싱글톤 패턴
싱글톤 패턴은 객체지향 디자인 패턴 중 하나로, 클래스에 대해 인스턴스가 오직 하나만 생성되도록 하는 것이다. 하나의 인스턴스를 활용하여 필요한 로직을 만드는데 사용되며, 일반적으로 데이터베이스 연결모듈에 많이 사용이 되는 편 이다.
싱글톤 패턴의 장점
이 패턴은 전역 변수의 남용을 방지하고, 인스턴스 생성 비용이 단 한번 밖에 발생하지 않기 때문에 효율적으로 메모리를 관리할 수 있게 해준다.
싱글톤 패턴의 단점
싱글톤 패턴의 단점으로는, 멀티스레드 환경에서 동기화 문제가 발생할 수 있다는 것이 있다. 또한, 싱글톤 인스턴스가 전역 상태를 유지하기 때문에 의존성이 높으며 변경 시 나타날 수 있는 2차 부작용이 크다. TDD 에서의 단위테스트로 실행이 되는데, 하나의 인스턴스를 필요한 모듈들이 서로 공유하고 있기 때문에, 독립적인 모듈을 생성하는 것이 어렵다.
싱글톤 패턴의 사례
싱글톤 패턴은 주로 데이터베이스 연결, 로깅, 캐싱 등의 상황에서 많이 활용된다. 예를 들어, 데이터베이스 연결 모듈에서는 싱글톤 패턴을 사용하여 하나의 데이터베이스 연결 객체를 생성하고, 이를 여러 곳에서 공유하여 사용한다.
프론트앤드의 경우에서의 싱글톤 패턴은 상태관리 라이브러리에서 찾을 수 있다. 예를 들어, Redux 라이브러리에서는 store 객체를 생성할 때 싱글톤 패턴을 기반으로 활용하게 된다. store 객체는 애플리케이션의 상태를 관리하고, 상태가 변경될 때마다 subscribe 함수를 호출하여 등록된 콜백 함수를 실행시킨다. 이 때, store 객체는 전역으로 사용되며, 하나의 인스턴스만 생성되도록 구현된다.
Flux 패턴
페이스북에서 제시한 아키텍처 패턴의 하나로, 단방향 데이터 흐름을 통해 보다 예측가능하게 상태를 관리할 수 있는 프론트앤드 웹 어플리케이션 아키텍쳐이다.
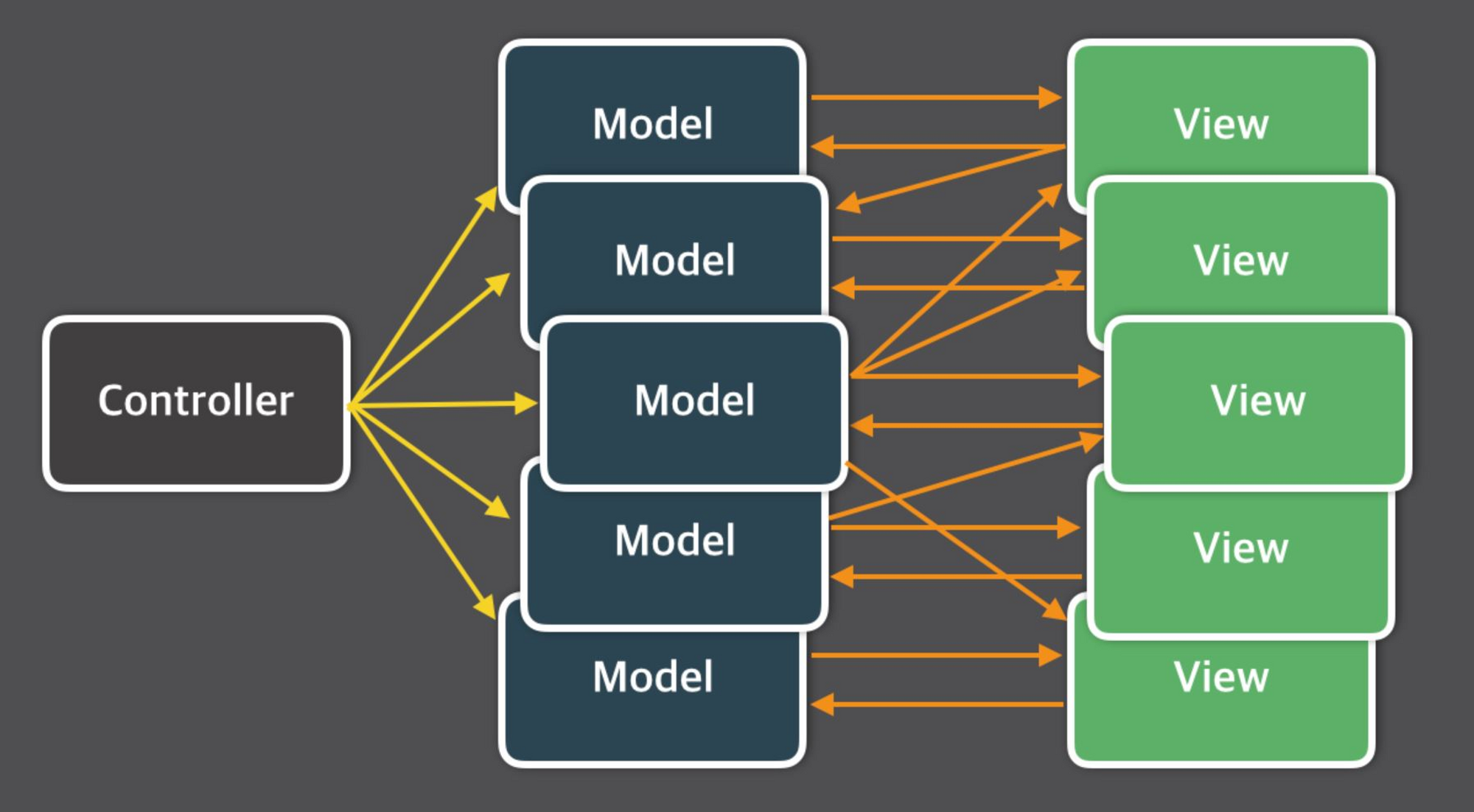
기존 MVC 패턴의 한계
MVC 패턴에서는 controller를 기반으로한 양방향 데이터 바인딩을 통해, 데이터의 양이 많아졌을 때 데이터 흐름이 복잡해져 코드의 유지보수와 디버깅이 어려워지는 문제가 있었다. 특히, MVC 패턴에서는 컴포넌트간의 의존성이 높아져서 컴포넌트간에 상호작용이 많아지게 되면서 어플리케이션이 복잡해지는 문제가 발생하였다.
Flux 패턴은 이러한 문제를 해결하기 위해 단방향 데이터 흐름을 도입하여 데이터가 한 방향으로만 흐르도록 하여 예측 가능하고, 유지보수가 용이한 어플리케이션을 만드는 것을 목적으로 한다.

Flux 패턴의 장점
Flux 패턴은 단방향 데이터 흐름을 도입하여 양방향 데이터 바인딩으로 인해 발생하는 데이터 흐름의 복잡성을 해결하였다. 또한, 컴포넌트 간의 의존성을 줄여서 유지보수가 용이하게 만들어준다.
Flux 패턴은 주로 상태관리 라이브러리에서 많이 찾아볼 수 있다. React의 라이브러리인 Redux나, Vue의 Vuex의 경우에도 이 패턴을 기반으로 구현되어 있다. Flux 패턴은 단방향 데이터 흐름으로 인해 상태 변화에 대한 예측 가능성을 높여주기 때문에, 대규모 프로젝트에서 유용하게 사용될 수 있다.
Flux 패턴의 단점
Flux 패턴은 단방향 데이터 흐름으로 인해 코드량이 많아지고, 복잡도가 증가할 수 있다. 또한, 한 개 이상의 store 를 사용할 때, store 간의 의존성이 발생할 수 있으며 이를 해결하기 위해서는 추가적인 로직이 필요하다.
이를 위해, Redux에서는 reducer 함수를 사용하여 상태를 변경하는 로직을 구현하고, React에서는 useReducer를 사용하여 Flux 패턴을 쉽게 활용할 수 있도록 일부분 보완하였다.
Flux 패턴 - action
action은 단순히 데이터를 전달하는 것뿐만 아니라, 해당 데이터가 어떠한 의도를 가지고 있는지를 나타내는 역할도 한다. action은 객체 형태로 구현되며, type 속성을 필수적으로 가지고 있다. 이 type 속성은 해당 action이 어떠한 의도를 가지고 있는지를 식별하기 위해 사용된다.
action은 보통 사용자와의 상호작용이나, 서버로부터 데이터를 받아올 때 발생하게 된다. 예를 들어, 사용자가 버튼을 클릭하면 해당 버튼이 어떤 의도를 가지고 있는지를 나타내는 action 객체가 생성되고, 이를 dispatcher에 전달하여 store에서 데이터를 업데이트하게 된다.
action을 통해 store에서 업데이트된 데이터는 view에서 바로 확인할 수 있다. 이 과정에서 store는 단순히 전달받은 데이터를 업데이트하는 역할만 수행하므로 view와의 의존성이 줄어들게 된다.
Flux 패턴 - dispatcher
dispatcher는 action을 전달받아서 등록된 callback 함수를 실행시켜주는 중개자 역할을 한다. 이를 통해, 여러 개의 store에게 action을 전달하고, store에서 데이터를 업데이트하는 등의 일을 할 수 있다. dispatcher는 전역으로 유일한 인스턴스를 가지므로, 여러 개의 모듈에서 동시에 접근하여 업데이트를 수행할 때 동기화 문제 등을 예방할 수 있다.
const reducer = (state, action) => {
switch (action.type) {
case 'INCREMENT':
return { ...state, count: state.count + 1 };
case 'DECREMENT':
return { ...state, count: state.count - 1 };
default:
return state;
}
}
const store = createStore(reducer);Redux 라이브러리에서는 reducer 함수를 사용하여 dispatcher 역할을 수행한다. reducer 함수는 이전 상태(state)와 action 객체를 인자로 받아서, 새로운 상태를 반환한다. 이 때, action.type에 따라 상태를 변경하는 로직을 수행하게 된다.
Flux 패턴 - store
store는 어플리케이션의 상태와, 상태가 변경될 때마다 실행되어야 할 로직을 관리한다. store는 단 하나만 존재하며, 여러 개의 view에서 공유된다. store의 상태가 변경될 때마다, view는 store에 등록된 콜백 함수를 실행하여 업데이트된 상태를 반영하게 된다.
Flux 패턴 - view
view는 사용자 인터페이스를 구성하는 요소, 즉 React , Vue 에서 사용하고 있는 모듈들의 대표 컴포넌트를 말한다. view는 store를 구독하고 있다가, 상태가 변경될 때마다 새로운 상태를 조회하고, 이를 기반으로 화면을 업데이트한다.
Flux 패턴에서 view는 action을 직접적으로 실행하진 않는다. view에서 발생한 이벤트를 dispatcher에 전달하여 action을 실행시키게 된다. 이를 통해, view와 action이 서로 독립적으로 구현될 수 있게 된다.