브라우저에서 웹 사이트가 나타날 때 까지의 과정을 서술하시오.
1. 사용자가 URL 창에 주소를 입력한다.
a. 정상적인 URL의 경우
URL 창의 입력된 텍스트를 UI thread 가 URL 인지, 아닌지를 판단한다.
텍스트가 입력된 구조를 보며 URL 이라는 것이 확인이 되면, 해당 사이트로 이동하기 위한 작업을 수행하기 위해 network thread 로 URL 값을 전달할 준비를 한다.
b. URL 값이 아닌 경우
URL 이 아니라면 UI thread 는 해당 텍스트를 검색어 search query 로 판단한다. 해당 텍스트는 검색 목록을 나타내기 위해 search engine 에게 해당 텍스트를 보내어, 검색과정을 진행하게 한다.
2. 사용자가 URL 창에 입력값으 모두 입력하고 엔터를 눌렀다.
a. network thread로 입력값 전달.
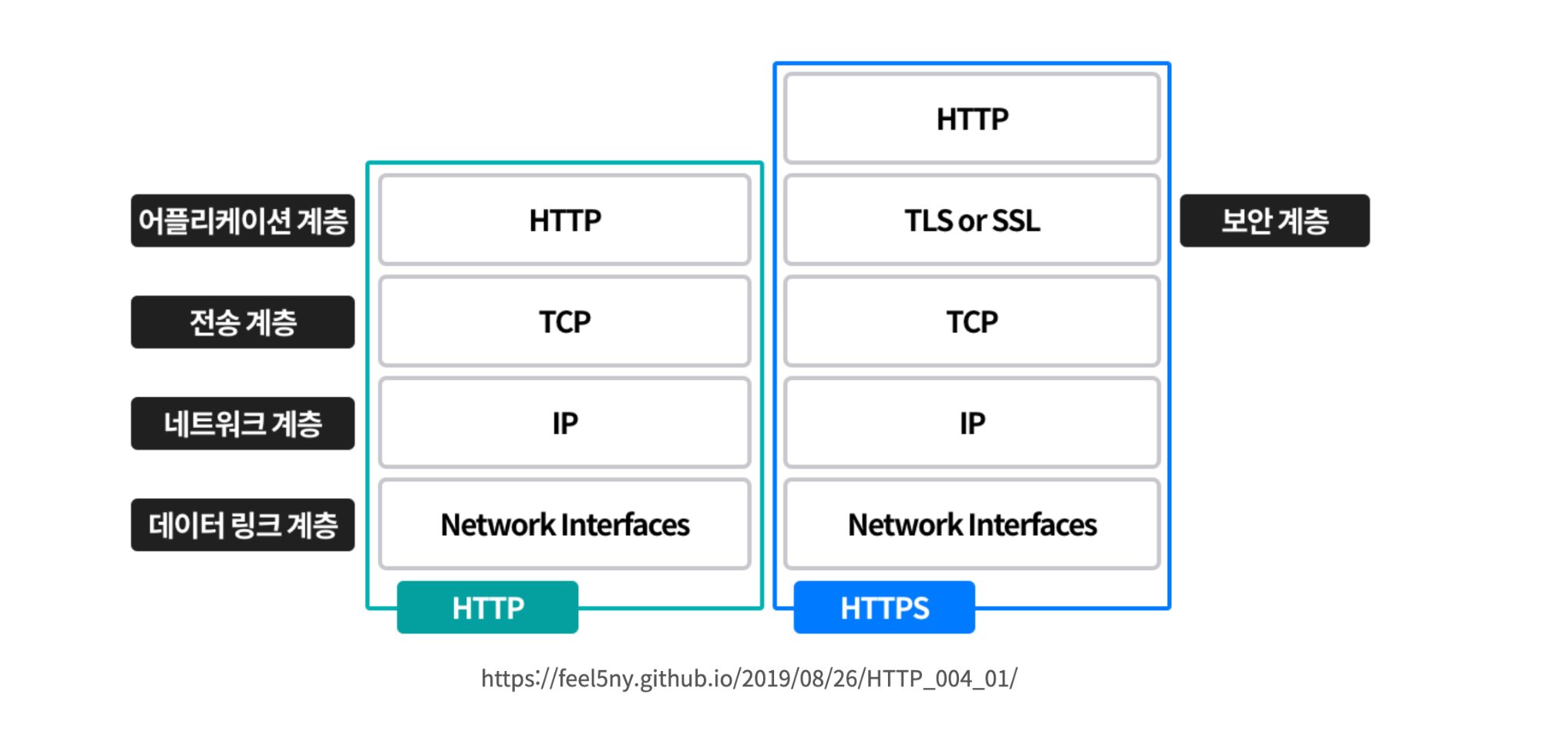
UI thread는 network thread 에게 입력값이 전달한다.(network call initiates) 전달 시 크롬에서는 왼쪽 탭에 로딩 스피너가 돌기 시작한다. 해당 탭이 대기열에 들어가게 되었다는 것이다. network thread 에서는 DNS에 연결하여, TLS Transfort Layer Security 커넥션 을 생성하게 된다. TLS 가 HTTPS 의 S에 해당된다. HTTPS 를 사용하는 경우 일반 HTTP 요청과 응답을 암호화 한다. 이때 암호화에 사용되는 것이 TLS 이다.

b. 캐시 조회.
사이트로 이동하기 전 해당 ip 주소를 확인하기 위해 도메인 값을 통해 local DNS에 먼저 접속하게 된다. 이 과정은 서비스 상에서 빠르게 전달되어질 수 있도록, 이전에 한번이라도 경유하여 IP 주소를 받은 적이 있다면, 브라우저 캐시 과정을 거치게된다. 캐싱된 IP 주소는 총 4가지 경우에서 찾는 것이 가능하다.
-
브라우저 캐시 : 브라우저는 내가 이전에 방문한 웹사이트의 DNS 기록을 일정 기간 동안 저장하고 있다.
-
OS 캐시 : 브라우저 캐시에 DNS 데이터가 없다면, 브라우저에서 OS 시스템을 호출하여, DNS 기록을 확인한다.
-
라우터 캐시 : OS 에서도 발견하지 못하는 경우, 라우터에서 DNS 기록을 확인한다.
-
ISP 캐시 : 라우터에서도 발견하지 못하는 경우, ISP에서 DNS 기록을 확인하다.
ISP란?
인터넷 서비스 프로바이더의 약자로 인터넷에 접속하는 수단을 제공하는 주체를 가리키는 말이다. 쉽게 말하자면 “인터넷 회사” 즉, 인터넷 서비스를 제공하는 업체인 KT, LG 유플러스, SK 브로드밴드 등을 이야기 한다.
c. DNS 조회 DNS Lookup
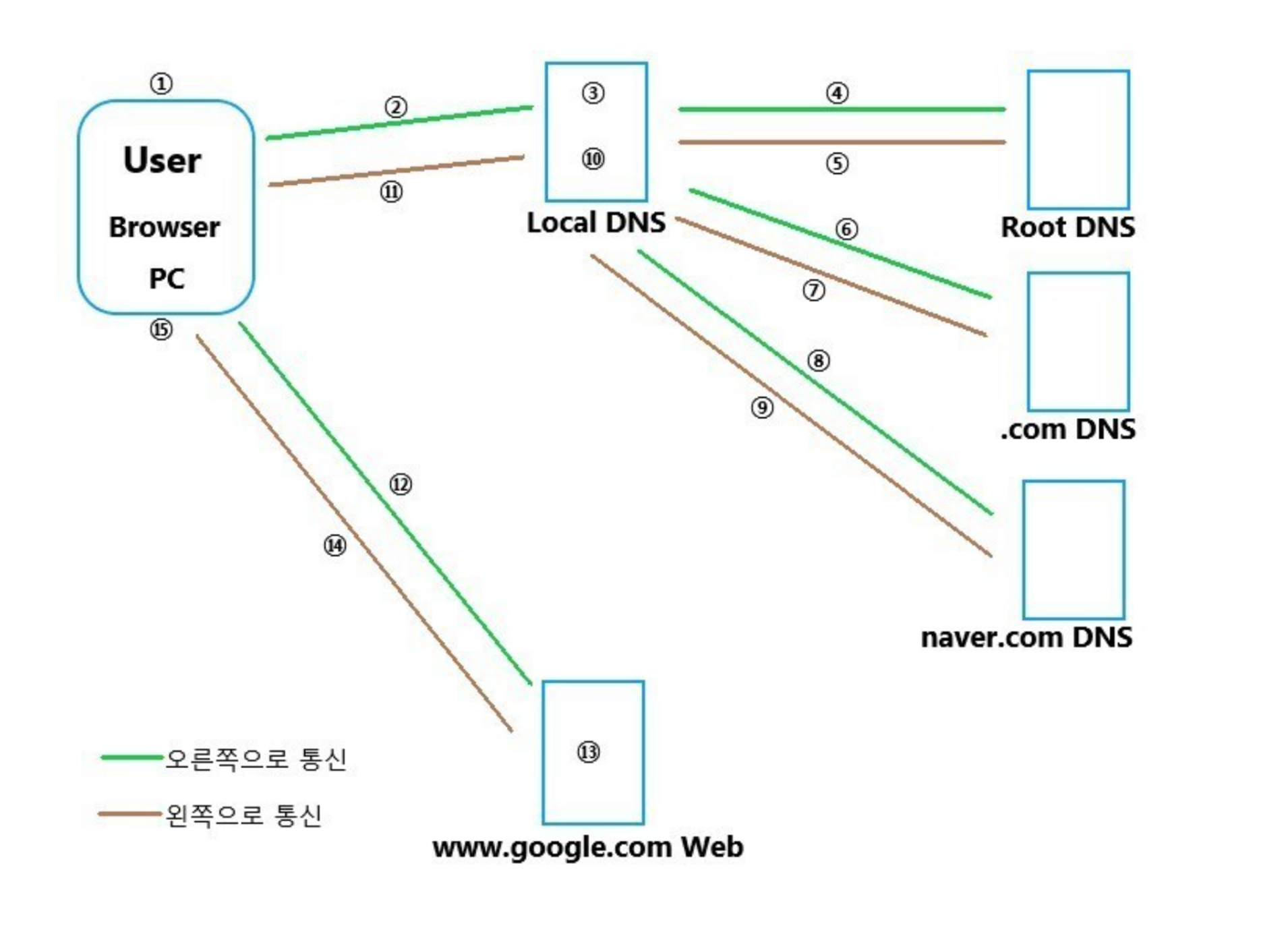
local DNS 에서 해당 도메인의 IP 주소가 발견되지 않는 경우 Root DNS 서버를 시작으로 IP 주소를 찾게 된다. 일반적으로 DNS 서버는 다수의 서버로 구성이 되는데, 도메인 이름을 모두 따로 나누어 관리가 이루어진다. 예를들어 www.naver.com 를 주소창에 입력하는 경우, [Root DNS] → [.com DNS] → [.naver DNS] → [.www DNS] 등의 탐색 과정을 거쳐 IP 주소를 매핑하게 된다. 이렇게 필요한 IP 주소를 찾거나, 찾지 못해 오류 응답을 반환할 때 까지 DNS 서버에서 다른 DNS 서버로 검색을 반복하는 현상을 Recursive Query 라고 한다.

각 DNS 서버로 나뉘어 보내지는 도메인의 값들을 DNS 쿼리라고 한다.
IP 가운데는 특수 IP들이 존재한다. 대표적으로 127.0.0.1 의 경우 본인 PC의 IP를 나타내며 이 역시 특수한 경우이다. 이러한 IP 들의 경우 DNS를 조회하여 가져오는 것과는 다른 결과를 나타내는 IP 이다. 이러한 IP 들을 예약된 IP 라고 한다.
참고로 127.0.0.1 은 루프백 IP 라고 한다. DNS 서버를 거치지 않고 바로 본인을 나타내기 때문이다.
3. DNS 서버를 경유하여 IP 주소를 받았다.
a. 라우팅
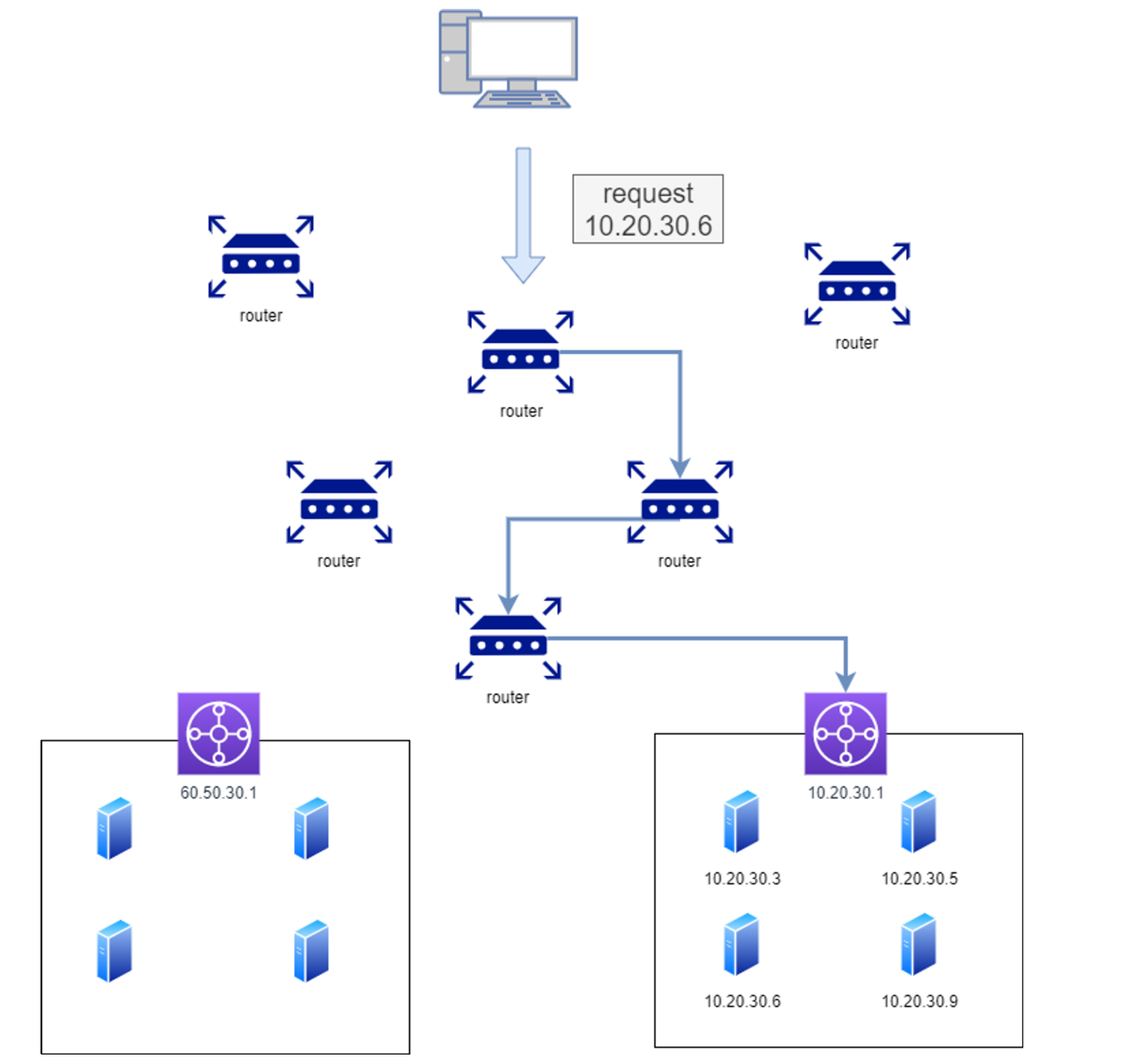
받은 IP 주소를 기반으로 이제 서버에 요청을 해야한다. 단 해당 목적지는 알고 있으나 어느 경로를 통해 가야하는 지를 IP 주소로는 알 수 없다. 이 요청을 해당 IP 주소로 보내어지는 과정이 라우팅이다.

이 라우팅 과정을 홉바이홉 hop by hop 통신이라고 한다. 그냥 서울 - 대전 - 대구 - 부산 찍고 라는 노래 처럼 이곳 저곳을 넘어넘어 간다는 표헌이다. 각각의 네트워크 라우터에 있는 라우팅 테이블의 IP를 확인하며 보내진 패킷을 전송하고 또 전송하는 것을 반복하여 최종 목적지까지 도달하는 것을 말한다.
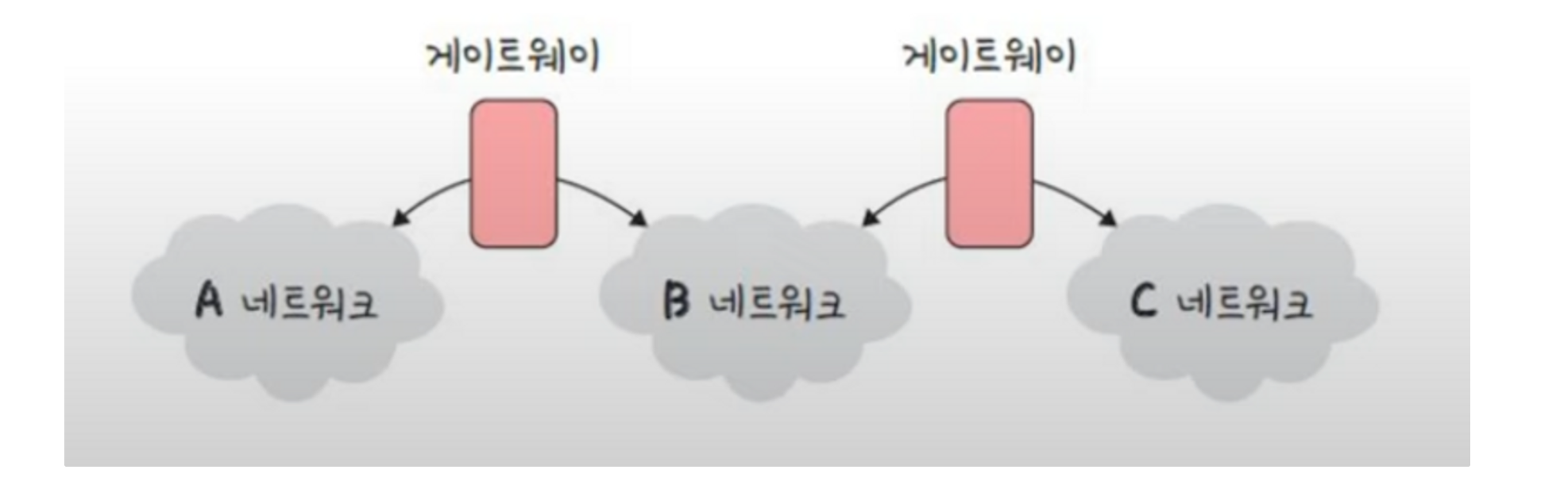
라우팅 테이블
송신지에서 수신지까지 도달하기 위해 사용되며, 라우터에 들어가 있는 목적지 정보들과 그 목적지로 가기 위한 방법이 들어있는 리스트. 라우팅 테이블에는 게이트웨이를 포함하여 모든 목적지에 대해 해당 목저지에 도달하기 위해 거처야 할 다음 라우터의 정보를 가지고 있다.
게이트웨이
서로 다른 장비, 통신망 끼리의 통신 시 이를 관리하는 관문 역할하는 컴퓨터나 장치

b. ARP
라우팅을 통해 여러 경로를 이동하여 최종 IP 주소 까지 오게 되었다. 하지만 IP 주소가 곧 통신을 하는 컴퓨터는 아니다. IP 주소는 네트워크 통신에 있어서 각각의 통신기기에 할당된 식별번호를 뜻하는 것이다. 간단히 말하자면 집주소와 같은 개념이라고 보면 된다. 누군가가 통신을 시도하였는데 그게 집주소로 왔다. 집의 어머니께 온건지, 나에게 온건지, 동생에게 온건지는 모른다. 통신에 답하려면 이를 알아야 한다. 이를 찾는 과정을 ARP 가 담당한다.
위의 어머니, 나, 동생을 나타내는 식별번호가 MAC 주소이다. 실제 해당 장치들마다 가지고 있는 고유 식별번호가 된다. Address Resolution Protocol 의 약자로 IP 주소를 통해 실제 장치 주소인 MAC 주소로 변환한다.
물리적 주소
흔히 MAC 주소를 물리적 주소라고 한다. 실제 장치가 가지고 있는 고유 식별번호 이기 때문이다. 컴퓨터와 통신을 하려면 해당 컴퓨터가 어떤 건지를 알아야 한다. 근데 MAC 주소로 직접 통신하게 되면 정보 유출 피해도 있고 일단 외우기도 어렵다. 그래서 우리는 도메인 → IP 주소 → MAC 주소 식의 과정을 거쳐서 네트워크 통신 과정을 거치게 되는 것이다.
c. TCP
이제 실제 서비스의 서버까지 도달하게 되었다. 해당 서버와 통신하기 위한 환경설정만 하면 된다. 클라이언트와 서버간에 데이터 패킷을 전송하려면 TCP 연결을 해야한다. 이 연결은 TCP/IP 3- way handshake 라는 연결과정을 통해 이루어진다. 클라이언트와 서버가 SYN(synchronize : 연결 요청) 및 ACK(acknowledgement : 승인) 메시지를 교환하여 연결을 설정하는 3단계 프로세스이다.
-
클라이언트는 인터넷을 통해 서버에 SYN 패킷을 보내 새 연결이 가능한지 여부를 묻는다. 이때 클라이언트는 SYN/ACK 응답을 기다리는 SYN_SENT 상태가 된다.
client -> server -
서버에 새 연결을 수락할 수 있는 열린 포트가 있는 경우, SYN/ACK 패킷으로 응답을 보낸다. 이 때 서버는 클라이언트가 다시 ACK로 응답하기를 기다리는 SYN_RECEIVED 상태가 된다.
server → client -
클라어언트는 서버로 부터 SYN/ACK 패킷을 수신한 다음 서버에게 ACK 패킷을 전송한다. 이 후부터는 연결이 이루어지고 데이터가 오가게 되는 상태가 된다. 이때 서버는 ESTABLISHED 상태가 된다.
client → server
4-way handshake
3-way handshake가 클라이언트 - 서버 간 연결을 시작하는 과정이라면4-way handshake는 연결을 종료하는 과정이다.
1. 클라이언트가 연결을 종료하겠다는 FIN 패킷을 전송한다.
2. 서버는 이를 확인하고 ACK 패킷을 보낸다. 자신의 보내는 통신이 마쳐지기끼지인 TIME_WAIT 상태가 된다.
3. 보낼 것을 모두 보냈다면 연결을 종료하겠다는 FIN 패킷을 클라이언트에게 보낸다.
4. 클라이언트는 이를 확인했다는 ACK 패킷을 서버로 보낸다.
4. 통신 체계가 구성되었다.
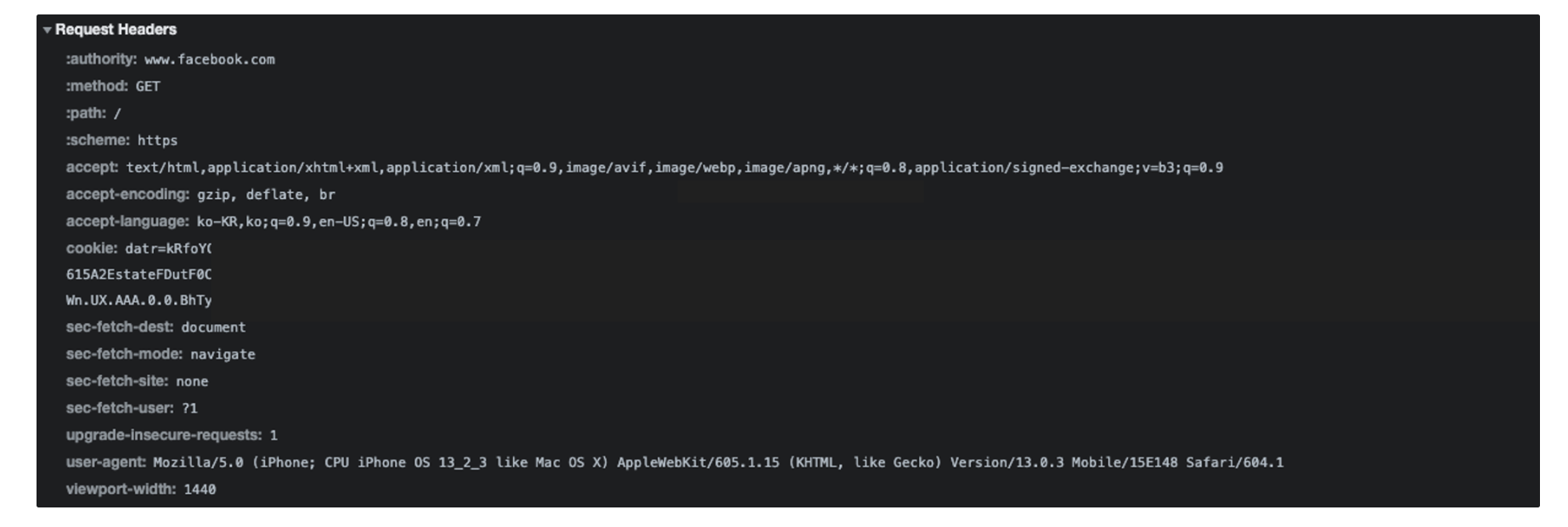
a. 클라이언트가 서버에게 HTTP 요청을 보낸다.
TCP 연결 설정이 완료되면, 데이터 전송이 시작된다. 우리가 흔히 사용하는 API 요청-응답이 이루어지는 것이다. 브라우저 식별이(User-Agent), 수락할 요청 유형, 쿠키 등의 요청 및 연결 설정을 위한 다양한 데이터 정보들이 보내어진다.

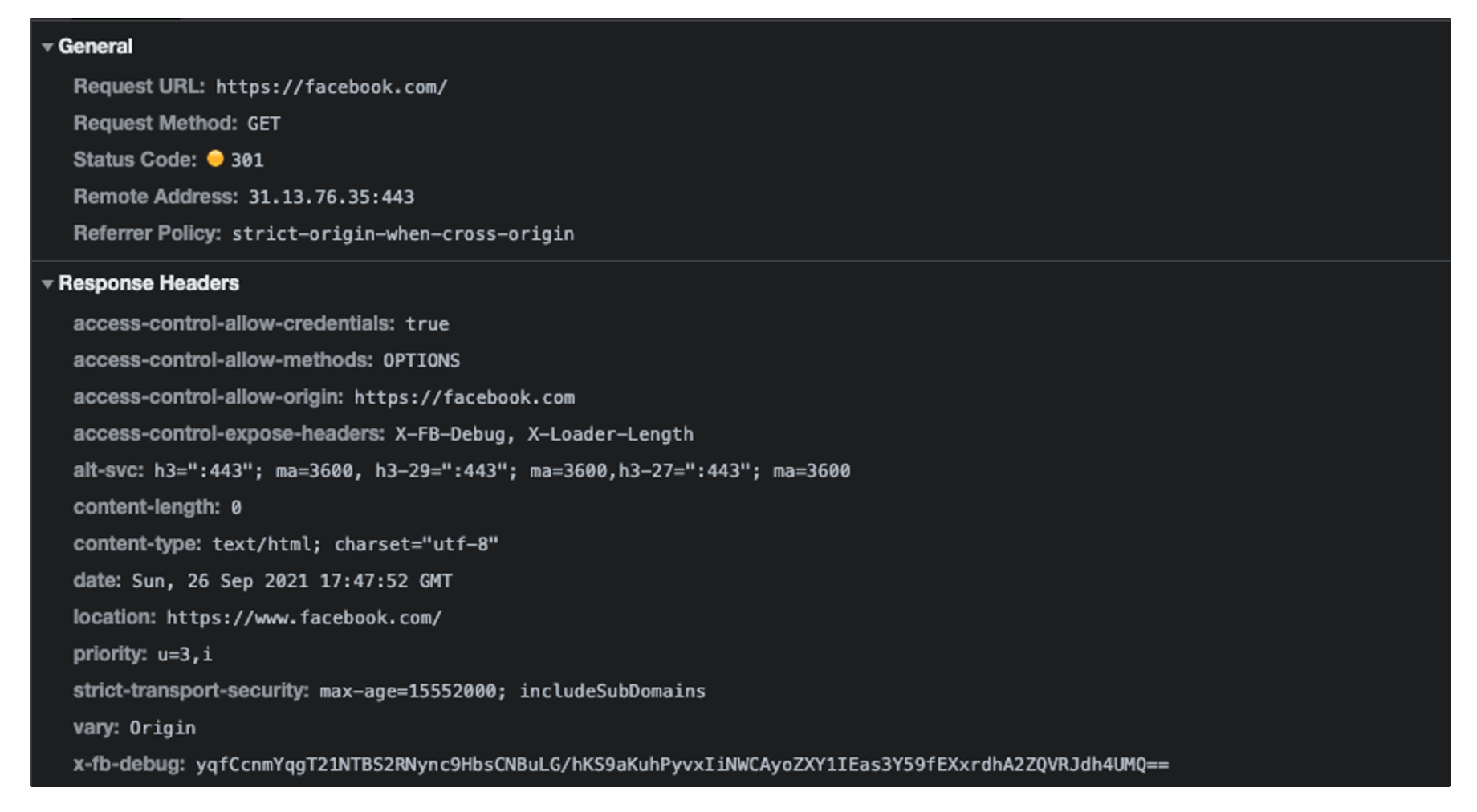
b. 서버가 클라이언트의 요청을 확인하고 클라이언트에게 응답을 보낸다.
브라우저로부터 요청을 수신하고, 해당 내용을 request handler 를 통해 응답을 생성한다. 서버는 생성한 응답을 특정 포맷 (XML, JSON, HTML) 등으로 작성하여 요청한 클라이언트에게 상태코드, 압축 유형, 페이지 캐싱 방법, 설정할 쿠키, 개인 정보 등을 담아 클라이언트에게 보내게 된다.

. 이제 브라우저 렌더링 과정을 진행하면 사용자에게 웹페이지가 나타나게 된다.
브라우저 렌더링은 이전에 공부한 부분을 참고하면 된다.
브라우저 렌더링 과정