프로토타입
키워드
프로토타입 기반 객체지향 언어에서의 상속,
해당 객체의 함수를 공유하는 방법
자바스크립트는 객체 지향 프로그래밍 언어이다. 이 객체 지향 언어도 사실 다 똑같은 객체 지향 언어가 아니고, 어떻게 객채를 생성해서내냐에 따라 여러 분류로 나뉠 수 있다. 대표적으로 C++, Java 는 클래스 기반의 객체 지향 프로그래밍 언어이며, Javascript 는 프로토타입 기반 객체 지향 프로그래밍 언어이다.
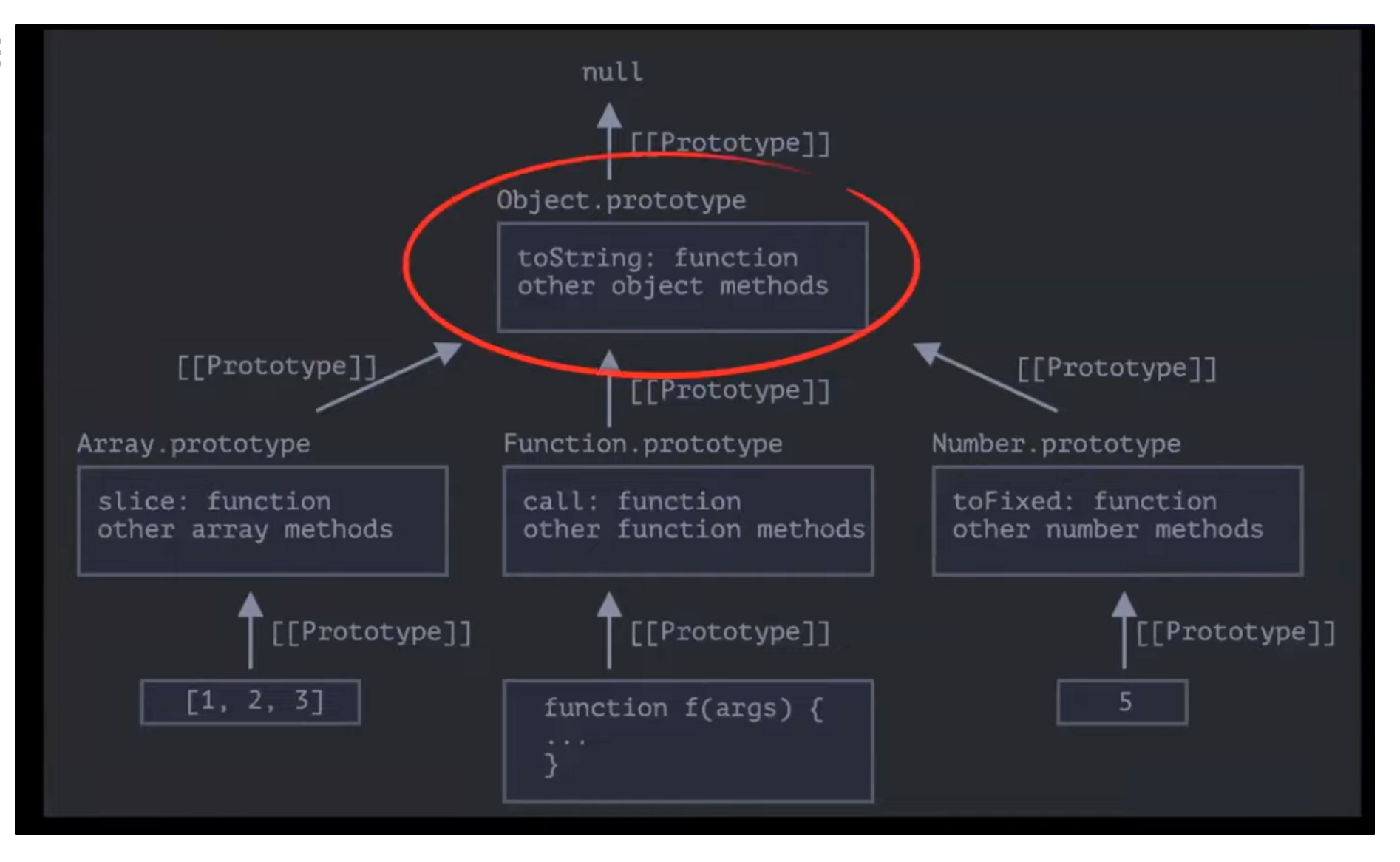
자바스크립트의 모든 타입(객체)은 [[Prototype]] 을 통해 이를 담당하는 부모 객체와 연결이 되게 된다. number , string , function , array 등의 타입을 사용할 때 마다, 우리가 따로 메서드 작업을 하지 않음에도, 우리는 자연스럽게 해당 타입의 내장 메서드를 사용할 수가 있었다. 이는 해당 타입 객체안의 [[Prototype]] 이 Type.prototype 을 참조하여 메서드들을 가져오기 때문이다.
따라서 자바스크립트에서 프로토타입이란, 이러한 내장 메서드를 사용 할 수 있듯, 해당 객체에 대한 내장 함수 혹은 직접 만든 함수를 공유할 수 있도록 제공하는 객체라 표현할 수 있다.
생성자 함수
클래스를 사용하지 않는 이러한 프로토타입 기반의 객체 지향 프로그래밍 언어인 자바스크립트에서 함수와 new 를 사용하여 함수가 새로운 객체를 반환하는 것이 가능하다. 생성자 함수
사실 자바스크립트에서 사용하던 number, string, function 등 다양한 타입 모두, 해당 타입 객체 기반의 생성자 함수를 통해 만들어지게 되는 것이다. 단 함수의 경우, [[Prototype]] 외에도, prototype 이라는 속성 또한 지니게 된다. 향후 생성자 함수의 인스턴스를 생성했을 때, 부모의 prototype 속성을 살펴보게 된다.
[[Prototype]]과prototype은 비슷한 부분이 있으면서도 차이가 있다. 깊숙히 다루지 않을 예정이기에, 간단히 표현하자면[[Prototype]]은 모든 타입에서 나타나는 속성이며,prototype은 함수에서만 나타나는 속성이다. 정도로 차이점을 알고 있자.
const arr = [1,2,3];
// 사실 요런식으로 생성되는 것이다. -> const arr = new Array(1,2,3);proto
new 를 통해 반환된 인스턴스가 가지게 되는 속성으로 __proto__ 를 통해 생성자 함수의 prototype 을 참조할 수 있게 된다. 즉 __proto__ 가 생성자 함수를 상속 역할을 하게 되는 것이다.
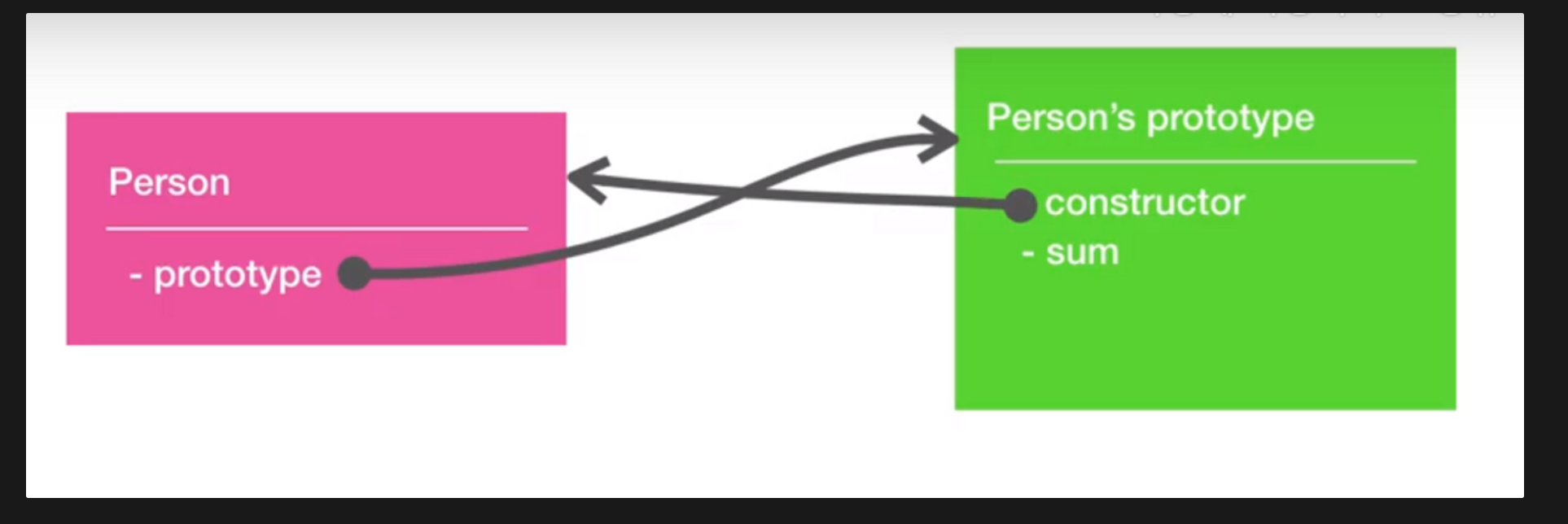
prototype 객체 안에는 constructor 함수를 가지고 있고, 이 constructor 객체는 prototype 속성을 지녔던 생성자 함수를 가리키고 있다.

프로토타입 체이닝
해당 인스턴스 혹은 객체에 찾는 메서드가 존재하지 않다면, __proto__ 혹은 [[Prototype]] 을 통해 부모가 되는 객체의 prototype 의 메서드를 탐색하게 된다. 해당 탐색 객체에도 메서드가 존재하지 않는다. 역시 상위 부모 객체의 prototype 을 탐색하는 과정을 진행하며, 이는 최상위 부모 객체인 Object.prototype 까지 확인한다. 탐색과정에서 찾게 된다면 상위 객체의 prototype 에서 해당 메서드를 불러오게 되는데 이 과정을 프로토타입 체이닝이라고 한다.

참고
이거보고 prototype 이해 못하면 강의접음
[10분 테코톡] 💼 크리스의 Prototype
생활코딩 - 프로토타입