
출처 : https://jinyisland.kr/post/datatype/
배열/객체가 const로 선언한 변수에 할당될 때에는 배열/객체의 요소(값) 자체가 아니라 주소가 할당되기 때문이다.
const는 상수(변하지 않는 값)을 선언할 때 사용되며 재할당이 금지된다. 이는 객체에 대한 참조를 변경하지 못한다는 것을 의미한다.
하지만 이 때 객체의 프로퍼티는 보호되지 않기 때문에 재할당은 불가능하지만 할당된 객체의 내용(프로퍼티의 추가, 삭제 등)은 변경할 수 있게 되는 것이다.
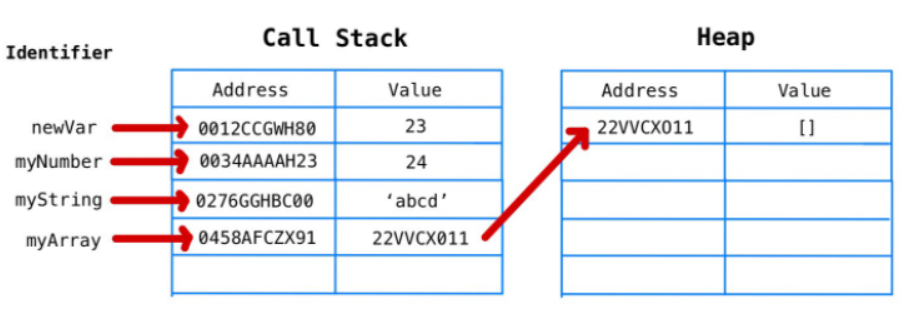
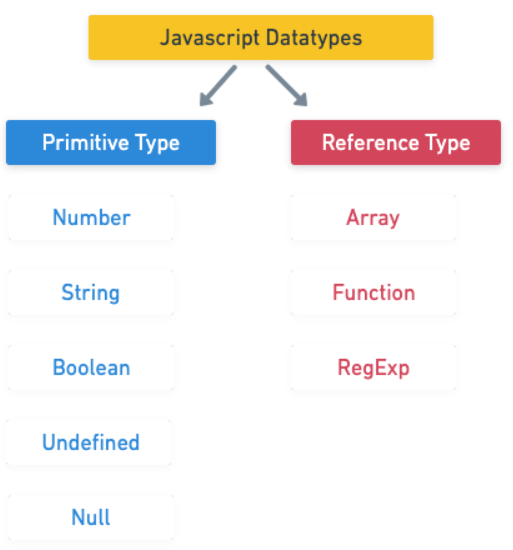
자바스크립트에서 원시 타입을 제외한 나머지는 참조타입(객체(Object))이라 할 수 있다. 배열과 객체, 그리고 함수가 대표적이며, 원시타입과 가장 큰 차이점은 변수의 크기가 동적으로 변한다는 것이다. 이러한 특징 때문에 Object의 데이터 자체는 별도의 메모리 공간(heap)에 저장되며, 변수에 할당 시 데이터에 대한 주소 ( 힙(Heap) 메모리의 주소값)가 저장되기 때문에 자바스크립트 엔진이 변수가 가지고 있는 메모리 주소를 이용해서 변수의 값에 접근하게 되는것이다.
출처 : https://velog.io/@nomadhash/Java-Script-%EA%B9%8A%EC%9D%80-%EB%B3%B5%EC%82%AC%EC%99%80-%EC%96%95%EC%9D%80-%EB%B3%B5%EC%82%AC
const num = 1;
num = 2 // Uncaught TypeError: Assignment to constant variable.변수에 값을 직접 할당하는 원시자료형 primitive data type.
(그 자체가 값인 데이터 타입)
원시타입의 값은 실제 메모리에 값이 바로 저장되게 되며, 변수는 해당 메모리의 주소를 참조한다. 또한, 원시타입의 값은 변경 불가능한 값(immutable value) 이다.
따라서 위의 코드는 값을 재할당할 수는 없기 때문에 error 발생.
const arr = [];
arr.push('A');
console.log(arr); // ['A']배열, 객체, 함수는 참조자료형 reference data type.
값이 바로 저장되는 것이 아니라 실제 값을 가지고 있는 메모리 공간을 참조하는 값이 저장된다. 실제 값은 객체(참조) 타입의 값이며 이는 변경 가능한 값(mutable value) 이다.
따라서 위의 코드는 정상적으로 작동한다.
* stack 영역: parameters, automatic and temporary variables
함수의 호출과 관계되는 지역 변수와 매개변수가 저장되는 공간
* heap 영역: dynamically allocated variables
사용자에 의해 직접 동적으로 할당되고 해제되는 메모리 공간