FlexBox란?
FlexBox는 웹 개발에서 사용되는 레이아웃 기술 중 하나이다. FlexBox를 사용하면 컨테이너 안에 있는 아이템들을 정렬하고 간격을 조정하여, 아이템들을 균등하게 배치하는 것이 가능해진다.
FlexBox의 장점
이전에는 JavaScript 코드를 작성해야했던 레이아웃을 구성하는 작업을 CSS 만으로 처리하는 것이 가능해진다.
FlexBox를 사용하면 아이템을 부모 엘리먼트를 기준으로 수평 또는 수직 방향으로 정렬한다. 아이템에 필요한 속성에 대하여, 공통적으로 처리하는 것이 가능하다.
다음 코드는 FlexBox를 사용하여 자식 엘리먼트를 수평으로 정렬한 후, 공통적으로 동일한 갭을 주는 사례이다.
<div class="menu-container">
<div class="menu-item">메뉴1</div>
<div class="menu-item">메뉴2</div>
<div class="menu-item">메뉴3</div>
<div class="menu-item">메뉴4</div>
</div>.menu-container {
display: flex;
justify-content: space-between;
}
.menu-item {
padding: 10px;
}FlexBox의 구성 요소
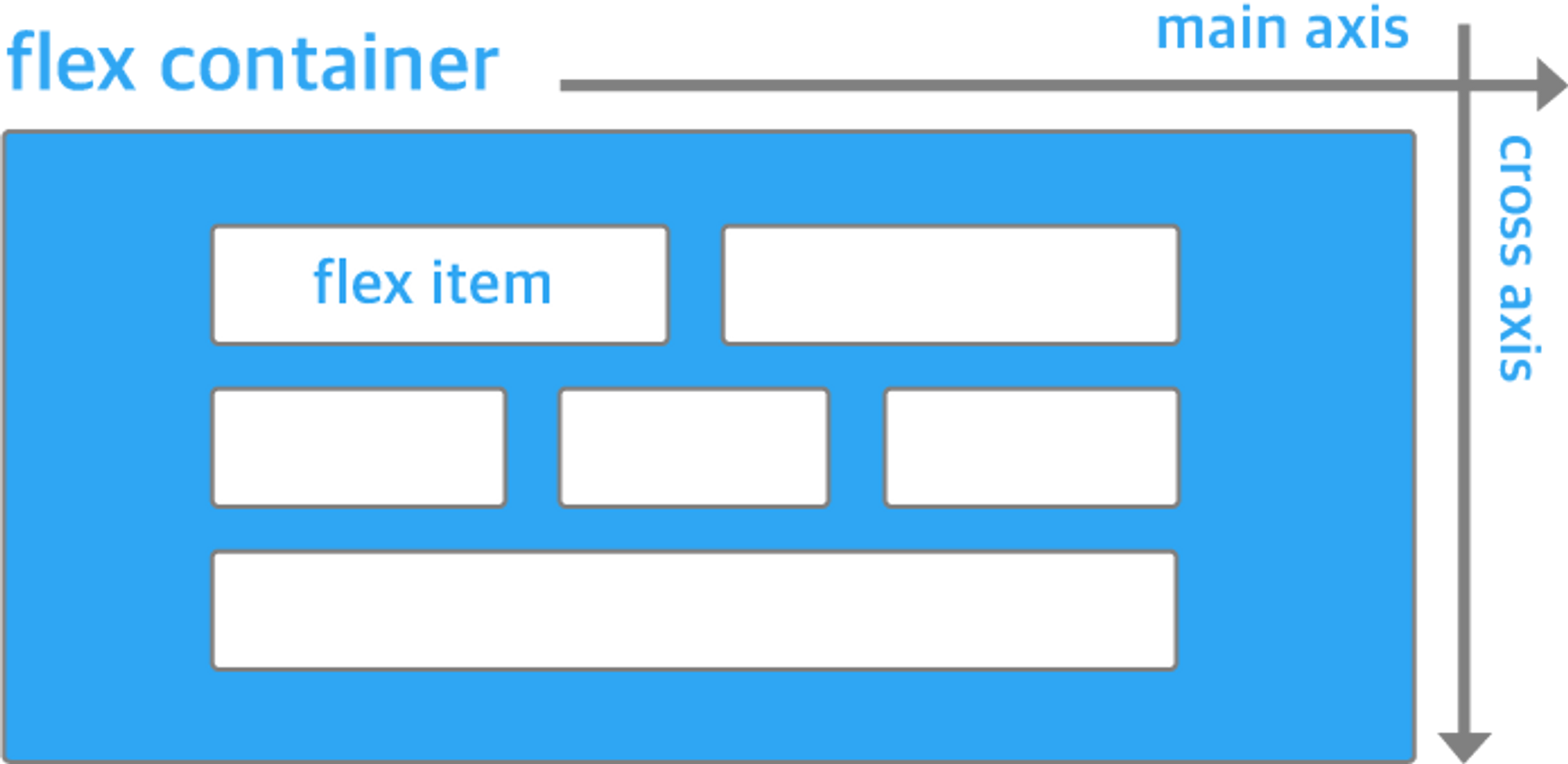
Flexbox는 여러 개의 자식 요소, 즉 flex item과 그 상위 부모 요소인 flex container로 구성된다.

부모 요소의 역할
- flex container: 자식 엘리먼트를 감싸는 item을 담는 부모의 영역
- main axis: flex item이 배치되는 주축
- cross axis: main axis에 수직인 축
부모 엘리먼트의 속성
- flex-direction: main axis의 방향을 결정
- flex-wrap: flex item이 한 줄에 배치되지 못할 때 줄바꿈을 할지 결정
- flex-flow: flex-direction과 flex-wrap을 한 번에 설정
- justify-content: main axis에서 flex item의 정렬 방법을 결정
- align-items: cross axis에서 flex item의 정렬 방법을 결정
자식 엘리먼트의 역할
- flex item: flex container 안에서 배치되는 각각의 자식 엘리먼트
자식 엘리먼트의 속성
- flex basis : flex item의 초기 크기 지정.
- flex grow: flex item이 부모 컨테이너의 크기보다 큰 경우, flex item의 크기를 늘릴지 여부를 설정
- flex shrink : flex item이 부모 컨테이너의 크기보다 작은 경우, flex item의 크기를 줄일지 여부를 설정
- flex: flex-grow, flex-shrink, flex-basis를 한꺼번에 설정
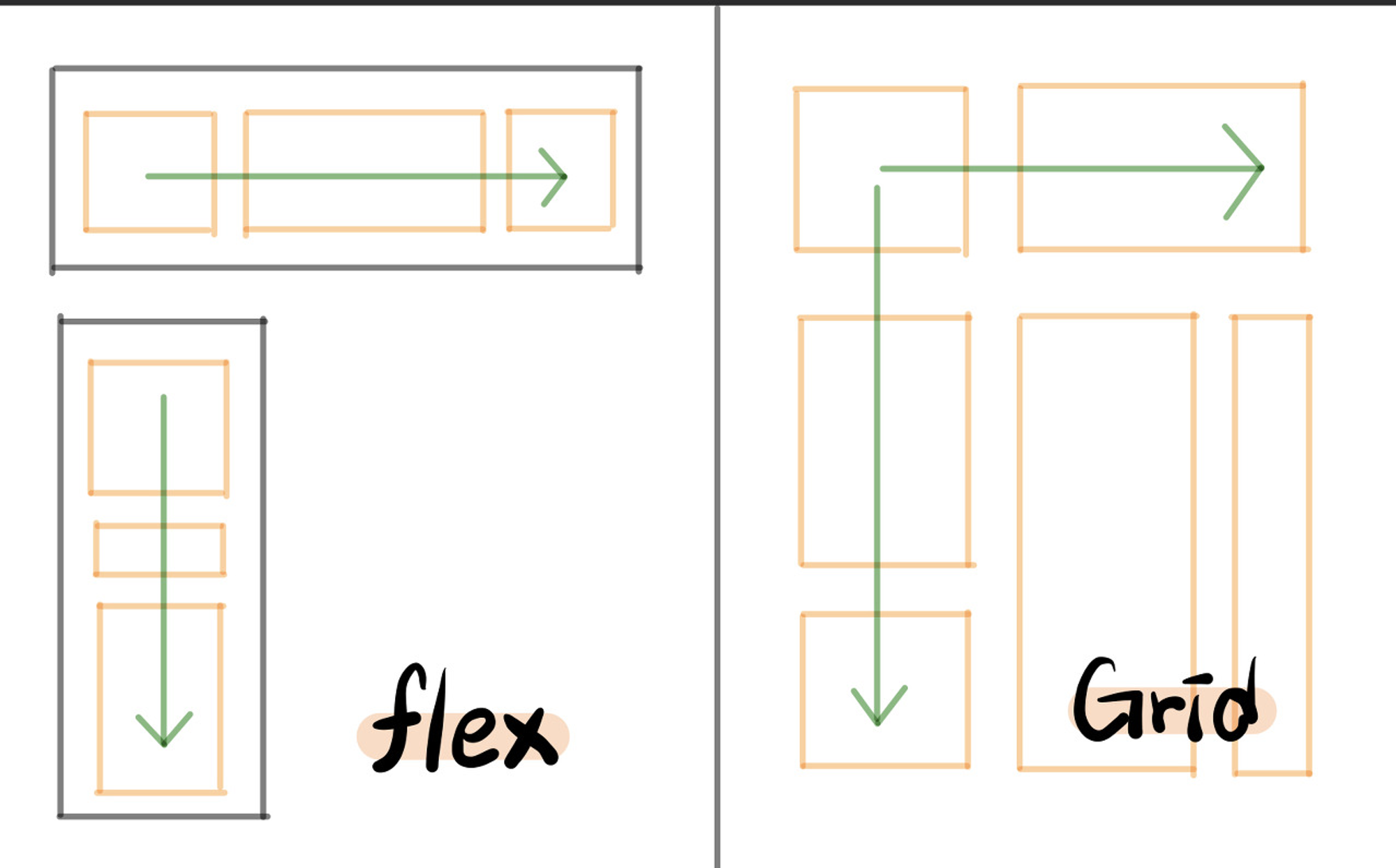
Grid vs Flex
가장 큰 차이는 flex는 부모를 기준으로 자식 엘리먼트를 수평, 수직 중 하나의 방향으로 설정하는 것이며, grid 는 수직 수평으로 동시에 설정하는 것이 가능하다는 점이다.

Grid
- 2차원 레이아웃을 지원 (수직, 수평)
- 행과 열을 사용하여 레이아웃을 구성
grid-template-columns,grid-template-rows - 아이템을 부모 요소와 관계없이 자유롭게 배치.
- 페이지 전체 혹은 큰 레이아웃을 총괄하여 사용하기 적합함.
FlexBox
- 1차원 레이아웃을 지원 (수직, 수평 중 택1)
- 열과 행을 한 방향으로 정렬
- 주축(main axis)과 교차축(cross axis)을 사용하여 레이아웃을 구성.
- 배치에 필요한 아이템과 이를 감싸는 컨테이너가 있어야 함.
- 작은 레이아웃에서 사용하기 적합함.
참고
Flexbox - Learn web development | MDN
CSS 레이아웃 - Grid, Flex 차이 및기본 개념
CSS Grid Vs Flexbox: A Tutorial to Understand the Key Differences
CSS 플렉스박스(flex) flex-grow와 flex-shrink 속성의 완벽 이해