React 설치(feat. yarn, npx, npm)
※ Window 기준
-
먼저 node.js를 설치한다.
-
명령 프롬프트를 열어서
↓ 입력한다
📝 npx create-react-app 프로젝트명
ex) npx create-react-app test-project어쩌구저쩌구 할까요 라면서 영어뜨는데 y입력하면
어쩌구저쩌구 영어 좌라락 뜨면서 설치됨(사양에 따라 다르나 대략 1분정도 소요)
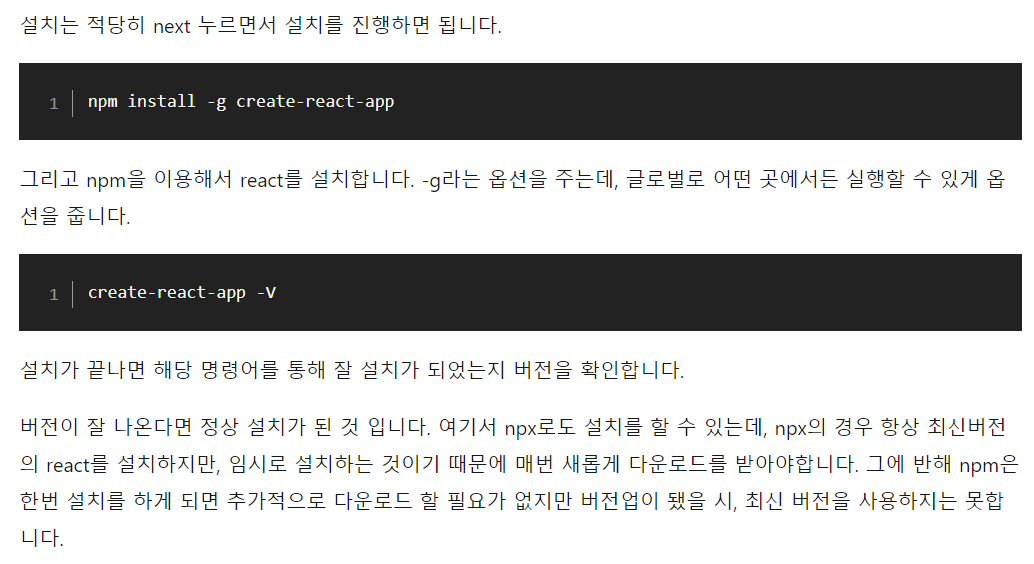
⁉ npx와 npm의 차이
출처 : https://dev.classmethod.jp/articles/the-process-from-installing-react-to-distributing-it/
-
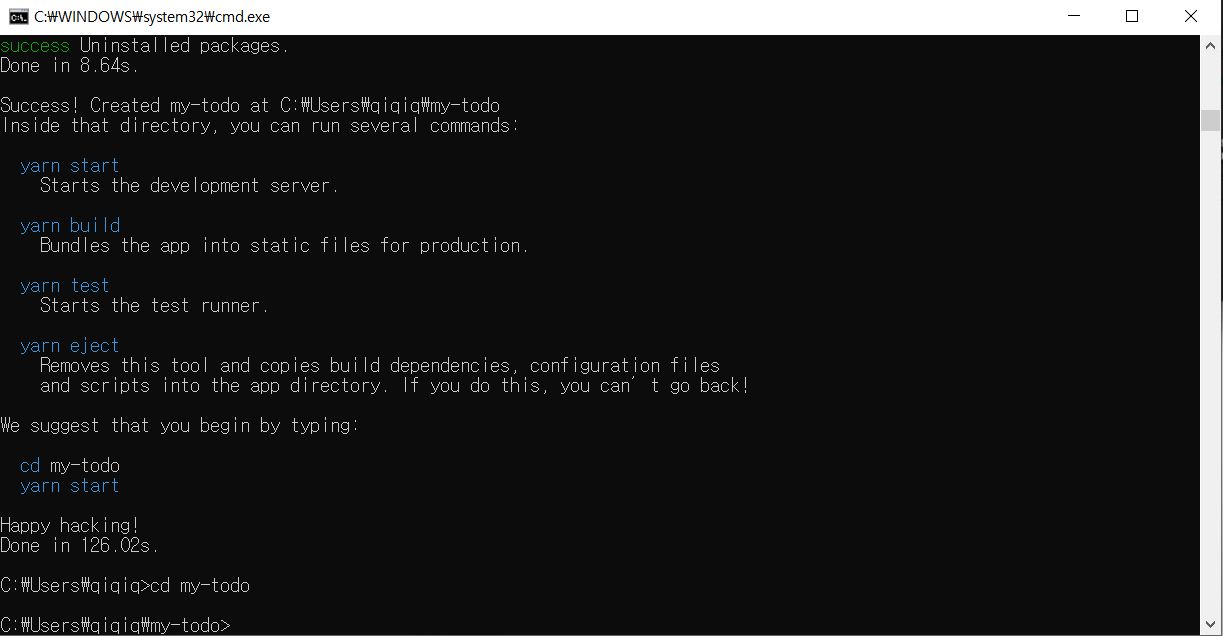
설치가 끝나면 화면에 이렇게 뜬다.
-
터미널에 ↓ 입력한다
📝 npm start -
자동으로 브라우저에서 새창으로 리액트가 실행된다.
yarn으로 설치
yarn설치
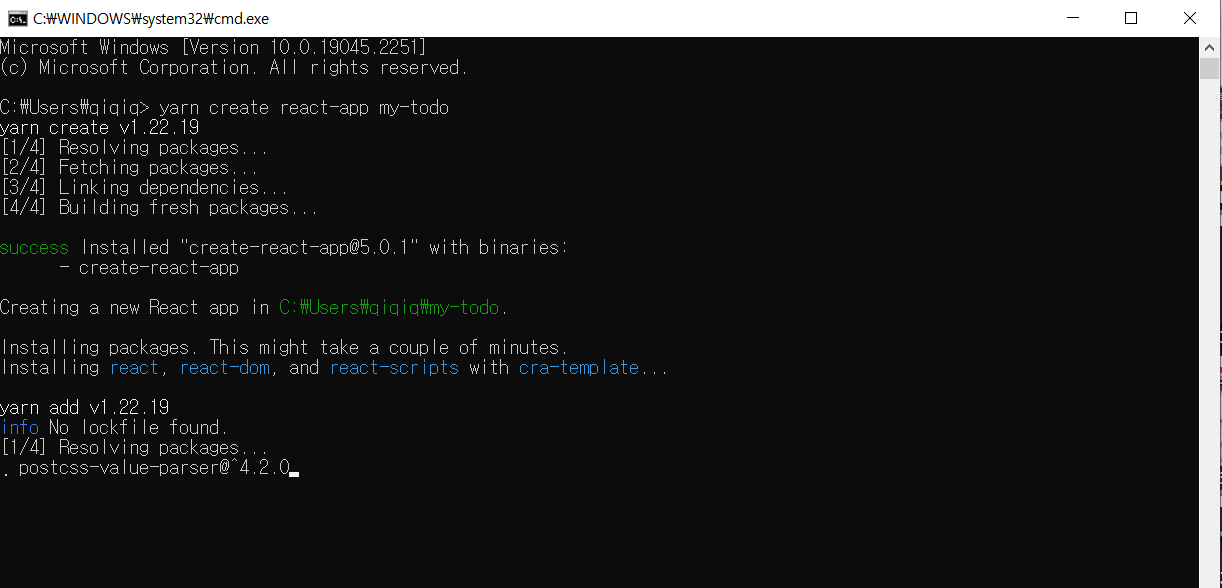
npm install -g yarn프로젝트설치(yarn)
yarn create react-app 프로젝트명yarn start종료 & 배포
리액트개발환경 끄고싶을때
terminal에서 ctrl + c리액트배포
terminal에서 npm run build
npx serve -s build
(사용자가 어떤 경로로 들어오든 build폴더에 있는 index.html을 서비스하는 웹서버 실행)