React Native CLI 개발을 하려니 windows에서는 초콜렛인지 뭔지가 필요하다고 한다.
how-to-install-chocolatey 여기를 참고했다.
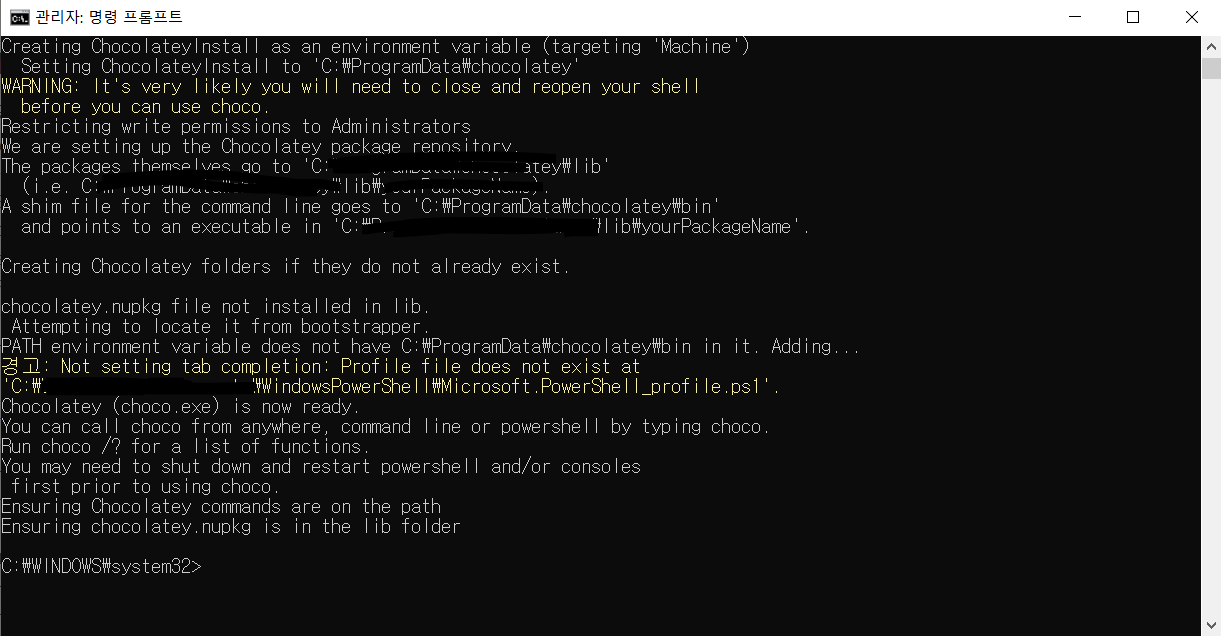
명령 프롬프트에 다음코드를 입력하고 엔터.
@"%SystemRoot%\System32\WindowsPowerShell\v1.0\powershell.exe" -NoProfile -InputFormat None -ExecutionPolicy Bypass -Command " [System.Net.ServicePointManager]::SecurityProtocol = 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))" && SET "PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin"다 되면 설치확인 명령.
C:\WINDOWS\system32>choco
Chocolatey v0.10.15
Please run 'choco -?' or 'choco -?' for help menu.
C:\WINDOWS\system32>마지막줄에 위처럼 뜨면 된다.
다음은 JDK 설치하기
$ choco install -y openjdk11이제 본론으로 들어감. 아래링크로 들어가서 시키는대로 하면 된다.
https://reactnative.dev/docs/environment-setup?guide=native
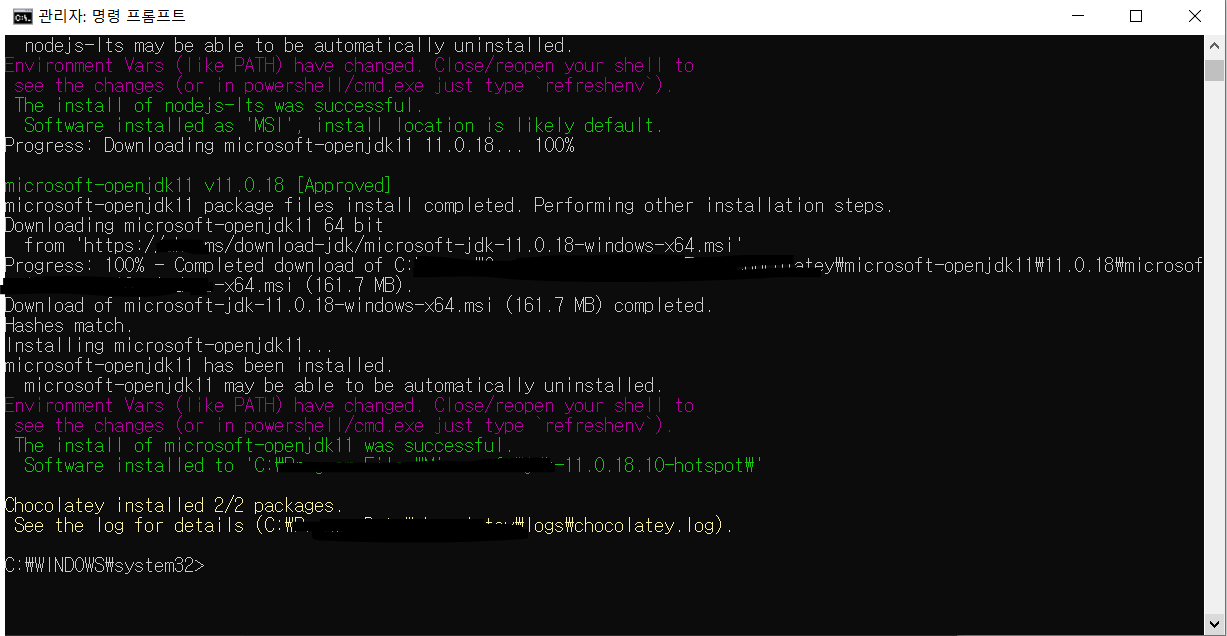
설치명령
$ choco install -y nodejs-lts microsoft-openjdk11
안드로이드스튜디오 설치하고~ 제어판에서 환경변수 설치하고~ 어쩌구저쩌구 귀찮은거 다하고 마지막으로 환경변수 경로가 잘 설정되었는지 확인작업하기▼
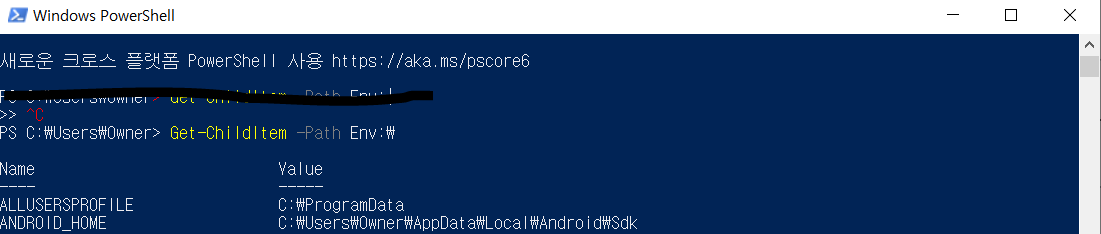
powershell을 켠 다음 아래코드 입력
$ Get-ChildItem -Path Env:\
ANDROID_HOME 뜨면 잘된것이다.
참조 : https://velog.io/@damin1025/React-Native-CLI-%ED%99%98%EA%B2%BD-%EA%B5%AC%EC%B6%95%ED%95%98%EA%B8%B0
웹개발하고싶다