일정 시간이 지난 후에 원하는 함수를 예약 실행(호출)할 수 있게 하는 것
→ 호출 스케줄링(scheduling a call)
🔔 setTimeout
일정 시간이 지난 후에 함수를 실행
🔔 setInterval
일정 시간 간격을 두고 함수를 실행
1초마다 n초 지났다는 문구 보여주기
함수선언문
let num = 0;
function showTime(){
console.log(`${num++}초가 지났습니다`)
}
setInterval(showTime,1000)또는
함수표현식
let num = 0;
let showTime = setInterval(function(){
console.log(`${num++}초가 지났습니다`)
},1000)인데 두번째껀 선언만 했는데 왜 작동되는거지...
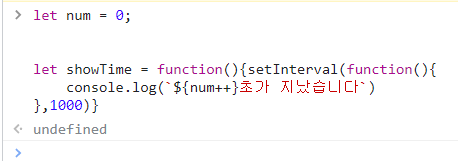
📛 위의 식은 올바른 함수표현식이 아니었다
let showTime = function(){setInterval(function(){
console.log(`${num++}초가 지났습니다`)
},1000)}이렇게 써야 맞는데 setInterval앞에 function쓰는걸 빼먹었다;
제대로 쓰면 이렇게 setInterval은 실행되지않고 undefined만 반환한다.

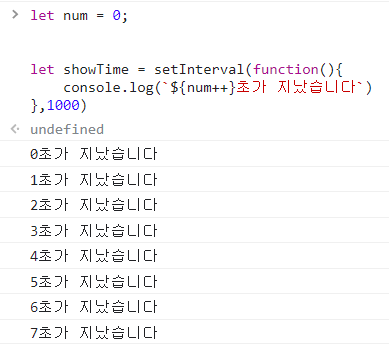
아래는 내가 잘못 썼던 식

setInterval은 아무것도 리턴하지 않기 때문에(= void) 실행시켜보면 showTime은 undefined를 반환하고 setInterval은 자동으로 알아서 실행된다
1초마다 n초가 지났다는 문구보여주기 + 5초뒤에 멈추게 하기
내가 쓴 코드
let num = 0;
const showTime = setInterval(function(){
if(num<5){
console.log(`${num++}초가 지났습니다`)
}else{
clearInterval(showTime)
}
},1000)정답코드
let num = 0;
function showTime(){
console.log(`${num++}초가 지났습니다`)
if(num>5){
clearInterval(tid)
}
}
const tid = setInterval(showTime, 1000)
ㅎㅎ궁금하신 부분은 튜터님께 가셔서 꼭 해결하시고 기록에 남겨두시면 절대 안잊으실거에요!