
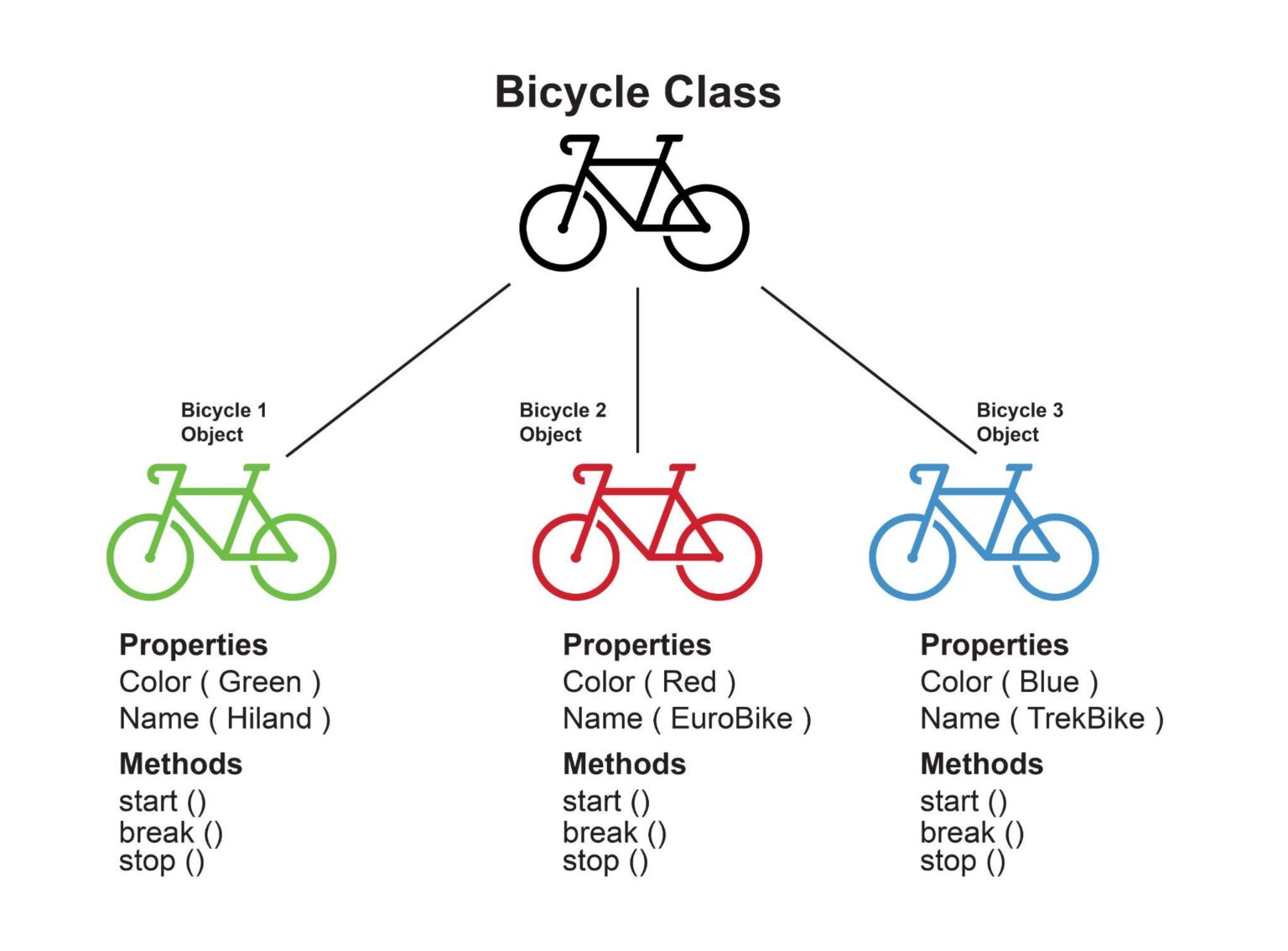
Class
클래스는 객체를 위한 핵심 청사진 같은 것 입니다.
우리가 붕어빵을 만든다고 치죠.
우리는 붕어빵 기계를 통해, 팥붕어빵, 슈크림붕어빵, 피자붕어빵 등 조금씩 다른 붕어빵을 만들 수가 있겠죠?? 이때 붕어빵 기계가 클래스 같은 것입니다.
class Person {
constructor(name) {
this.name =name;
}
printMyName() {
console.log(this.name);
}
} Class 인스턴스
클래스 인스턴스를 생성할 때는 반드시 new를 사용해야합니다.
Class 상속
클래스는 부모 클래스로 부터 상속받는 것이 가능합니다.
class Human {
constructor(gender) {
this.gender = gender;
}
printGender() {
console.log(this.gender);
}
}
class Person extends Human {
constructor(name, gender) {
super(gender);
this.name = name;
}
printMyName() {
console.log(this.name);
}
}
const person = new Person("beberiche", "male");
person.printMyName();
person.printGender();클래스 상속 시, 메서드 오버라이딩 혹은 생성자 오버라이딩이 가능합니다. 부모 클래스에 생성자가 존재하지 않다면 문제되지 않으나, 부모 및 자식 클래스에 모두 생성자 함수가 존재한다면, 자식 클래스의 생성자 함수에 반드시, super() 함수를 호출해주어야만 합니다.
Class getter / setter
클래스의 정보 은닉을 위해 getter/setter 를 사용할 수 있습니다. 자바스크립트의 경우 현재 ECMA2019를 통해 protected, public, privated 를 사용하는 것이 가능하지만 배포시 폴리필이 필요하니 사용시 주의할 필요가 있습니다. 자바스크립트의 클래스는 결국 생성자 함수를 통해 작동하기 때문에 타 언어의 클래스처럼 접근제한자가 완벽하다고 보기는 어렵습니다.
public: 클래스 프로퍼티의 기본 속성입니다. 상속, 클래스 인스턴스를 통해 모두 직접적으로 접근이 가능합니다.protected:_로 나타내는 것이 관례입니다. 자바스크립트에느느 사실protected접근제한은 존재하지 않습니다. 다만 코드 공유시 해당 데이터를protected보안성을 나타내기 위한 하나의 약속으로 정의된 것이_였습니다.protected는private와 매우 유사하나, 상속을 통해 접근 가능한다는 차이점이 존재합니다.private:#으로 나타낼 수 있습니다. 클래스 내부에서만 접근이 가능합니다. private 프로퍼티를 변경하고 싶다면getter와setter를 활용해야 합니다.
class Experiment {
publicField = 2;
#privateField = 0;
get privateField() {
return this.#privateField;
}
set privateField(value) {
this.#privateField = value;
}
}
const experiment = new Experiment();
console.log(experiment.publicField);
console.log(experiment.privateField);Class static
만약 어떤 인스턴스를 생성하든 똑같은 결과의 데이터나, 함수가 있다고 합시다. 인스턴스를 100개를 만들든 1000개를 만들든, 결국 똑같은 결과의 데이터나 함수를 100개 1000개 만들게 되는데요. 이를 좀 더 효율적으로 처리하고자, 클래스 내부가 아닌, 클래스 함수 자체에 메서드나 프로퍼티를 설정하는 방법을 static 이라고 합니다.
사용방법은 매우 간단합니다. 클래스 안에서 해당 메서드나 프로퍼티에 static을 붙여주면 됩니다. 해당 정적 메서드나, 프로퍼티에 접근할때는 반드시 인스턴스가 아닌 클래스함수 자체로 접근해야합니다.
참고로 정적 메서드나 프로퍼티 역시 부모 클래스로 부터 상속이 가능합니다.
class Article {
static publisher = "교보문고";
constructor(articleNumber) {
this.articleNumber = articleNumber;
}
static printPublisher() {
console.log(this.publisher);
}
}
const article1 = new Article(1);
const article2 = new Article(2);
console.log(Article.publisher);
Article.printPublisher();
