Type
Type은 일반적으로 Primitive Type, Union Type, Tuple, Array, Function Type 등을 정의하기 위해 사용됩니다. Type은 타입을 정의하는 새로운 이름을 지어주는 역할을 한다.
type MyType = string | number;
function myFunc(param: MyType): MyType {
return param;
}
const myVar: MyType = "hello";
console.log(myFunc(myVar)); // "hello"Interface
Interface는 객체의 형태를 정의하기 위해 사용됩니다. 객체 내부의 프로퍼티 이름, 타입, 메서드 등을 정의할 수 있다.
interface MyInterface {
name: string;
age: number;
sayHello(): void;
}
const myObj: MyInterface = {
name: "John",
age: 30,
sayHello() {
console.log("Hello!");
},
};
그러나 타입 역시도 객체 타입을 선언하는데 있어 동일하게 설정하는 것이 가능하다.
type MyType {
name: string;
age: number;
sayHello(): void;
}
const myObj: MyType = {
name: "John",
age: 30,
sayHello() {
console.log("Hello!");
},
};그러면 이 두가지의 차이는 무엇일까?
차이점 1. Interface는 객체 타입에서만 사용이 가능하다.
Type은 원시값, 유니온 상관없이 모든(any) 타입을 정의할 수 있지만, Interface는 Object Type 으로만 사용할 수 있다. 이외에는 에러를 발생한다.
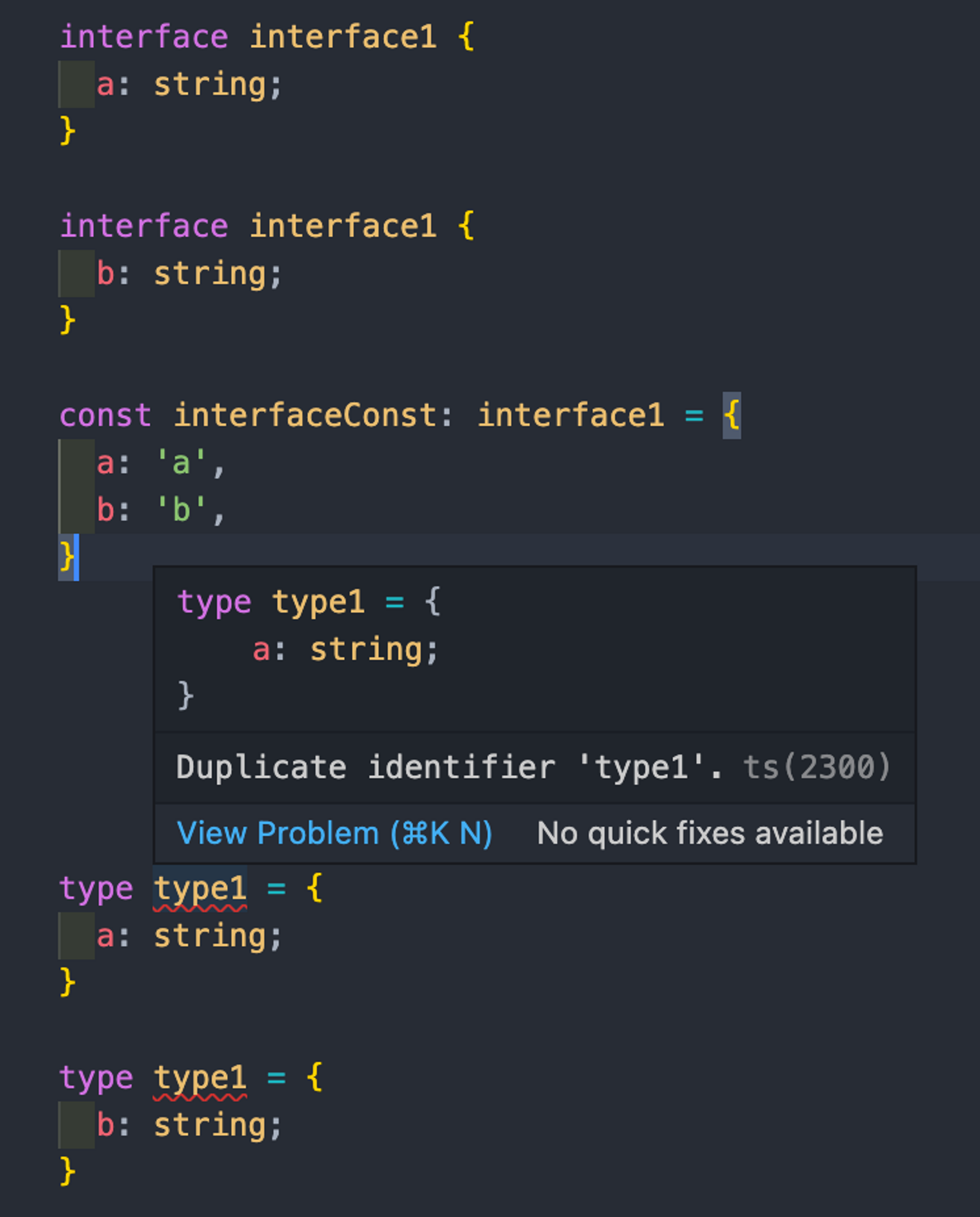
차이점 2. 선언적 / 자동 확장
Interface는 이미 선언된 인터페이스를 다시 열어 확장할 수 있다. 이미 선언했던 Interface를 또 선언하는 것으로 컴파일링 시 자동으로 하나의 인터페이스가 된다. 타입은 이미 선언한 것을 재선언하는 경우 에러를 발생시킨다. 이러한 점 때문에 대규모 서비스의 경우, Interface를 많이 사용한다고 한다.

차이점 3. extends, &
Interface는 extends 상속을 Type은 & 을 통해 상속한다.
Interface 상속
interface ParentInterface {
name: string;
}
interface ChildInterface extends ParentInterface {
age: number;
}
const myObj: ChildInterface = {
name: "John",
age: 30,
};
Type 상속
type ParentType = {
name: string;
}
type ChildType = ParentType & {
age: number;
}
const myObj: ChildType = {
name: "John",
age: 30,
};
참고
https://yceffort.kr/2021/03/typescript-interface-vs-type
https://dkrnfls.tistory.com/277