날씨API는 https://openweathermap.org/사이트 참조
API doc을 클릭한다.

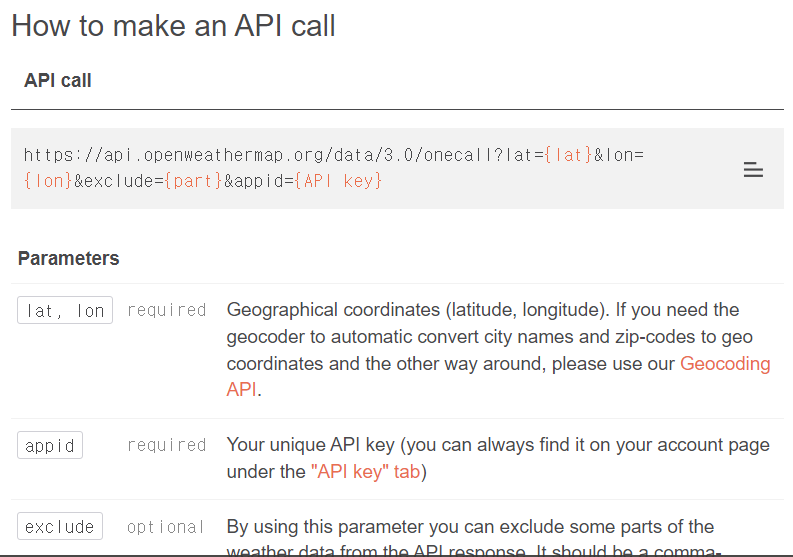
API call의 주소를 복사한 후 끝부분{API key}를 지우고 본인계정에서 My API key를 찾아 넣는다.
API call하단의 Parameters는 배열 내부의 변수값에 대한 설명이다.
lat, lon은 지역을 뜻한다고 쓰여있어 Seoul로 넣어주었다.
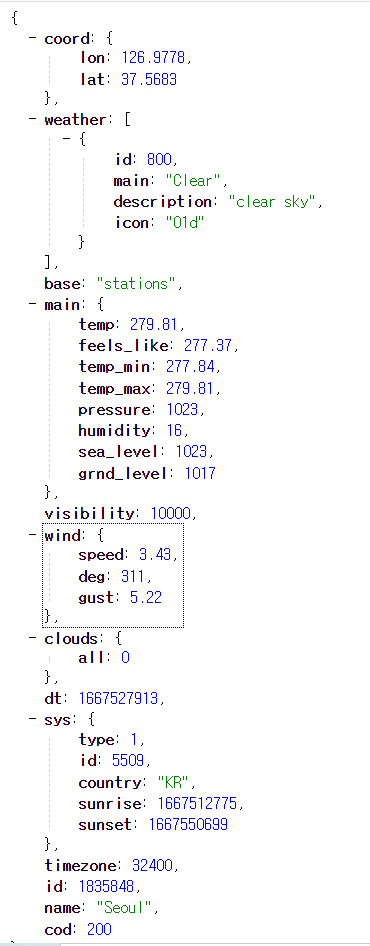
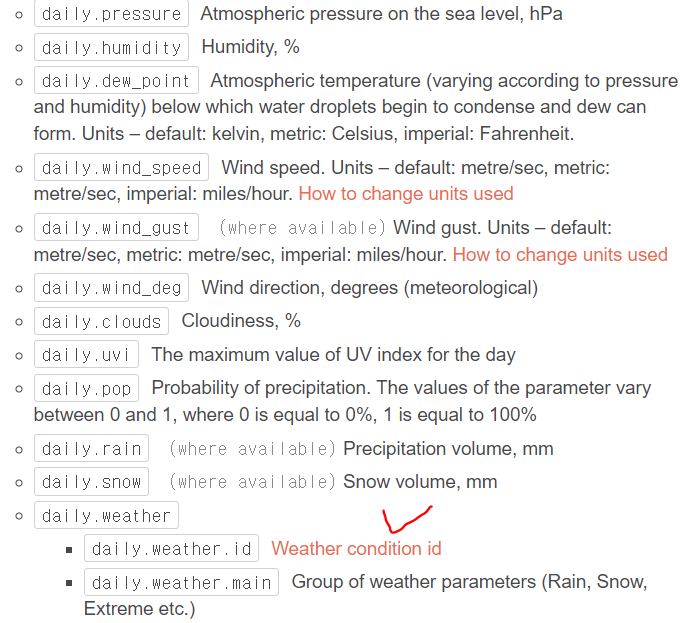
https://api.openweathermap.org/data/2.5/weather?q=seoul&appid=본인APIkey여기서 날씨정보가 필요하므로 다시 openweathermap사이트로 돌아가서 해당 정보를 체크한다.
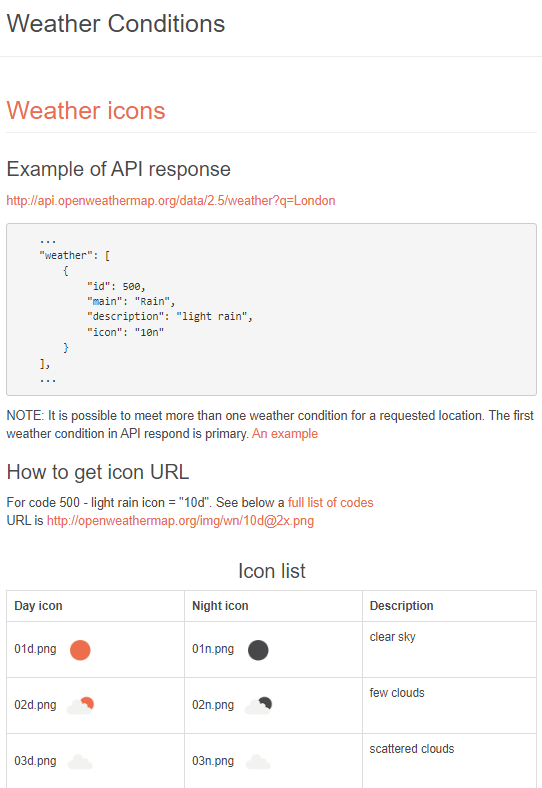
빨간색 체크부분을 클릭하면 다음화면으로 이동
그러면 이렇게 상세페이지가 나오는데 이곳에서 제공하는 Icon을 자동으로 불러오게 할 수도 있다.
하지만 이번에는 부트스트랩 아이콘을 활용할 것이라 패스.
날씨는 Clear, Wind, Clouds, Rain, Snow 5가지로 처음에는 if-else if문을 활용하였는데
if문
조건 한개에 값이 여러개인 경우는 Switch문을 사용하면 더 깔끔하게 표현가능하다.
switch문
switch(데이터){
case 값1:
값1이 맞을때 표현식;
break; *switch문을 빠져나오라는 명령어
case 값2:
값2이 맞을때 표현식;
break;
default:
값의 기본처리표현식;※ append()안의 i태그는 이모티콘
※ (역슬래시)u00A0 : 띄어쓰기. HTML로는