
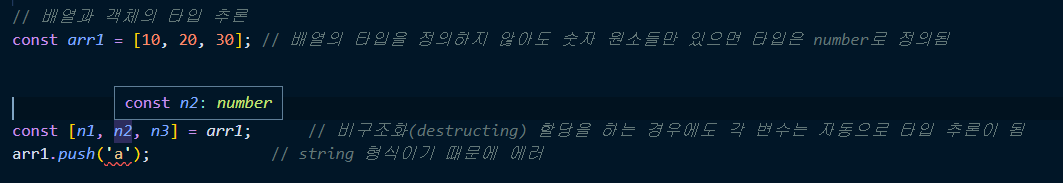
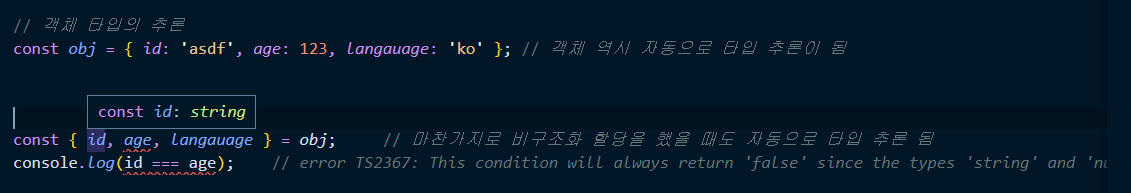
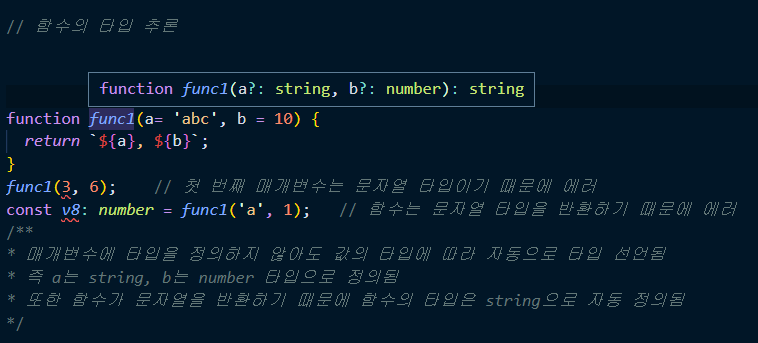
타입 추론
정적 타이브의 언어의 단점은 매번 타입을 정의하는데, 시간과 노동력이 든다는 점 입니다. 이러한 부분도 생산성을 저하될 수 있는 부분이겠네요. 타입스크립트는 이러한 부분에 대하여 타입 추론을 통해, 타입 정의를 생략하여 이러한 단점을 개선했다고 말할 수 있습니다.
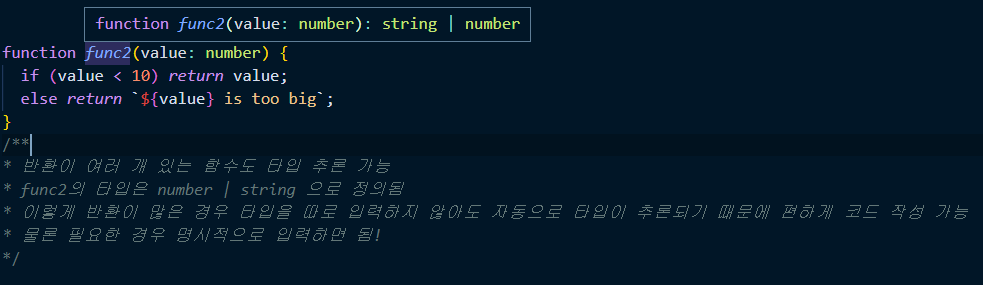
다시 말해 타입 추론이란, 타입을 프로그래머가 직접 정의하지 않아도, 자동으로 타입을 추론해주는 기능을 말합니다. 타입 추론을 통해 개발자들은 정적 타입을 정의 코드를 덜 작성하면서도, 동일하게 타입 안정성을 유지하여 타입 규정의 강점을 유지하는 것이 가능해졌습니다.





유니온 타입
자바스크립트에서 함수를 만들다보면, 해당 매개변수가 두가지 이상의 타입으로 상황에 맞게 변하며 사용하는 경우가 많은 편입니다. 예를들어 해당 함수의 매개변수가 서버를 통해 받아오는 값이라면, 때로는 응답 데이터를 때로는 에러를 반환하기도 하기 때문에, 이러한 경우, 타입스크립트에서 타입 오류가 반환될 수도 있겠네요.
이러한 부분을 해결하기 위해, 타입스크립트에서는 여러 타입을 지정하는 것이 가능하게 하는 유니온 타입 기능을 내장하고 있습니다.
물론 any라는 타입을 통해 어떠한 매개변수도 다 가능하게 방법도 있겠지만, 해당하는 매개변수의 타입이 2개, 3개 정도라면 유니온 타입으로 지정하는 것이, 정적 언어의 장점도 어느정도 살리면서, 동적인 전환이 가능하게 되기 때문에 이러한 경우라면, 유니온 타입을 써주는 것이 더 효율적인 코드라고 볼 수 있겠습니다.
// any를 사용하는 경우
function getAge(age: any) {
age.toFixe(); // 에러 발생, age의 타입이 any로 추론되기 때문에 숫자 관련된 API를 작성할 때 코드가 자동 완성되지 않는다.
return age;
}
// 유니온 타입을 사용하는 경우
function getAge(age: number | string) {
if (typeof age === 'number') {
age.toFixed(); // 정상 동작, age의 타입이 `number`로 추론되기 때문에 숫자 관련된 API를 쉽게 자동완성 할 수 있다.
return age;
}
if (typeof age === 'string') {
return age;
}
return new TypeError('age must be number or string');
}참고
타입 추론 : https://dapsu-startup.tistory.com/entry/TypeScript-%EA%B0%95%EC%9D%98-%EB%A9%94%EB%AA%A8-%ED%83%80%EC%9E%85-%EC%B6%94%EB%A1%A0-%ED%83%80%EC%9E%85%EA%B0%80%EB%93%9C
유니온 타입 : https://joshua1988.github.io/ts/guide/operator.html#union-type
