React behind the scenes
ReactDOM
뭐니 뭐니 하더라도 리액트의 핵심 기능은 컴포넌트이지요. 리액트는 컴포넌트를 어떻게 구성하는 것 일까요?? 사실 리액트는 브라우저나 태그라는 것이 무엇인지 전혀 알지 못합니다. 정확히는 컴포넌트를 어떻게 다루어야 하는지는 알고 있지만, 이를 어떻게HTML 요소로 변환시켜서 브라우저에 정착시켜야 하는지는 다루지 않습니다.
이러한 과정은 ReactDOM 이라는 웹과 관련된 인터페이스를 통해 해결합니다. 리액트는 단순히 컴포넌트를 구성하거나 state를 관리하거나, 데이터를 전달하는 라이브러리일 뿐 입니다. 리액트는 변경된 내용이나 화면이 나타나야 하는 정보는 모두 ReactDOM 이 전달하고 있습니다. 즉 브라우저에 나타나는 화면 단은 ReactDOM 이 수행해야할 몫인 거죠.
요약하자면
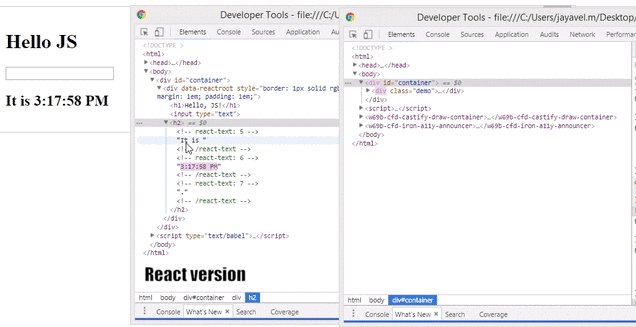
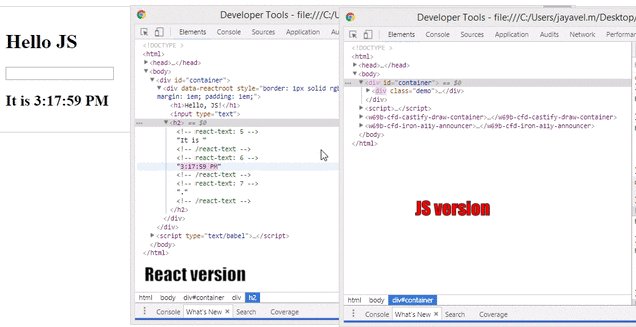
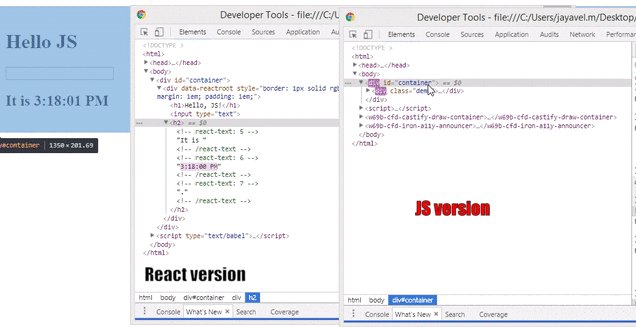
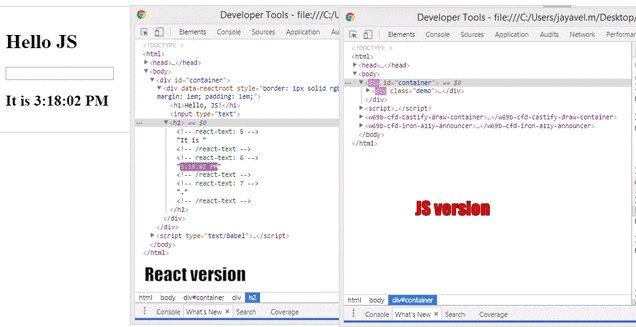
state,props,context에서 변화가 일어난다면 리액트는 변화가 반영된 새로운 컴포넌트 트리를 구성하여ReactDOM에게 전달하고ReactDOM은 이전과의 차이만 찾아, 다시금 화면에 송출하는 것입니다. 즉 컴포넌트를 재평가하여 구성하는 것과 브라우저에서 부분적으로 리렌더링 하는 것은 서로 독립적으로 운영되는 것이지요.

가상 DOM 왜 쓰는 것인가??
브라우저의 렌더링 엔진은 모든 요소와 속성 등을 각각의 객체로 만들고 이것을 트리 구조로 구성합니다. 우리는 이를 DOM이라고 부르고 있습니다. 이런 웹페이지의 형태는 초기에는 상당히 정적이었습니다. 변화되는 부분을 포함하는 모든 부모 태그들은 모두 다시금 리렌더링을 해야했습니다.
이러한 불필요한 리렌더링 현상을 reflow 혹은 repaint라고 말합니다.
그럼 가상 DOM은 뭐가 다른 길래 오늘날 다양한 웹 프레임워크에서 많이 쓰일까요? 간단하게 요약하자면, 그냥 Real DOM 대비 자원이 적게 들기 때문입니다. 지금까지 DOM은 HTML의 변화자체를 감지하지 않은체, 나타나는 결과값을 그대로 반영하여 화면에 나타냈습니다. 비유를 해보자면 100줄짜리 HTML 코드에서 1줄만 바뀌어도 100줄을 다시 처음부터 리렌더링 하는 작업을 반복했어야 한거죠.
이에 반해 VirtualDOM은 컴포넌트를 렌더링 하기 전, 이전과 변화 차이를 파악합니다. 이를 통해 변화된 부분만 다시 렌더링 하고, 똑같은 부분은 그대로 두는 것이죠. 이러한 방식이 웹에 SPA 라는 새로운 서비스를 구축하는 데 큰 역할을 한 셈이 되었죠.