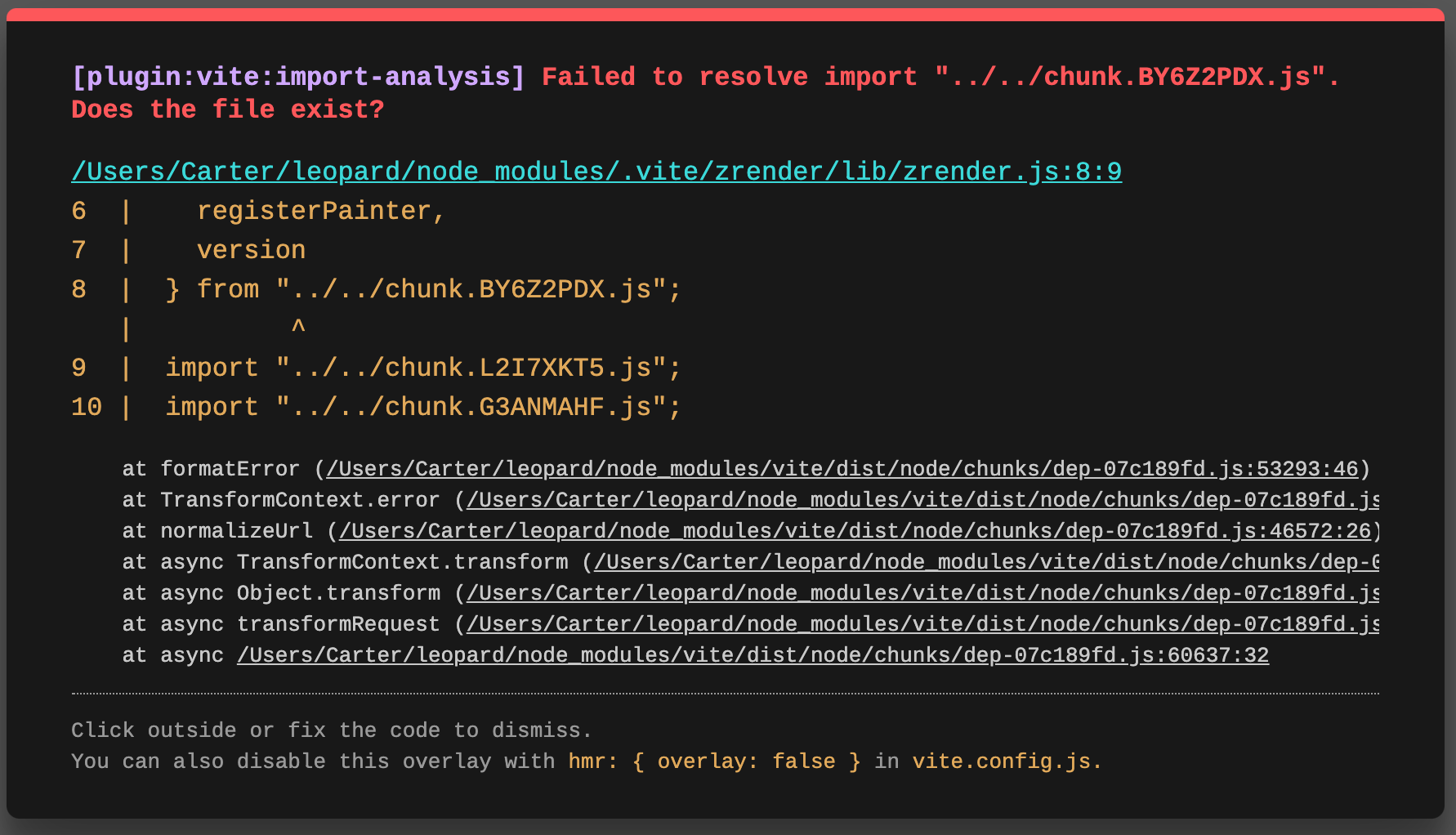
vite failed to resolve import src...
자주 쓰는 styled-components 스타일을 공용폴더에 정의해놓고 import해서 쓰는데 경로를 찾지 못하겠는데 저 파일 있긴 한거니?라고 뜬 오류

대충 이렇게 생긴 오류화면인데 캡쳐해놓는걸 깜빡해서 퍼온 사진으로 대체합니다
해결방법
vite.config.js파일에 아래의 코드로 해결했다는 사람도 있었는데 나의 경우에는 전혀 통하지 않았고,
//vite.config.js
export default defineConfig({
plugins: [react()],
resolve: {
alias: [
{ find: "@", replacement: path.resolve(__dirname, "src") },
{
find: "@components",
replacement: path.resolve(__dirname, "src/components"),
},
],
},
});vite-tsconfig-paths 플러그인을 설치한 후 (나는 yarn을 써서 yarn add vite-tsconfig-paths로 설치했다) vite.config.js에 tsconfigPaths()를 추가함으로써 해결했다.
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react";
import path from "path";
import svgr from "vite-plugin-svgr";
import tsconfigPaths from "vite-tsconfig-paths";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
react(),
svgr({
svgrOptions: {},
}),
tsconfigPaths(),
],