실행컨텍스트에 대해 설명해주세요.
키워드
코드를 실행하는데 필요한 환경 정보
자바스크립트에서 코드가 실행되는데 필요한 환경 정보를 모아놓은 객체이다. 자바스크립트 엔진은 실행 컨텍스트에 있는 정보를 바탕으로 전체 코드의 환경과 순서를 보장한다.
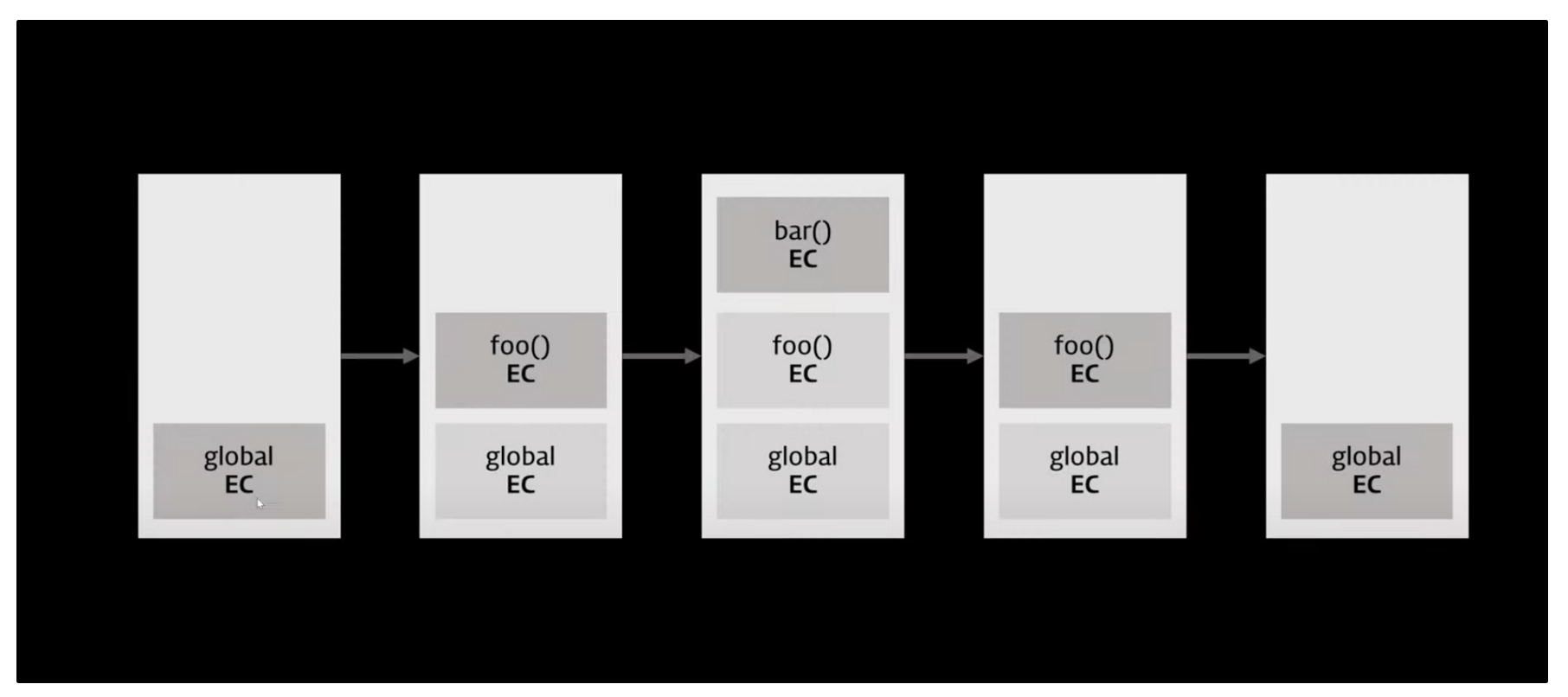
코드가 실행이 되면 함수 실행마다 해당 함수의 실행 컨텍스트를 생성하게 되고, 자바스크립트 엔진은 이를 바탕으로 함수 호출 시 콜스택 실행 컨텍스트 정보를 차곡차곡 쌓게 된다.

자바스크립트 안에서 실행 컨텍스트가 생성되는 경우는 총 3가지 이다.
- 전역 객체
Global Object에 의한 전역 실행 컨텍스트Global execution context - 함수 호출 객체
Activation Object에 의한 함수 실행 컨텍스트Function execution context Eval execution Context라는 것이 있다는데 오늘날 거의 쓰이지 않는다고 한다.
실행컨텍스트의 구성요소
실행컨텍스트의 구성요소는 크게 3가지로 분류할 수 있다.
- 변수 환경
Variable Environment: 함수 실행 컨텍스트의 초기 정보를 가지고 있다. 렉시컬 환경Lexical Environment과 동일하게, 환경 레코드Environment Record와 외부 환경 참조Outer Environment Reference값을 가지고 있다. 함수의 초기 정보를Variable Environment에 먼저 정보를 담고,Lexical Environment가 이를 복사해 사용한다. - 렉시컬 환경
Lexical Environment: 함수 내부의 정보가 업데이트 되는 경우,Lexical Environment에서 이를 반영한다.- 환경 레코드
Environment Record: 식별자 정보를 담당한다, 함수 내에서 선언한 변수나 매개 변수 이너 함수에 대한 정보가 실린다. - 외부 환경 참조
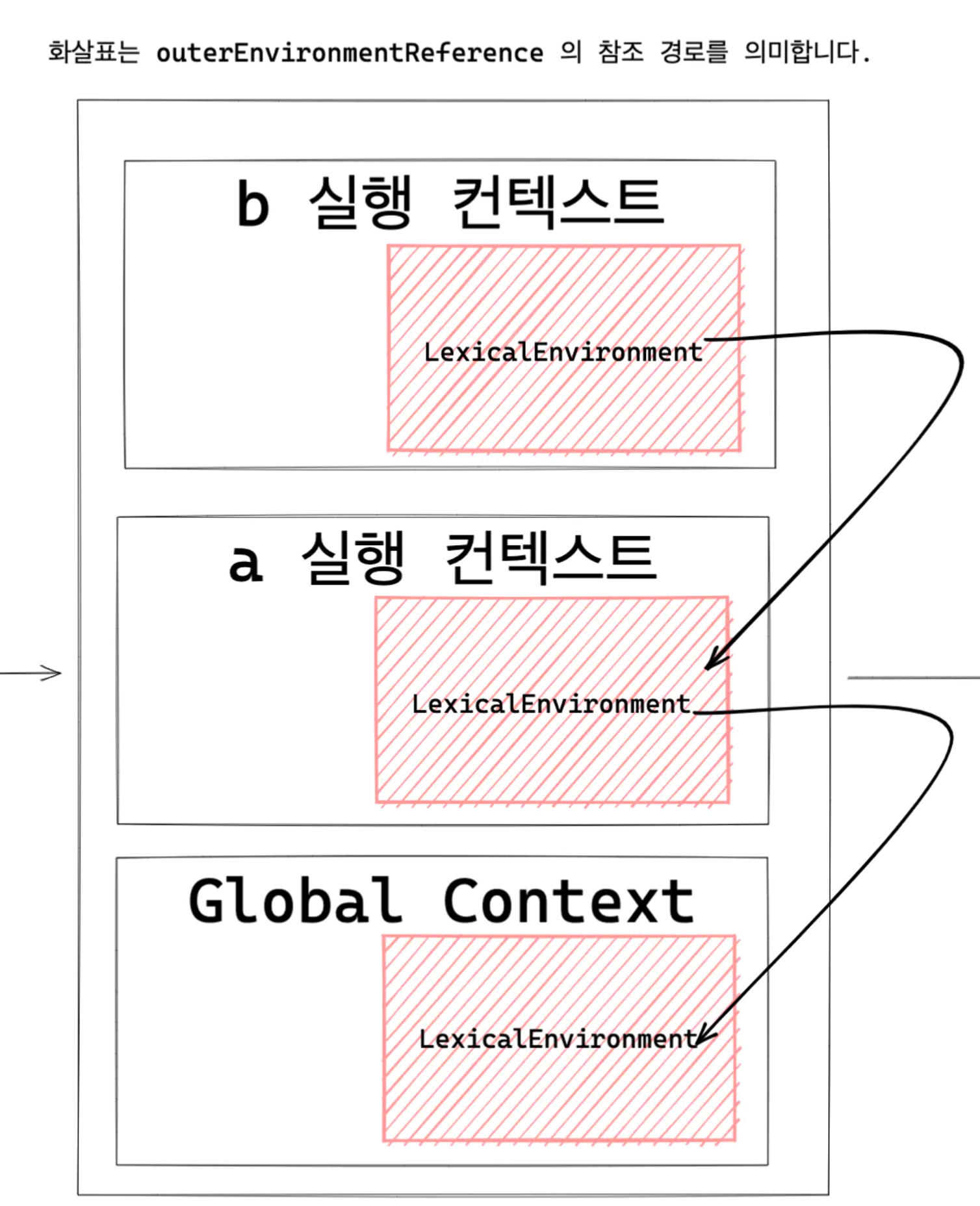
Outer Environment Reference: 현재 호출된 함수가 선언될 당시Lexical Environment를 참조한다.
- 환경 레코드
this binding:Lexical Environment와는 다르게 함수를 어디에서 어떠한 방식으로 호출했냐에 따라 참조하는 값이 달라진다.Lexical Environemnt의 참조와는 전혀 다른 개념이기에 우선은Lexical Environment는 함수 선언 과정에서,this binding은 함수 호출 과정에서 런타임으로 생성된다는 것을 기억하자.this binding에 대한 내용은 지난 시간 공부한 것을 참조하자.
this에 대해 설명해주세요
실행 컨텍스트를 통해 나타날 수 있는 것들에는 무엇이 있나요?
환경 레코드를 통해 일어나는 것.
호이스팅
호이스팅은 선언문이 마치 최상단에 끌어올려진 듯한 현상으로 선언 타입이나 함수 선언 방식에 따라서 다른 결과를 가지게 된다.
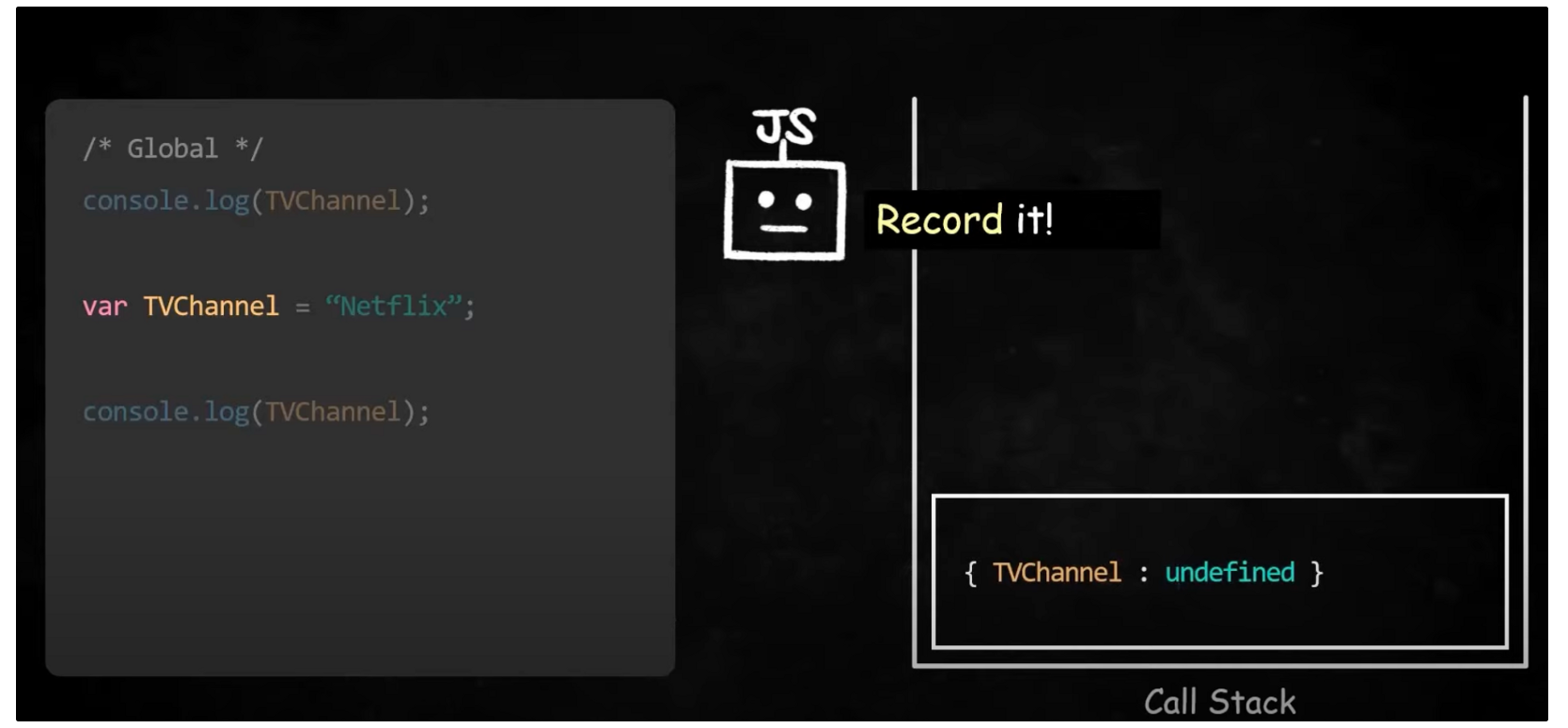
var를 사용한 변수 호이스팅- 생성 단계
creation phase: 환경 레코드에 선언문을 저장한다.var를 통해 선언을 했기 때문에 해당 식별자는undefined값을 가지게 된다. - 실행 단계
execution phase- 선언보다 먼저 호출한 경우 : 에러 없이
undefined을 출력하게 된다. - 선언이후 호출한 경우 : 해당 할당 값을 출력하게 된다.

- 선언보다 먼저 호출한 경우 : 에러 없이
- 생성 단계
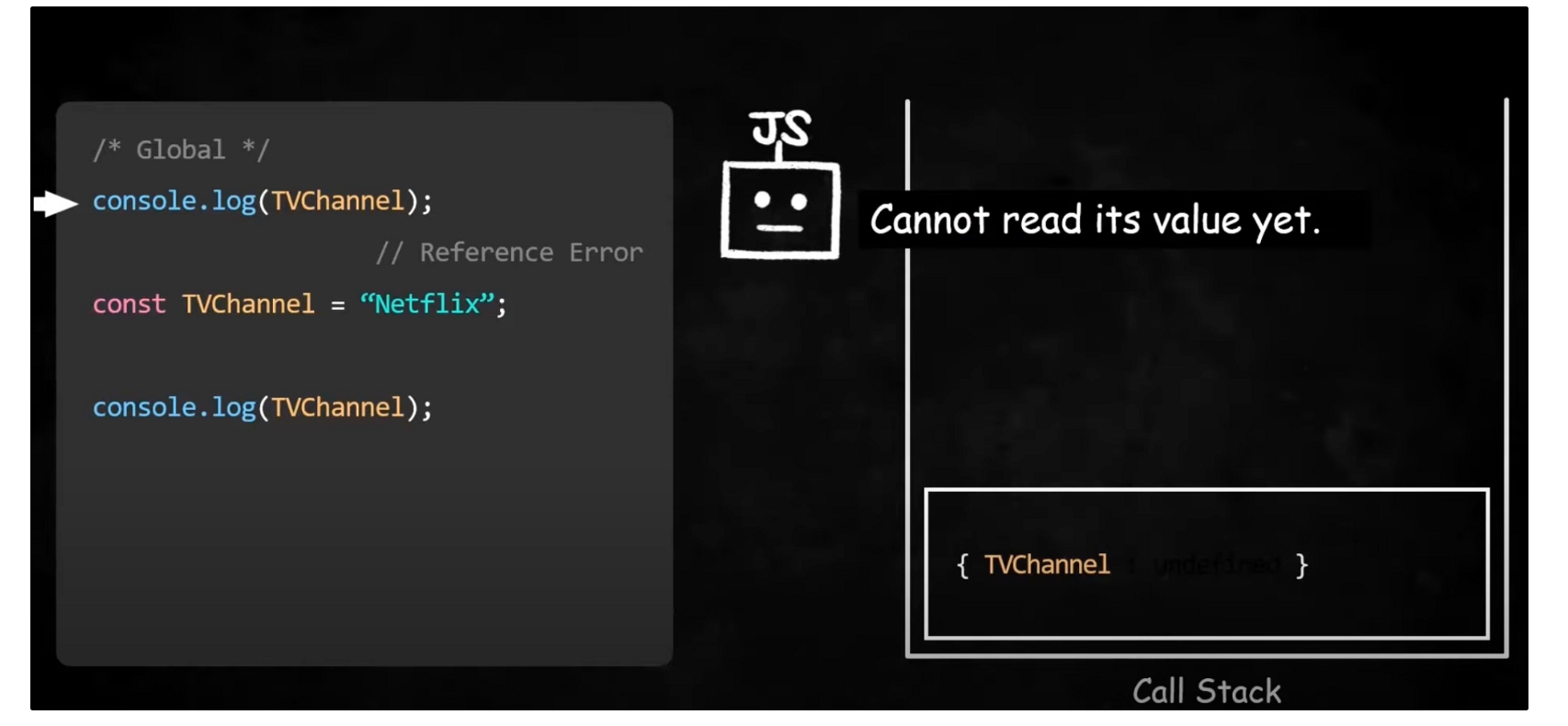
let,const를 사용한 변수 호이스팅- 생성 단계 : 환경 레코드에 선언문을 저장한다.
let,const로 선언했기 때문에 해당 식별자는 선언과 초기화가 따로 이루어지게 된다. - 실행 단계
- 선언보다 먼저 호출한 경우 : 값이 초기화 되어 있지 않기 때문에
reference error가 나타나게 된다.TDZ - 선언이후 호출한 경우 : 해당 할당 값을 출력하게 된다.

- 선언보다 먼저 호출한 경우 : 값이 초기화 되어 있지 않기 때문에
- 생성 단계 : 환경 레코드에 선언문을 저장한다.
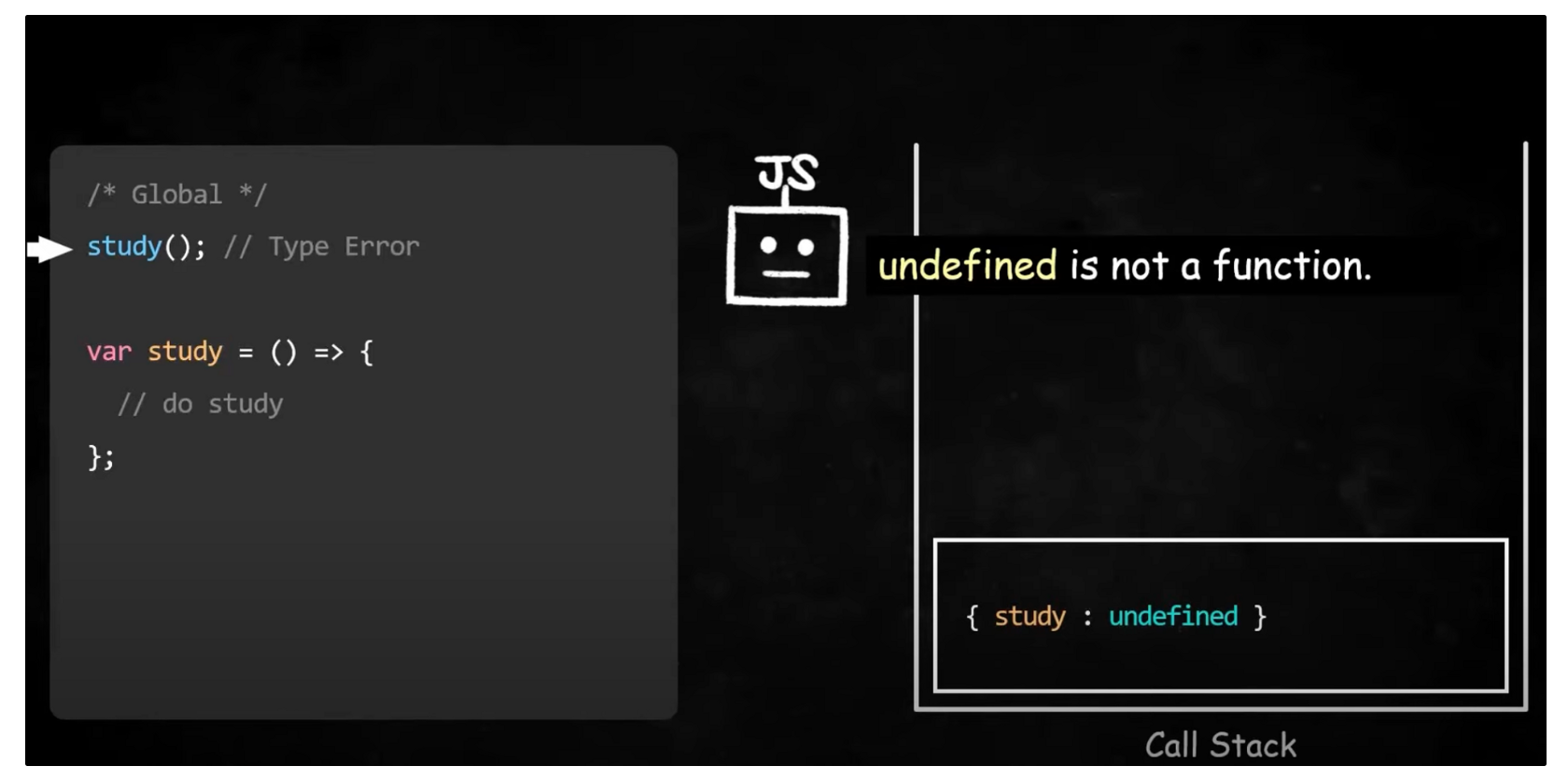
var를 사용한 함수 표현식- 생성 단계 : 환경 레코드에 선언문을 저장한다.
var를 통해 선언을 했기 때문에 해당 식별자는undefined값을 가지게 된다. - 실행 단계
- 선언보다 먼저 호출한 경우 : 현재 환경 레코드의 식별자의 값은
undefined이 되게 된다.undefined는 함수가 아니므로type error를 나타나게 된다. - 선언이후 호출한 경우 : 식별자에 해당 함수가 할당 되었으므로 정상 실행이 이루어진다.

- 선언보다 먼저 호출한 경우 : 현재 환경 레코드의 식별자의 값은
- 생성 단계 : 환경 레코드에 선언문을 저장한다.
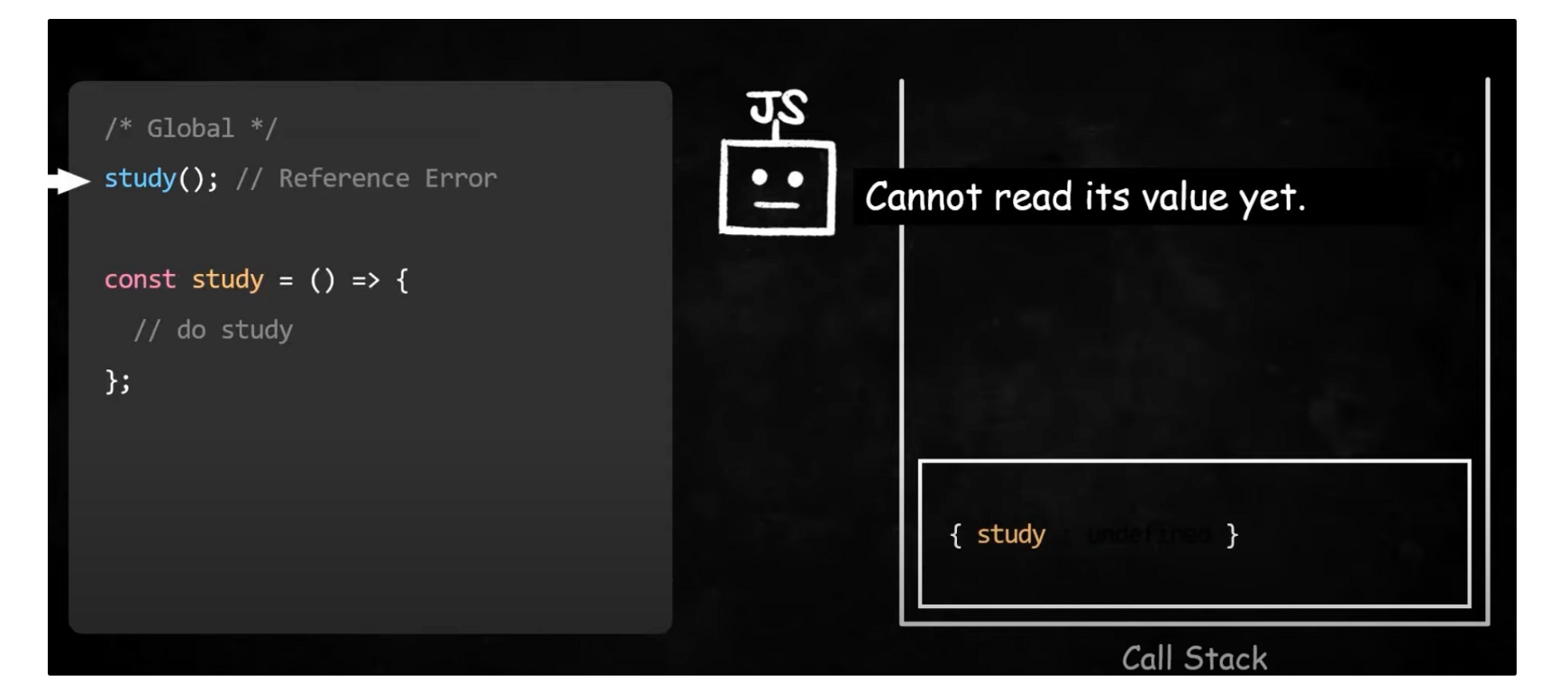
let,const를 사용한 함수 표현식- 생성 단계 : 환경 레코드에 선언식을 저장한다.
let,const를 통해 선언 했기 때문에 해당 식별자에는 초기화가 설정되어 있지 않다. - 실행 단계
- 선언보다 먼저 호출한 경우 : 초기화가 이루어지지 않았기 때문에
reference error가 발생한다. - 선언이후 호출한 경우 : 식별자에 해당 함수가 할당 되었으므로 정상 실행이 이루어진다.

- 선언보다 먼저 호출한 경우 : 초기화가 이루어지지 않았기 때문에
- 생성 단계 : 환경 레코드에 선언식을 저장한다.
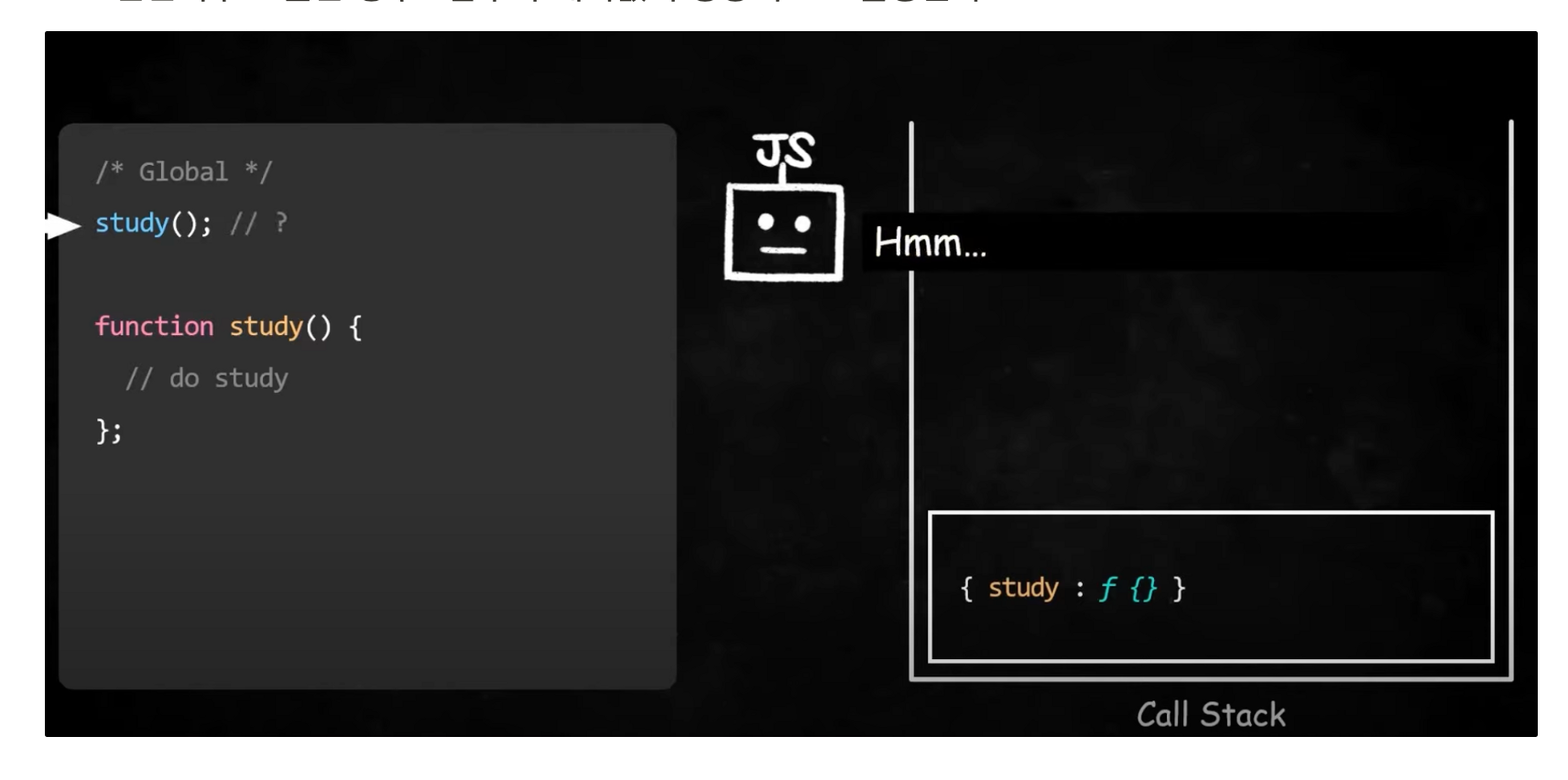
- 함수 선언식
- 생성 단계 : 환경 레코드에 선언식을 저장한다. 함수 선언문은 함수 선언 자체를 식별자와 식별값으로 저장하기 때문에 이미 완성된 함수 객체가 초기화 되어있다.
- 실행 단계
- 선언보다 먼저 호출한 경우 : 함수가 에러없이 정상적으로 실행된다.
- 선언이후 호출한 경우 : 함수가 에러없이 정상적으로 실행된다.

외부 환경 참조를 통해 일어나는 것
스코프 체인
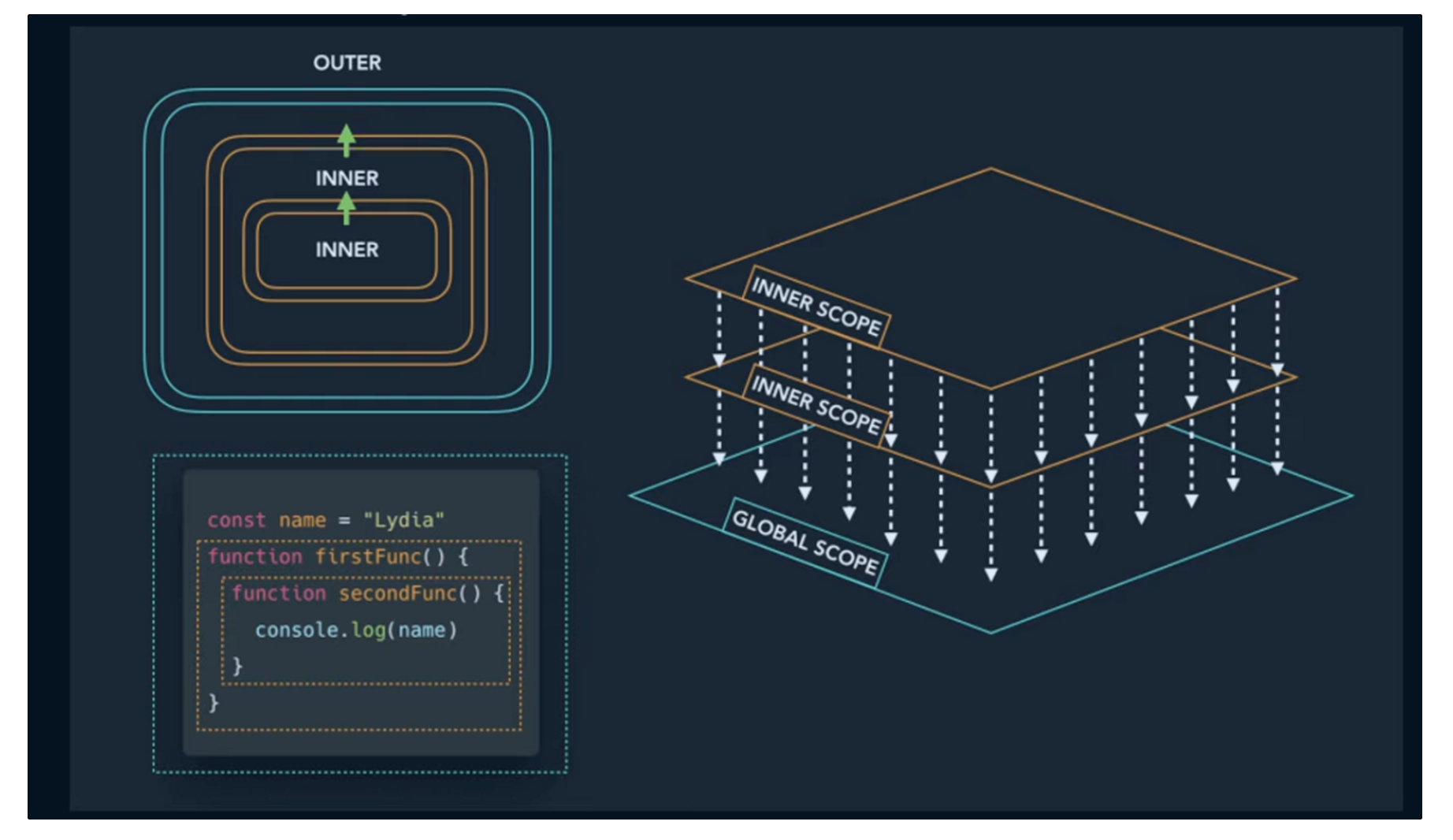
함수의 실행 컨텍스트에서 식별자를 찾는 경우, 먼저 자신의 Environment Record 를 확인한다. 이 때 만약 찾는 식별자가 Environment Record 에 존재하지 않는 경우, Outer Environment Record 를 참조하기 시작한다. 이 때 순서는 inner → outer 순으로 탐색이 진행된다.

변수 섀도잉
외부에서 한번 선언되었던 변수가 임의의 함수에서 재선언되는 경우, 외부 변수에 대한 정보를 읽어오지 못하는 경우를 말한다. encapsulation 을 통해 함수 내에서만 사용할 데이터 값을 재정의하는 경우, 나타날 수 있다.
참고
[ JavaScript ] 변수의 scope 와 Shadowing
[큰돌의 터전] 실행컨텍스트
[10분 테코톡] 💙 하루의 실행 컨텍스트