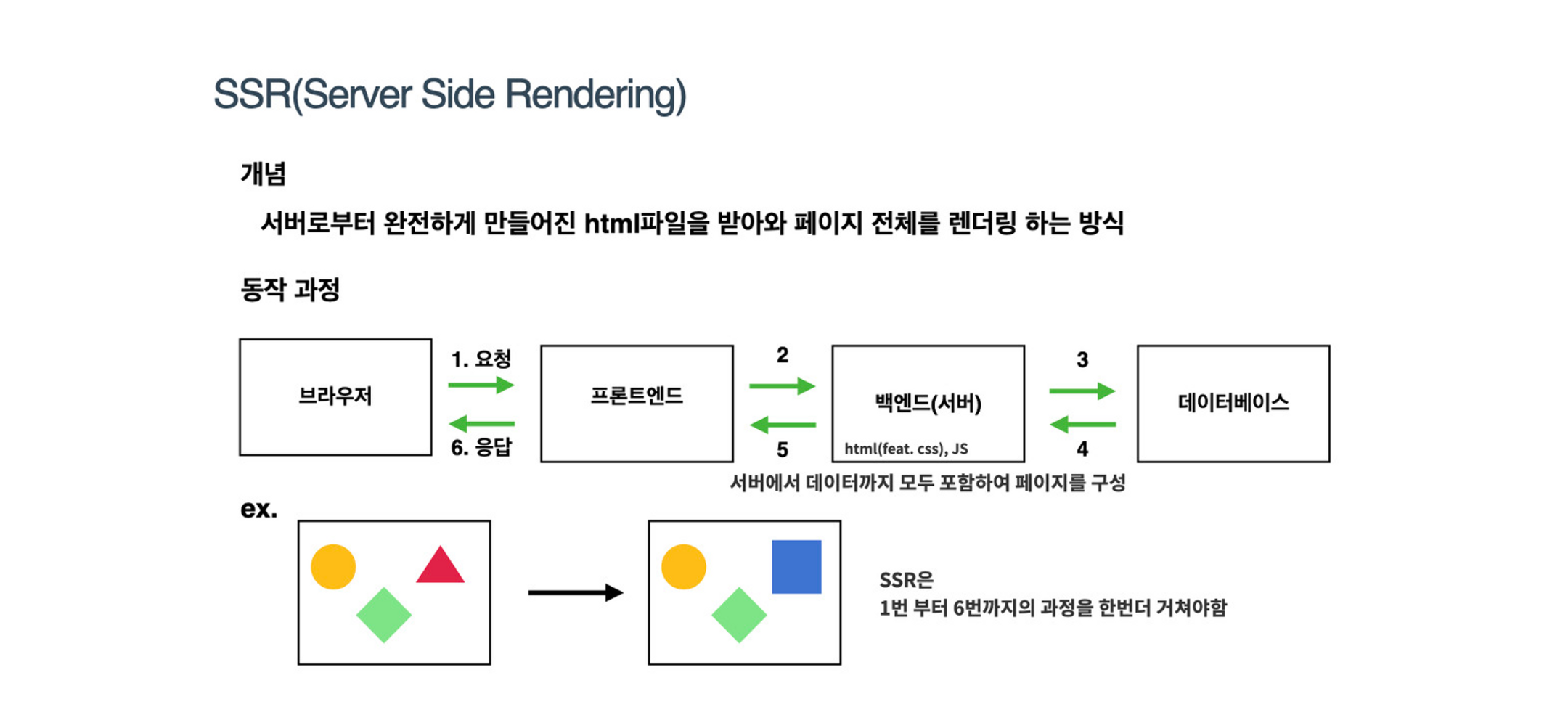
서버, 완성된 HTML 파일
서버사이드 렌더링의 약자로 서버로부터 HTML 파일을 받아와 페이지를 렌더링 하는 방식을 말한다.

여기서 중요한 점은 완전하게 만들어진 HTML 파일 이라는 점인데, 이미 준비가 되어진 HTML 파일이기에 바로 렌더링이 된다. 이 말은 즉, HTML 렌더링이 막 완료된 시점 에서는 사이트 조작 및 이벤트 작동이 어려울 수 있다는 것이다. 브라우저에서 JS 코드 영역의 실행이 완료되어야만 상호작용이 가능해진다.
1990 년대 만 해도 인터넷 시장은, 이러한 형태로 만들어졌다. (이러한 형태로 밖에 못만든다.) JS 가 도입이 되고, 이벤트 생성이 가능하다고 하지만, 웹사이트 페이지마다 별도로 필요한 번들 요소들을 구분하여 만들어 줘야 했다.
특히 자주 제기 되던 것이 플리커링 이슈. 다른 페이지로 옮겨 갈 때 마다, 깜박거리는 증상은 사용자 경험을 악화시키는 대표적 문제라고 여겨졌다.
그러다가 이 문제를 단방에 해결해버리는 놀라운 기술이 등장하게 되는데
그게 바로, xmlHttpRequest 이였다.
CSR 에 대해 설명해주세요.
키워드
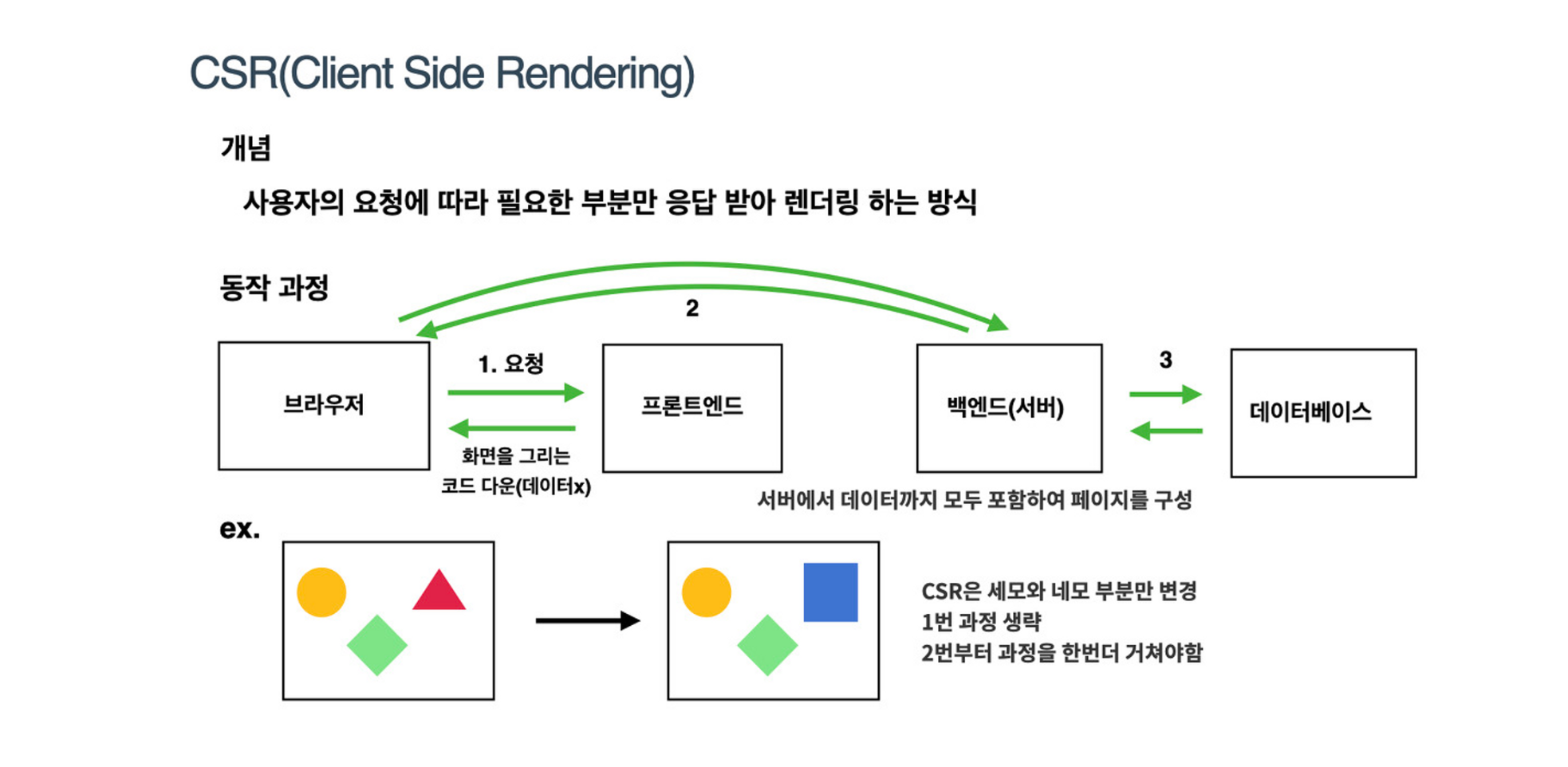
클라이언트, virtual DOM, SPA, 아무것도 없는 HTML 파일
xmlHttpRequest 를 통해 필요한 데이터를 원하는 이벤트 시점에서 불러오는 것이 가능해졌다. 간단하게 요약해서 설명하자면, 페이지의 이동 마다 HTML 파일을 불러오지 않아도 웹사이트를 보여줄만한 대안이 생긴 것이다.
마침 이때 쯤, 가정 PC 보급도 커지고 JS도 웹에 표준화 되면서, 자연스래 프론트앤드의 대부분의 기능을 JS에 몰빵한? 클라이언트 사이드 렌더링이 등장하게 된다.
클라이언트 사이드 렌더링이란, 클라이언트 영역에서 페이지를 구성하여 렌더링하는 것을 말한다. 기존의 서버사이드 렌더링은 완전하게 만들어진 HTML 파일 을 서버에서 만들어 보낸 것이라면, 클라이언트 사이드 렌더링은 서버 사이드 렌더링 대비 아무것도 만들어지지 않은 HTML 파일이 온다.

이를 가능하게 하는 것이 DOM 이다. 즉 JS를 통해, HTML 태그들을 찾거나, 생성하는 것이 가능하기 때문에, HTML 도 CSS 도 모두 JS 코드를 실행하여 생성하는 것이다. 이로써 서버에서 무언가를 보내주지 않아도 브라우저 영역에서, 직접 웹 페이지 구성하도록 할 수가 있다. 특히 SPA 프레임워크의 경우, virtual DOM 을 활용하여 일부 수정이 필요한 DOM 영역만 리렌더링을 하는 방식으로 CSR 의 최적화를 더했다.
CSR 과 SSR 의 장단점에 대해 설명해주세요
키워드
초기 렌더링,SEO, 서버 부하,TTV,TTI
CSR 의 대표적인 단점은 초기 렌더링이 길다는 것이다. view 영역에서만 보았을 때, 아무것도 만들어지지 않은 HTML 파일 이므로 JS 코드가 실행되기전까진 보여줄 게 없기 때문이다. 이러한 부분은 SEO 에도 불리하다. (검색 봇 입장에서는 그저 빈 껍데기로만 보일 터이니)
SSR 의 경우에는 앞서 말한 플리커링 이슈 외에도, JS 가 표준화 된 이후 TTV - TTI 가 단점으로 나타났다. 완전하게 만들어진 HTML 파일 을 보내기 때문에, JS 코드가 실행전이더라도 사용자 입장에서는 웹페이지가 보이기는 한다. 빠른 초기 렌더링에서는 장점이라고 할 수 있으나, Time To View 부터 Time To Interaction 의 시간 사이에 이벤트 상호작용이 이루어지지 않는 문제가 발생할 수 있다.
또한, 매 요청 마다 렌더링 파일을 보내야 하기 때문에, 초기에 렌더링 요소만 보내면 되는 CSR 대비 서버가 해야할 일이 더 많아 서버 부하 가능성이 있다.
SSR의 단점을 개선하는 방법이 있나요??
TTV, TTI 개선
TTV, TTI 사이의 간극을 줄여야 한다. 아예 0으로 만드는 것은 사실상 불가능에 가깝고, HTML 렌더링 자체를 지연시키거나, JS 파일을 리팩토링하여 더 빠르게 동작하게 하는 수 밖에 없다. 단, 사용자 경험에서 보았을 때, 문제가 되지 않고, 서버 부하나 기존의 이벤트들도 문제가 되지 않게 한다는 전제하에 이루어져야 하므로 쉽지 않은 문제이긴 하다.
CSR의 단점을 개선하는 방법이 있나요??
Pre-rendering
빈 껍데기의 index.html 에 정적 데이터를 미리 넣어두는 방식으로, SEO 문제를 다소 해결할 수 있다.
기술의 복잡도가 어렵지 않아 간단한 라이브러리 활용으로 쉽게 도입이 가능한 것이 장점이지만, 초기 렌더링시에 정적 파일만 가져오는 것이기 때문에 서버에서 보내는 데이터는 없다는 것이 단점이다.
Universal.
키워드
CSR + SSR, Next, Nust
위의 글을 보면 알겠지만 SSR 의 단점 개선이 CSR 의 장점이요. CSR 의 단점 개선이 SSR 의 장점이 된다. 둘다 사용하면 되지 않는가 에서 나온 기술들이 CSR, SSR 을 함께 결합한 경우이다. 보통 CSR 을 기반으로 Next, Nust 를 활용하여 SSR 부분을 범용적으로 사용하거나, 리스크를 걱정하여 SSR 로 다시 돌리는 경우도 종종 있다.
뭐가 더 낫다를 말하기 보다는, 일단 두 부분에 대한 이론과 사용경험이 많아야 하며, 매 서비스마다 어느 영역을 중점으로 해야할지 고민하며 구현해야 하기 때문에 기술적 복잡도가 높은 편에 속한다.
어떤 서비스의 경우 SSR을 해야하고 어떤 서비스의 경우 CSR을 하는 것이 이점 일까?
CSR
고객 개인정보가 주가 되는 곳이며, 검색 엔진에 노출되지 않는 것이 유리하거나, 검색 엔진이 서비스 목적에서 다른 것보다 유저와의 상호작용이 많이 필요한 서비스의 경우에는 CSR 이 적합하다.
SSR
회사 소개나 채용공고 페이지이면서, 업데이트 자주 일어난다면 홍보성도 중요하기 때문에 SEO 에 유리한 SSR 이 적합하다고 할 수 있다.
Universal
위의 상황이 모두 골고루 필요하다면 CSR+SSR 을 함께 사용하는 것이 적합하다.