
React Navigation
React-Native에서 React(웹)의 react-router-dom역할을 하는 라이브러리(화면이동뿐만 아니라 레이아웃까지 담당한다)
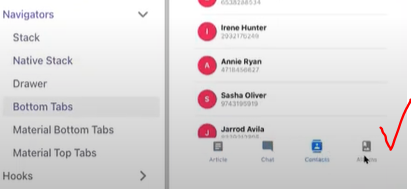
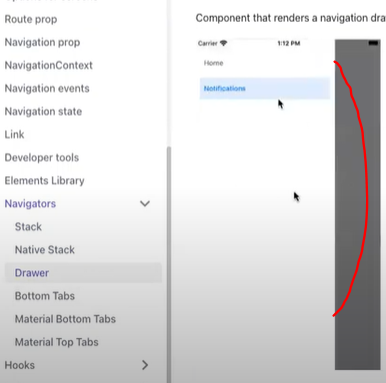
Stack, Tabs, Modal, Drawer(ex. 좌측메뉴) 등 구현가능



구조

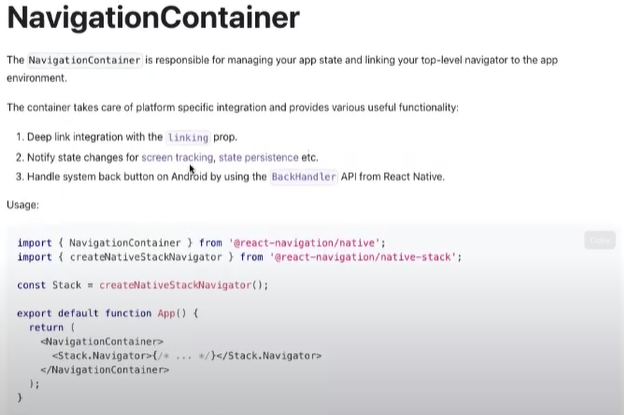
1. NavigationContainer
: 네비게이션의 구조, 상태를 관리하는 최상위 컴포넌트
2. Navigator
: 화면을 관리하는 중간관리자 역할을 하는 컴포넌트
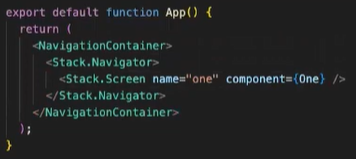
3. Screen
: 화면으로 사용하는 컴포넌트로 name(화면이름), component를 속성으로 가진다

설치방법
npm
공통
npm install @react-navigation/native
// expo-managed-project의 경우 이것만 추가설치해도 사용가능
npx expo install react-native-screens react-native-safe-area-context
// 블로그에서 주움(뭔지 모르겠다..)
expo install react-native-gesture-handler react-native-reanimated react-native-screens react-native-safe-area-context @react-native-community/masked-view
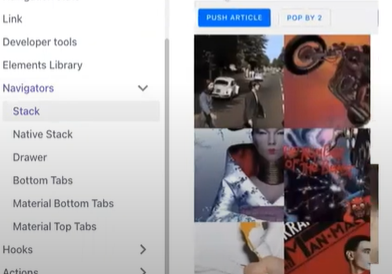
// stack설치
npm install @react-navigation/stack
// Native Stack설치
npm install @react-navigation/native-stackyarn
yarn add @react-navigation/native
yarn add react-native-screens react-native-safe-area-contextyarn은 잘 안써봐서 이것밖에 메모가 안되어있었는데 추가로 필요한게 있다면 npm이든 yarn이든 그때그때 추가로 설치해줘야 한다.