브라우저
Chrome, Safari, Firefox, Internet Explorer 등 World Wide Web을 기반으로 한 인터넷의 컨텐츠를 검색 및 열람하기 위한 응용 프로그램.
HTML, CSS, JS, 이미지, 폰트 등 리소스를 서버에 요청하고, 응답으로 받아온 자원을 화면에 표시하여 유저에게 보여준다.
이 때 서버로부터 HTML 등의 파일을 받아 브라우저에 뿌려주는 일련의 과정을 Rendering이라고 한다.
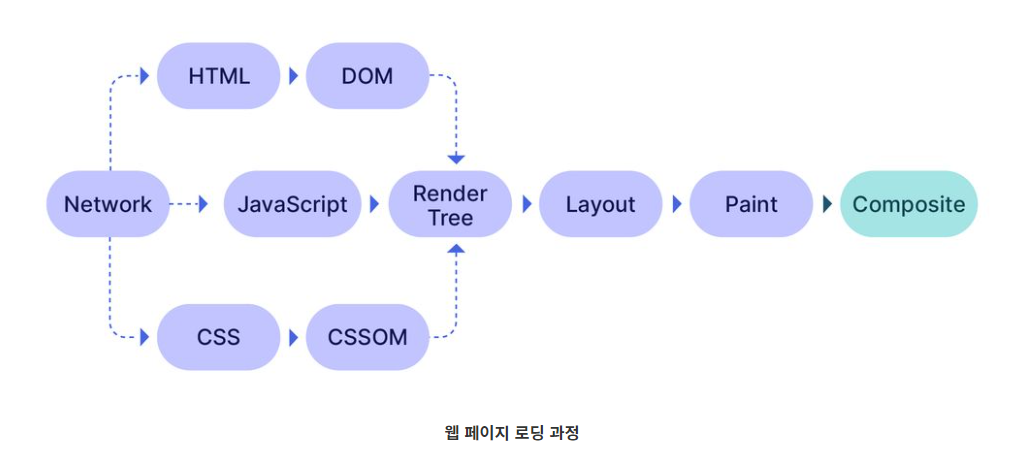
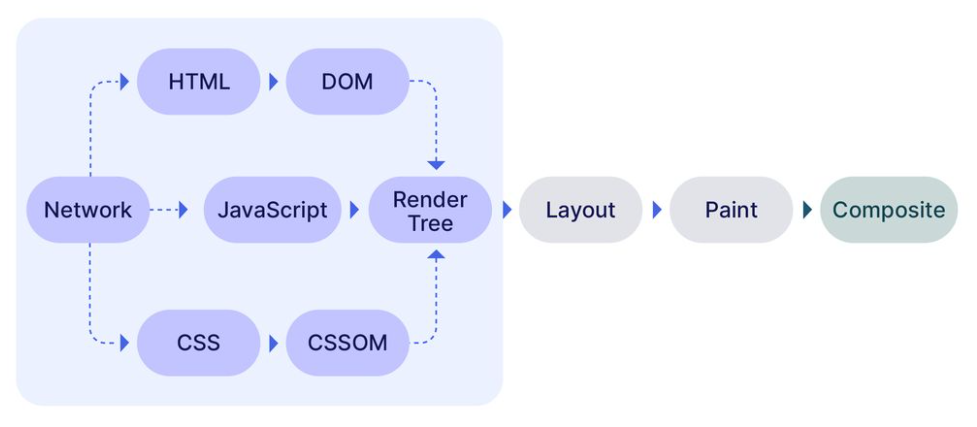
웹브라우저의 웹페이지 로딩과정

출처 : https://blog.imqa.io/webpage_loading_process/
-
서버와 연결
• 서버 주소 찾기 - DNS(Domain Name System)
• 컴퓨터들 간 소통 방법 - TCP/IP 모델
• 서버와 소통 준비 - TCP(Transmission Control Protocol) -
서버에 요청
• 서버와 소통 - HTTP(Hyper Text Transfer Protocol) -
응답파일 해석
• DOM 생성하기
• CSSOM 생성하기
• JavaScript 실행하기
• Render Tree로 합치기 -
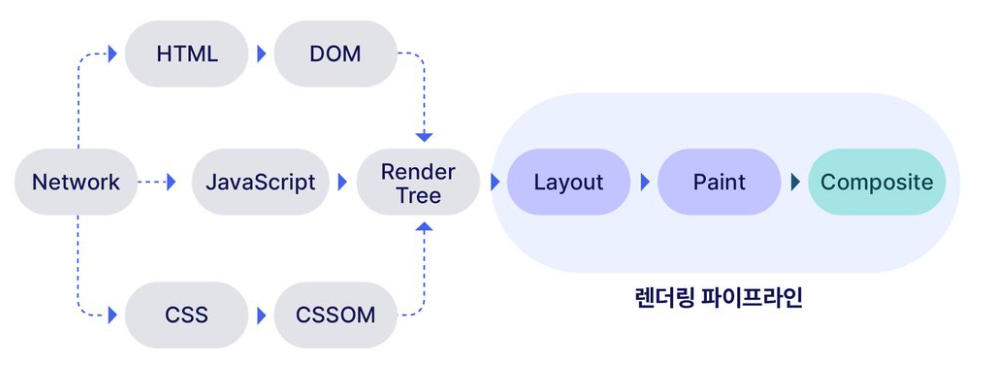
웹페이지 그리기(렌더링 파이프라인)
• 크기와 위치 계산하기 - Layout (Reflow)
• 화면에 색칠하기 - Paint (Repaint)
• 레이어 합치기 - Composite
📌 1. 서버와 연결



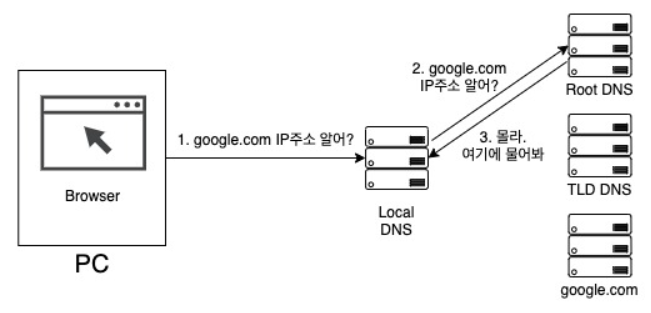
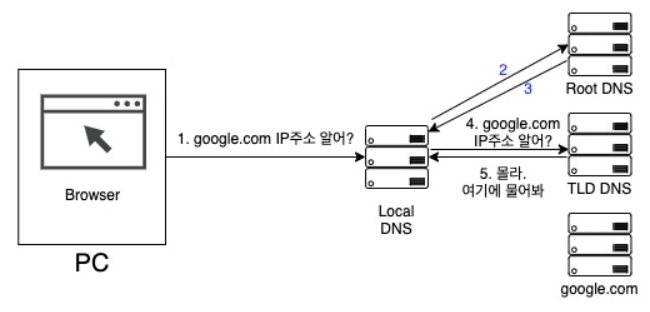
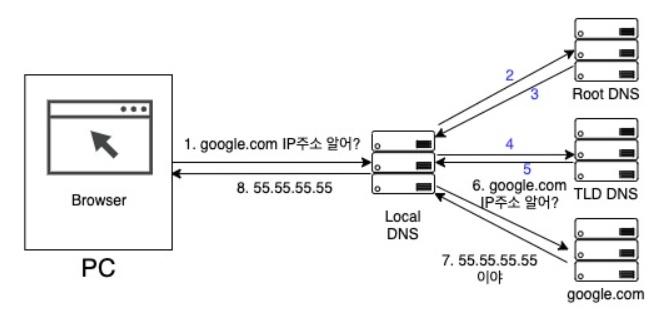
출처 : https://www.wisewiredbooks.com/csbooks/ch3-network-internet/dns.html
- IP : 인터넷상에서 내 컴퓨터 위치를 나타낼 수 있는 통신 규칙, 192.168.0.0 같이 숫자 주소 형태
- Domain : 사용자가 기억하기 쉽도록 IP를 문자로 바꾼 것
- 프로토콜(protocol) : 컴퓨터들(또는 통신 장비) 간 정보를 주고받는 방법을 정리한 하나의 규칙
- DNS(Domain Name System) : 웹사이트의 IP 주소와 도메인 주소를 이어주는 프로토콜
- DNS 네임 서버 : DNS를 운영하는 서버
유저가 브라우저에 도메인주소 검색
→ 브라우저가 DNS네임서버에 전달
→ DNS가 Domain을 IP로 변환하여 서버의 실제 주소를 반환
→ 브라우저가 IP 주소를 갖고 있는 호스팅 서버로 요청을 전달
(반환된 IP는 나중에 또 쓸 수 있도록 로컬 DNS(내 컴퓨터) 캐시에 저장)
→ 웹페이지 출력
📄 TCP/IP

출처 : https://wooono.tistory.com/507
- IP : 패킷 데이터들을 최대한 빨리 특정 목적지 주소로 보내는 인터넷 프로토콜
- TCP : 데이터의 전달을 보증하고 보낸 순서대로 받게 해 주는 전송제어 프로토콜
두 가지 프로토콜 방식을 조합하여 통신하는 인터넷 통신규약을 TCP/IP 라고 부른다.
※ 서킷통신과 패킷통신
https://brunch.co.kr/@wangho/6
📌 2. 서버에 요청
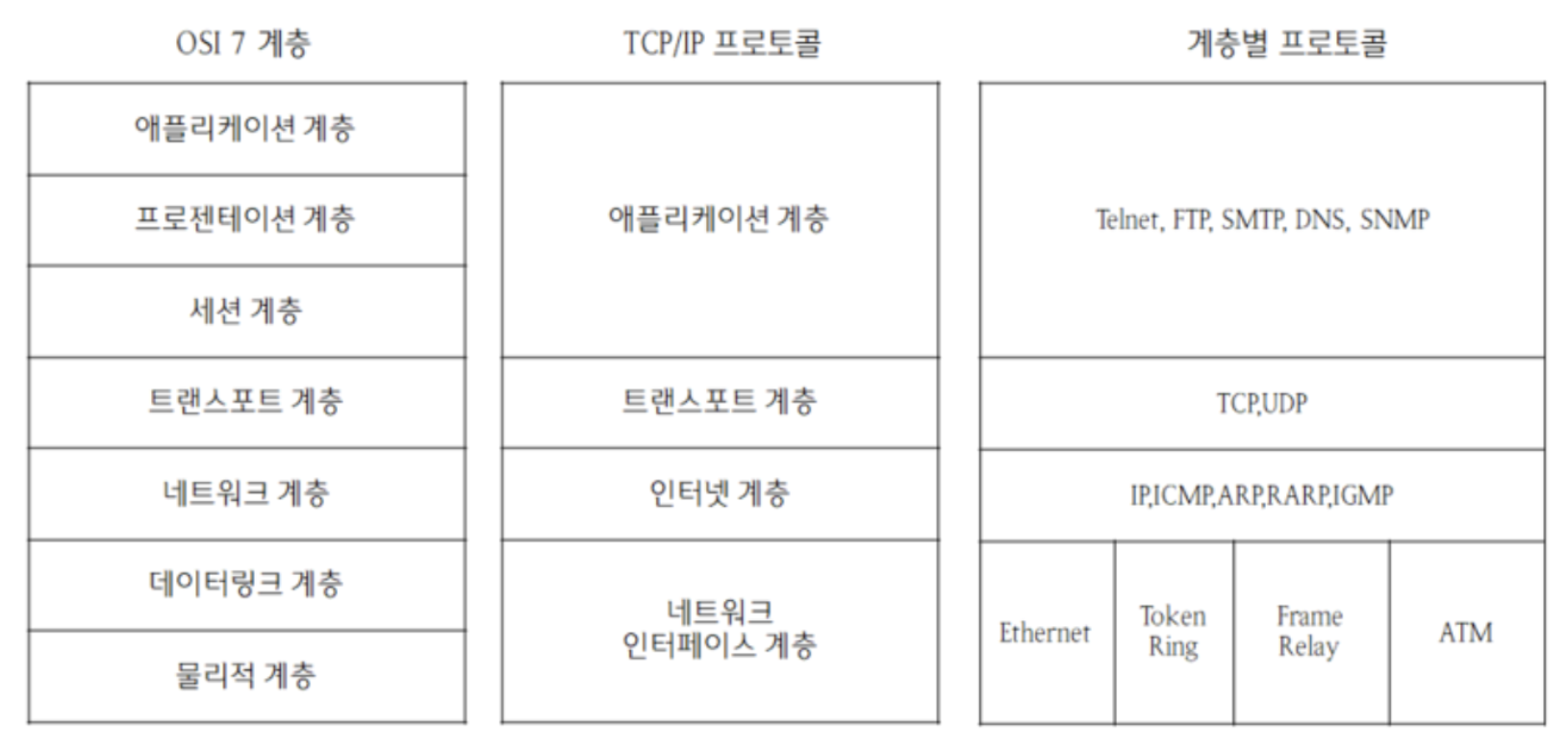
컴퓨터 간 데이터를 주고받을 때 HTTP, FTP, SMTP 등 많은 프로토콜을 사용할 수 있다. 이 프로토콜들은 ‘응용 계층’에 해당하며 브라우저, 즉 어플리케이션 단에서 사용하는 프로토콜이다.
응용 계층 프로토콜에서 만든 데이터가 전송 계층 → 인터넷 계층 → 인터페이스 계층으로 전달되어 정보가 추가되고, 상대 컴퓨터에게 보내는 방식.
웹 페이지의 가장 중요한 구성 요소인 HTML 파일을 웹 서버에 요청해 보겠습니다. 여기에 특화된 프로토콜이 바로 HTTP인데요
📄 HTTP
: Hyper Text Transfer Protocol의 약자로써, Hyper Text를 전송하기 위한 프로토콜
ex) http://example.com의 http
웹 페이지의 HTML 파일을 웹 서버에 송신자(클라이언트/브라우저)가 요청(request)를 보내면 수신자(서버)가 응답(response)하는 통신 구조(HTTP 트랜잭션)로, 수신자가 응답하면 더 이상 HTTP 연결을 유지하지 않고 끊어버리기 때문에 비연결성 프로토콜이라고도 한다.
📌 3. 응답파일 해석
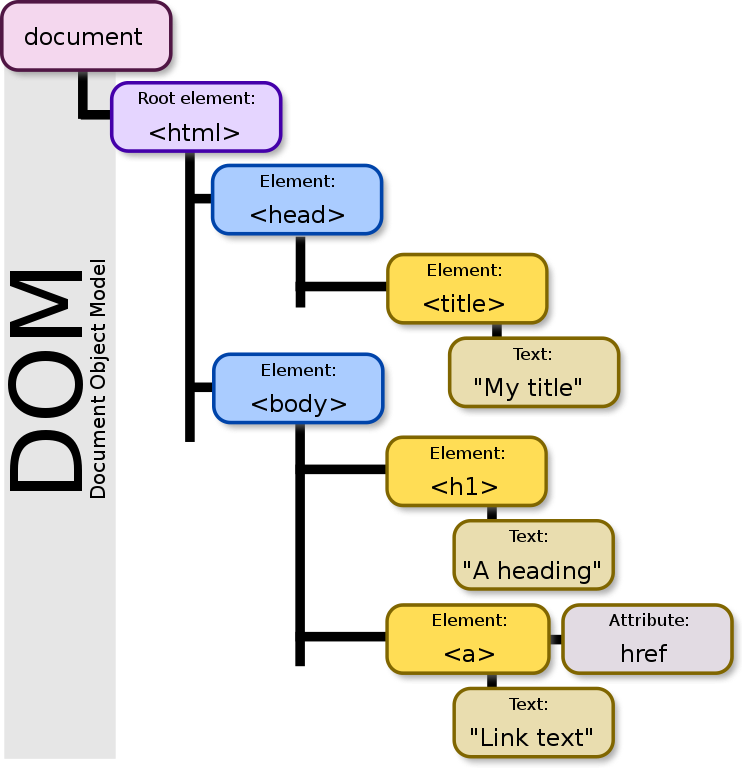
📄 DOM 생성하기 (Parsing)

1. 바이트(Bytes) : 서버는 브라우저에게 2진수 형태의 HTML 문서를 응답으로 준다.
2. 문자열(Characters) : 문서는 <meta>의 charset 속성에 지정된 방식으로 문자열로 인코딩 된다.(ex. UTF-8) 서버는 이 인코딩 방식은 응답 헤더에 담아준다.
3. 토큰(Tokens) : 문자열 형태의 HTML문서를 '토큰'단위로 분해한다. (문법적 의미를 갖는 코드의 최소 단위)
4. 노드(Nodes) : 각 토큰을 객체로 변환해, 노드를 생성한다. (DOM을 구성하는 기본 요소)
5. DOM : HTML문서의 요소들의 중첩관계를 기반으로 노드들을 트리 구조로 구성한다. 이 트리를 DOM이라고 한다.출처 : https://joooing.tistory.com/entry/rendering
서버에서 HTML을 응답받으면 먼저 브라우저가 이해할 수 있는 방식으로 HTML파일을 쪼개어 Document Object Model(DOM)이라고 불리는 트리를 만든다.
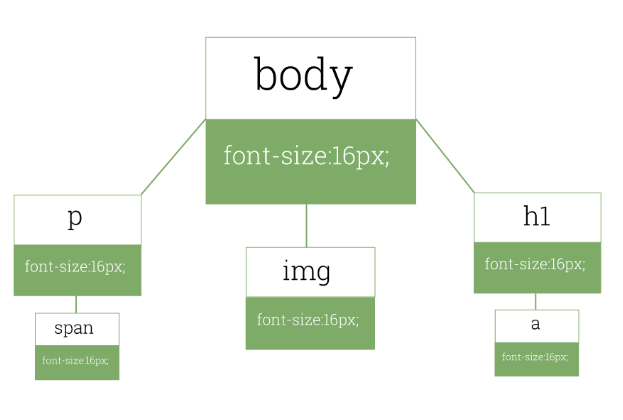
📄 CSSOM 생성하기 (Parsing)

브라우저는 CSS를 만나면 CSS를 파싱하면서 CSSOM(CSS Object Model)이라고 불리는 트리를 만든다. 보통 CSS는 브라우저가 HTML을 파싱하면서 <link> 태그를 만나면 요청된다.
DOM이 웹 페이지의 기본 뼈대였다면, CSSOM은 웹 페이지를 꾸미는 스타일들의 집합이다. 색상, 크기, 위치, 배치 방법 등을 결정하는 정보들이 있으며, CSSOM 생성은 DOM 생성과 별개의 스레드에서 이루어진다.
📄 JavaScript 실행하기
JS(JavaScript)는 브라우저가 HTML 파싱 중 <script> 태그를 만나면 요청된다.
JS는 CSS와 다르게 코드를 해석하고 실행 완료가 될 때까지 DOM 생성을 멈춰버리는데, 실행 중에 document.write() 같은 함수로 DOM을 바꿔버릴 수 있기 때문이다. JS가 너무 커서 실행이 오래 걸리면 그만큼 HTML 파싱과 DOM 생성이 지연되고 성능에도 안 좋은 영향을 끼치게 된다.
하지만 최적화 방법에 따라(async, defer 사용) 웹 페이지 로딩 완료 이후에 실행되도록 지연시킬 수 있다.
JS를 해석하고 실행하는 작업은 자바스크립트 엔진(JavaScript engine)이 수행한다. 엔진에 의한 인터프리터 방식으로 별도의 컴파일 과정이 필요 없다. (웹브라우저에서 즉시 해석되어 실행 = 런타임)
ex) Google V8 엔진(Chrome과 Node.js에서 사용)
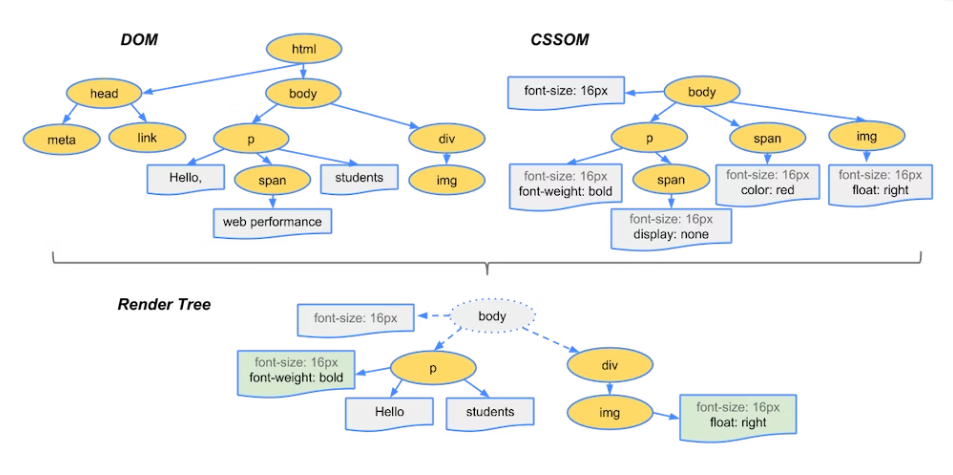
📄 Render Tree로 합치기 (Style)

DOM과 CSSOM을 합쳐서 Render Tree를 만들면 해석 과정이 끝난다. Render Tree는 브라우저가 최종적으로 그릴 요소들을 알려주는데 이 Render Tree를 기준으로 이후의 Layout, Paint, Composite 과정이 진행된다.

📌 4. 웹페이지 그리기(렌더링 파이프라인)

📄 크기와 위치 계산하기 - Layout (Reflow)
웹 페이지 기준으로 각 요소 위치와 크기를 결정.
루트부터 노드를 순회하면서 노드의 정확한 크기와 위치를 계산하고 Render Tree에 반영한다.
하지만 JS 등에 의해서 재계산이 될 경우 Reflow가 일어나는데 렌더링 파이프라인에서 뒤따르는 Paint와 Composite까지 다시 진행하기 때문에 계산이 가장 많이 드는 작업이다.
📄 화면에 색칠하기 - Paint (Repaint)
Layout 단계에서 계산된 값을 이용해 Render Tree의 각 노드를 화면상의 실제 픽셀로 변환한다.
텍스트, 색상, 테두리, 그림자 등 요소의 모든 시각적 부분을 화면에 그리는 작업이다.
📄 레이어 합치기 - Composite
Paint 단계에서 생성된 레이어를 합성하여 실제 화면에 나타낸다.
Layout 과정 중 HTML, CSS 속성에 따라서 요소들이 서로 다른 레이어에 그려진 경우 (ex : HTML의 <video>, <canvas> 태그 or CSS의 position, z-index, 3D 속성 등으로 인해 레이어가 2개 이상 생성될 때) 각 레이어를 하나로 합치는 과정을 Composite라고 한다.
Paint 과정은 단순히 요소를 색칠했다면 Composite 과정은 요소들을 정확한 순서로 화면에 그리는 작업이다.