
타입스크립트용 CRA (create react app) 만들기
CRA 설정 시, 자동으로 타입스크립트 로 설정하는 것이 가능합니다.
npx create-react-app my-app --template typescripttypescript es-lint 설정
https://velog.io/@_jouz_ryul/CRA%EB%A1%9C-typescript-%EA%B0%9C%EB%B0%9C%ED%99%98%EA%B2%BD-%EC%84%A4%EC%A0%95%ED%95%98%EA%B8%B0
리액트 + 타입스크립트 시 변경점
우선 타입스크립용 CRA 를 만들게 되면, tsconfig.json 파일이 생성이 됩니다. 향후 이곳에서의 설정을 통해, 자유롭게 컴파일 설정이 가능해집니다.
props
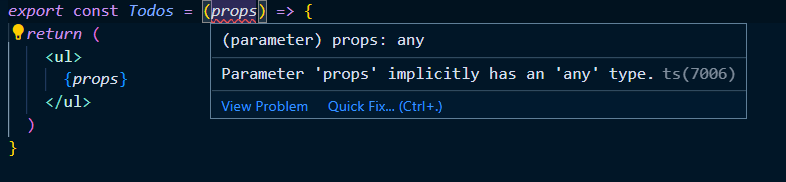
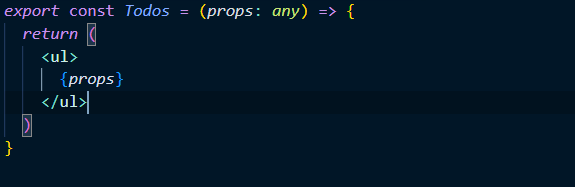
타입스크립트를 사용하는 경우, props 선언 시 타입을 지정해주어야 합니다. 이전 리액트의 경우, propTypes 모듈 설치를 권장했다면, propTypes 가 했던 업무를 타입스크립트가 대신 한다고 보면 됩니다.


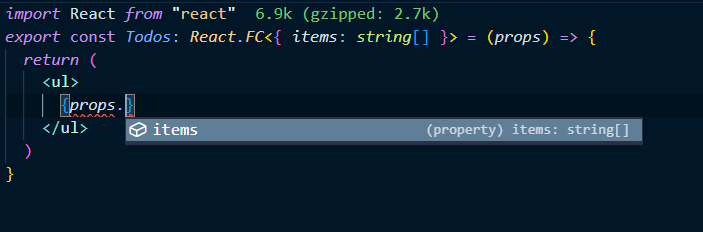
또한 컴포넌트에 직접 제네릭을 사용하여, 타입스크립트가 props 타입을 추론할 수 있도록 설정하는 것도 가능합니다. 제네릭을 통해 함수 컴포넌트의 제네릭을 통해 타입을 선정하는 경우, props 를 따로 타입 선언을 하지 않아도, 타입스크립트는 props 가 item 이라는 string[] 타입을 지니고 있다는 것을 추론하는
것이 가능합니다.

model
타입스크립트는 자주 쓰이는 데이터 타입을 한데 모으기 위해, 데이터 형태를 모델링 모아둘 영역을 따로 만들어 봅시다.
class Todo {
id: string;
text: string;
constructor(todoText: string) {
this.text = todoText
this.id = new Date().toISOString()
}
}
export default Todo;import React from "react"
import Todo from "../models/todo"
import TodoItem from "./TodoItem"
export const Todos: React.FC<{ items: Todo[] }> = (props) => {
return (
<ul>
{props.items.map(((item) => <TodoItem key={item.id} text={item.text}></TodoItem>))}
</ul>
)
}이벤트 만들기
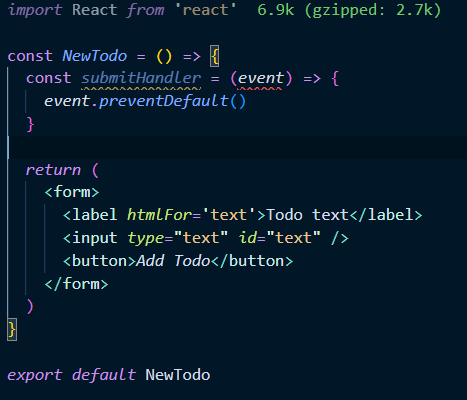
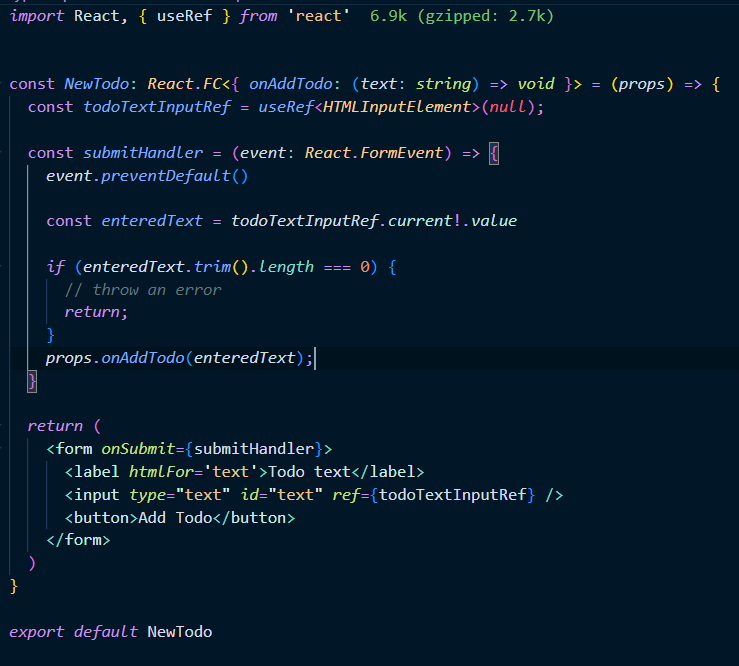
타입스크립트를 통해 form 태그를 관리하는 컴포넌트를 만들고, form 의 입력형식 데이터를 제출하는 이벤트를 만들어 봅시다. 기존의 리액트에서 했던 방식대로 코드를 구성하면 onSubmit을 통해 실행되는 함수가 에러가 나타날 겁니다.

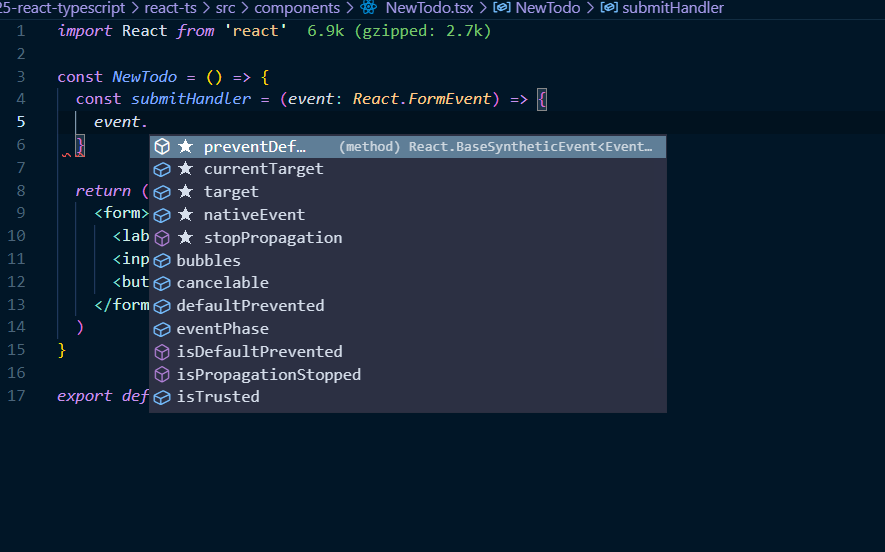
해당 에러가 나타나는 이유는 타입스크립트가 submitHandler 의 매개변수 타입을 알지 못하기 때문입니다. 따라서 매개변수의 타입을 설정해봅시다.
onSubmit 을 담당하는 타입은 React.formEvent 입니다. onClick 의 경우, React.mouseEvent 이며, onKeyUp 의 경우는 React.keyboardEvent 가 됩니다.

useRef
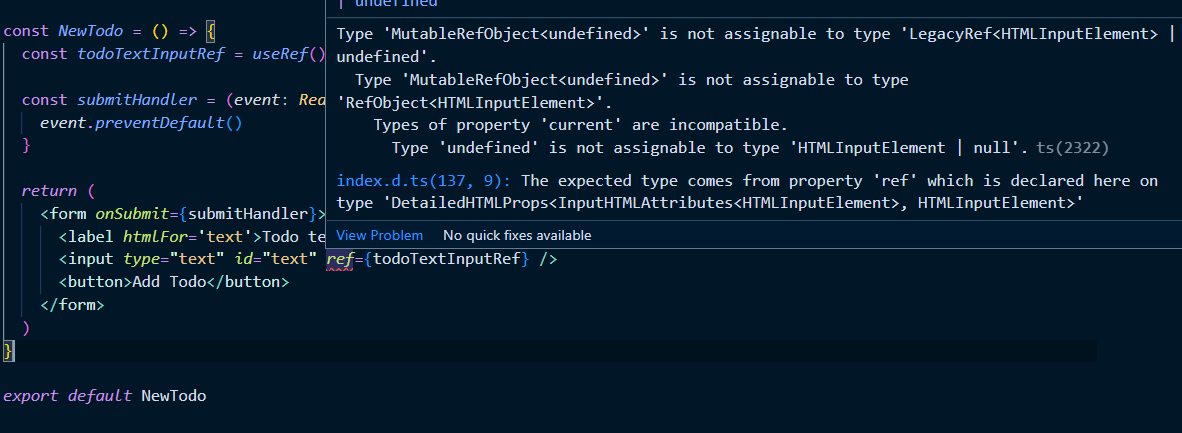
역시 동일하게 리액트에서 했던 것 처럼 useRef() 를 생성해봅시다. 이 경우에도 역시 에러가 나타나는 것을 확인 할 수 있습니다.

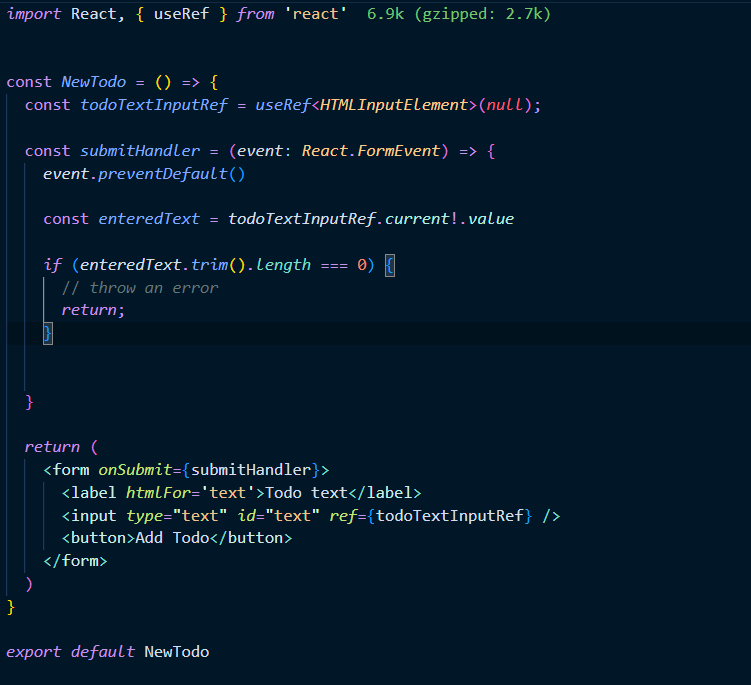
이유는 위와 동일하게, ref 속성이 todoTextInputRef 의 타입을 알지 못하기 때문입니다. 그럼 todoTextInputRef 타입을 명확하게 설정해봅시다.

이벤트 props 만들기
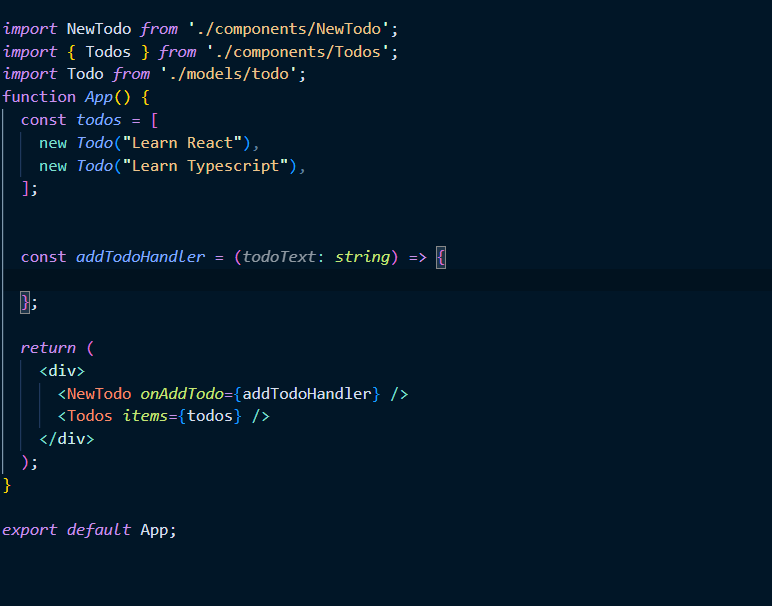
이벤트를 입력하는 form 이 추가되었으니, 직접 배열을 추가하는 함수를 만들어봅시다. 단, 배열 데이터는 부모 컴포넌트가 가지고 있고, 자식 컴포넌트에서 이벤트를 실행하여, 부모가 가진 데이터가 추가되도록 만들어 볼 겁니다.


먼저, 자식 컴포넌트는 props 가 필요하기 때문에, props 먼저 타입을 설정해줍시다. 아까와 동일하게, 함수 컴포넌트에 직접 타입을 설정하였으며, 해당 props 를 통해 오는 데이터는 함수이므로, 함수 타입을 지정해줍시다. 보내는 props 함수 데이터 이름이 onAddTodo 라고 하겠습니다.
우선 onAddTodo 는 단순히 부모 컴포넌트의 배열 데이터를 추가할 뿐 무언가를 반환하지는 않습니다. 따라서 리턴하는 값이 없기 때문에 함수의 반환 타입은 void 라고 지정합니다. 해당 함수에는 매개변수가 존재하기 때문에, 매개변수의 타입도 설정할 필요가 있습니다. 당연히 input 의 value 값이기 때문에, string 이라고 지정해둡시다.
이후 onAddTodo 에 담을 함수를 만들어줍시다. addTodoHandler
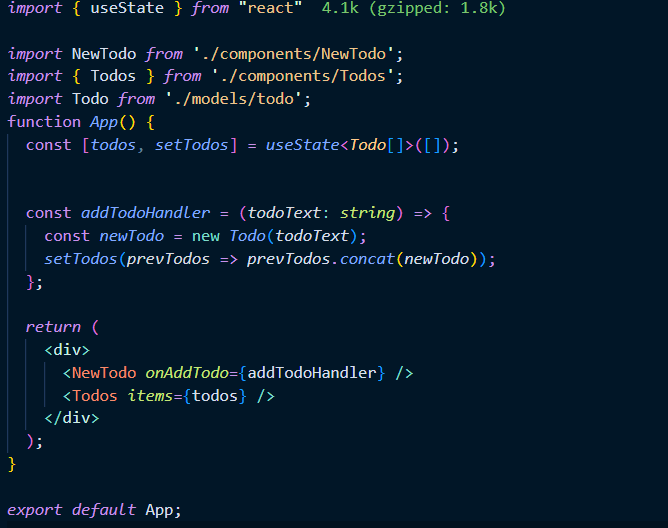
useState
useState 역시 useRef 와 동일하게 결국 리액트 함수이기 때문에, 제네릭을 통해 반환타입을 먼저 지정해줍시다. 배열의 타입은 Todo[] 이며, 배열 추가를 위한 매개변수 값은 당연히 Todo 일 겁니다. 이를 구현해봅시다.

참고
타입스크립트 CRA 시작하기 : https://velog.io/@_jouz_ryul/CRA%EB%A1%9C-typescript-%EA%B0%9C%EB%B0%9C%ED%99%98%EA%B2%BD-%EC%84%A4%EC%A0%95%ED%95%98%EA%B8%B0
