
의식에 흐름에 따라 쓴 길고 더러운 나의 CODE.
더이상 안돼. 이제 멈춰!
언제나 첫 시작은 위대했다.
30분도 지나지 않아
손가락이 타이핑 하기를 망설이게 되더라.
수십번의 삽질 끝에 사이드 플젝이 끝나면
항상 만족감 보다는 좌절감이 컸다.
이유는 "코드가 길고 더러워서".
아무도 못 알아보는 내 코드(나도 못 알아봄)
좀 고쳐보려 책과 레퍼런스를 뒤적뒤적.
그렇게 프로그래밍 아키텍쳐를 찾아보게 되었는데.
(웹 개발에서 가장 많이 사용되는 MVC를 기준으로 중점적으로 작성하였습니다)
MVC
웹 기반 가장 자주 쓰이는 아키텍쳐이자
공식적으로 발표된 최초의 패턴.

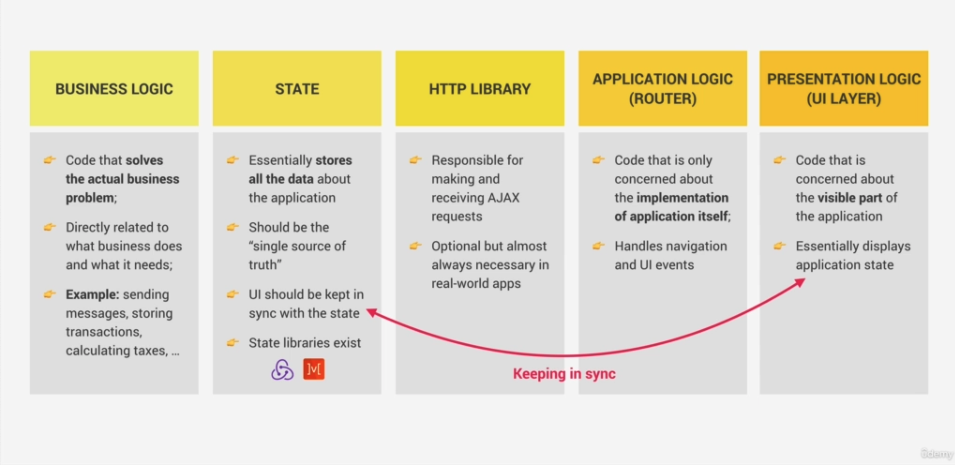
MVC 패턴을 만들어진 이유 중 하나로 비즈니스 로직과 프레젠테이션 로직을 구분하므로써 원형 데이터의 오염을 최소화 하기 위함이다.
javascript 자체가 error 제어가 쉽지 않은 언어 이기 때문에 아키텍쳐의 사용이 절실하다.
최근에는 다양한 synthetic sugar(async await, class) 와 typescript 등의 장점과 더불어, 웹 기반 제작에 필수요소로 손 꼽히고 있다.
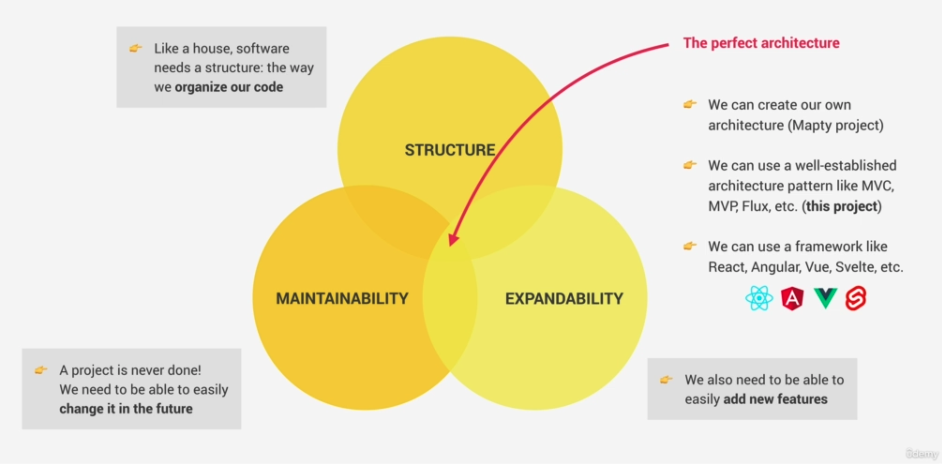
아키텍쳐의 목적은 코드 정리와 가독성 보다,
프로그램의 확장, 유지, 보수에 있다고 해도 과언이 아니다.
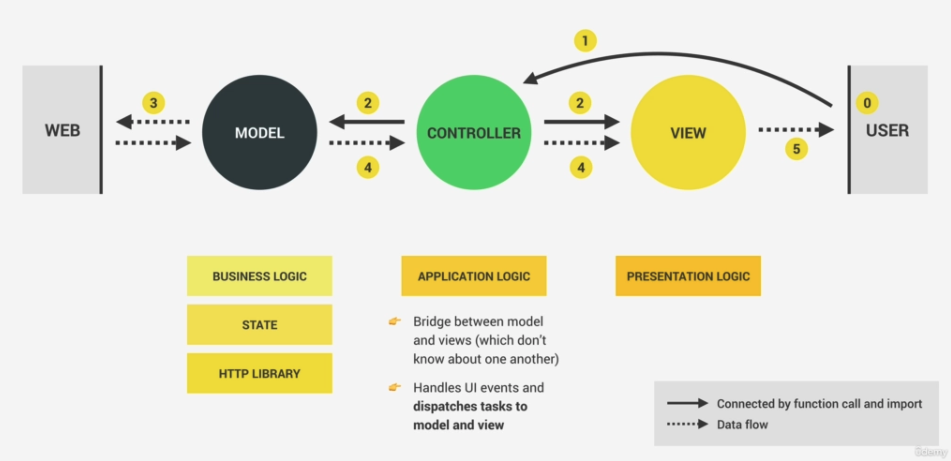
코드를 MODEL - VIEW - CONTROLLER로 분류한다.
MODEL 에는 필요한 DATA 및 자료들을 (비즈니스 로직)
VIEW 에는 웹의 외형 변화 및 사용자 관점의 환경을 (프레젠테이션 로직)
CONTROLLER는 따로 분류된 위의 두개의 영역 코드들을 조정한다. (어플리케이션 로직)
MODEL
프로그램을 운영하는 데 필요한 모든 데이터들은 이곳에서 분류한다.
데이터 베이스 혹은api 나 library에서 구해지는 데이터 원형 역시 여기에서 저장된다.
일반적으로 저장된 데이터들은 사용자 요구 및 프로그램 기능에 맞춘
state 과정을 거쳐 controller로 리턴하게 된다.
MVC 코드 분류 시 가장 신경써야 할 부분이 model 과 view의 "연관성" 이다.
model은 view에 접촉되어서는 안되고,
view 역시 model의 데이터에 직접적으로 의존해서도 안된다.
하지만 현장에서의 둘 사이 의존성은 꽤 높으므로
100% 완벽하게 구분을 지어 코드를 생성하기가 매우 어려운 편이다.
이 점에 있어서는 이론적으로 공식화 된 레퍼런스가 없어서
개발환경 및 프로젝트 팀 마다 미세하게 차이는 존재하기 마련이다.
이러한
MVC단점을 보완하기 위해MVP및MVVM등의 아키텍쳐가 만들어지게 되었다.
VIEW
model의 데이터를 읽거나 자료를 찾지 못해 error가 일어났다하여 리턴 된 결과를 사용자에게 그대로 보여 줄 수는 없는 노릇이다. (일반적으로 이해하지 못하며, view를 제작하는 의미가 없다.)
view에서는 레이아웃 변경 배치 및 예외처리 등을 제공하는 프리젠테이션 로직을 관리한다.
사용자는 디스플레이 상에서 나타나는 결과들을 보고 원하는 제스처를 취하도록 돕는다.
결국
element에 직접적인 영향을 미치는 구간이므로view기반 제작 시D.O.M의 구체적인 이해가 필요하다.
controller

model 과 view의 중간다리 역할로, 사용자의 요구에 맞추어 model로 부터 데이터를 얻어오거나, view로 부터 받은 데이터를 model의 state에 맞게 생성, 저장하는 일들을 한다.
프로그램 운영에 본질적으로 필요한 함수 호출이 이루어지는 구간이다.
model과 view 기반 함수에 대해 "실행"만을 관련하다.
이를 애플리케이션 로직이라 말한다.
