맙소사 도대체 뭐가 틀린거죠...
머릿말

"영상시간이 40시간이니 공부도 40시간만 하면 되겠네?"
최근 강의를 보며 크게 깨달은 것이 있습니다. 절대 영상 시간과 공부 시간이 같지 않다는 것이지요.
개발 환경도 설정해야하랴...
업데이트 변경 점 살펴보랴...
구글링 하랴...
하지만 제일 시간을 많이 빼앗기는 건 역시error 처리이지 않을까 싶습니다.
3분짜리 영상을 3일동안 보게 만드는 무시무시한 녀석.
오늘은 이 error-type 에 대해 이야기하려 합니다.
해당 내용은 웹 개발에 자주 등장하는 error 의 매우 기초적인 부분만 서술합니다.
구글링 결과 개발마다 공통적으로 정의된 error-type이 있는 것은 아니었습니다.
공부를 통해 개인적으로 이해한 내용을 바탕으로 서술하였습니다.
잘못된 정보는 댓글에 남겨주시면 저의 공부에 도움이 됩니다.
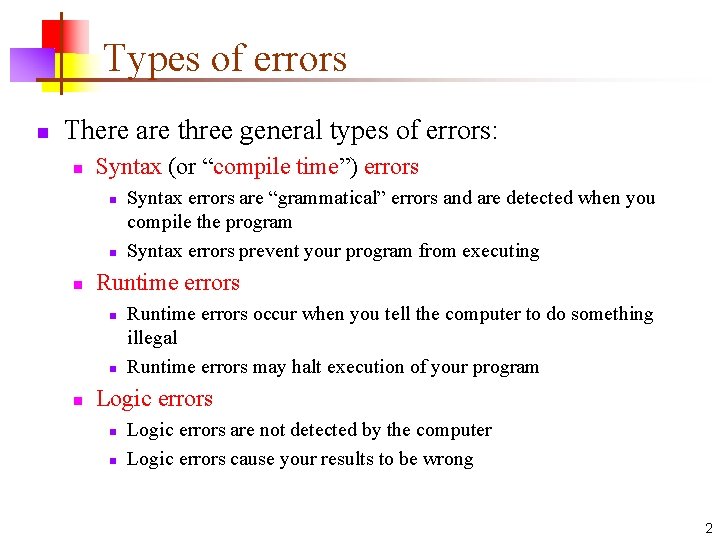
Error type

개발에는 정말 다양한 error 들이 존재하는 거 같습니다.
지금 쓰고 있는 언어나, 프레임워크가 표현하는 error 표현들만 해도 너무 방대해서 아직도 다 이해하지 못하고 많이 버벅이는 편이죠. 이를 다 표현하려면 아마 글 1개 가지고는 어림도 없을 겁니다.
그래서 저는 딱 3가지만 추려 이야기 하려고 합니다.
개발 공부를 막 시작하신 분들이라면 이것만으로도 크게 도움이 될 겁니다.
"제가 그랬거든요 :>"
syntax-error
한글로 번역하자면 "구문 분석의 오류" 입니다. 코딩을 완료하고 실행시키면 컴퓨터가 가장 먼저 하는 일은 컴파일링 입니다. 컴퓨터가 해당 코드들의 대하여 읽고 해석하는 도중, 해당 프로그래밍 언어의 규칙을 벗어나는 코드들이 있을 때 반환되는 오류를 syntax-error라고 합니다 예로는 선언되지 않은 값 undefined, 이미 선언된 정보 const-error, 잘못된 중괄호 표시 필요 이상으로 괄호가 많거나 혹은 적을때 등이 있습니다.
해당 오류는 prettier나 es-Lint를 통해 사전에 미리 예방되기도 하고, 설령 포매터로 처리하지 못하더라도 나타나는 오류가 그렇게 다양하지 않아 다른 error-type 보다는 비교적 손쉽게 처리할 수 있으실 겁니다.
runtime-error
한글로 번역하자면 "실행중 오류" 입니다. 구문 분석을 끝마친 코드들이 실행 중 잘못된 결과값 반환으로 실행이 중지되는 error 들을 말합니다. 대표적으로this 값의 오류가 있습니다.
this 값 오류 :
ex) this가 정의되지 않은 함수 코드거나, 원하지 않는 this 값이 나타나는 경우
logical-error
3가지 error-type 가운데 가장 해결하기 어려운 오류로, 구문 분석과 실행까지 올바르게 마쳤음에도, 개발자의 의도하지 않은 결과를 나타내는 오류들을 이야기합니다.
컴퓨터는 개발자가 쓴 코드를 그대로 읽고 결과를 송출합니다. 설령 그게 개발자가 의도한 것과는 다른 결과라도 말이죠. 결과가 나타난 코드는 오류가 없다고 판단하고console 내 error-message를 남기지 않습니다. 따라서logical-error 를 해결하기 위해서는 모든 코드를 샅샅이 찾아 볼 수 밖에 없습니다.
해당 문제를 개선하고자 등장한 것이 debug 입니다.
웹개발을 기준으로 chrome 을 쓰신다면 브라우저 디버깅도 좋고, vsc 내 내장되어 있는 디버깅 모듈을 쓰시는 것도 좋으며, dbs 와 같은 외장 모듈을 쓰셔도 좋습니다. 3가지 모두 사용방법이 동일하므로, 1가지만 숙지하고 있으신다면 logical-error 를 해결하는데 크게 도움이 될 것 입니다.

