
SVG
애증의 SVG.. 알고 씁시다!😂

SVG는 Scalable Vector Graphics를 뜻하는 벡터 기반의 파일 포맷입니다.
점, 선을 기반으로 하는 수학공식🤮을 통해 이미지를 저장하기 때문에 크기에 상관 없이 품질을 유지할 수 있습니다.👍
또한 SVG는 XML 코드로 작성되기 때문에 검색 엔진이 키워드로 읽을 수 있으며, 웹 사이트의 검색 순위를 높이는 데 큰 도움이 됩니다.
장점
-
이미지 크기를 마음대로 조절할 수 있습니다.
벡터 기반이기 때문에 아무리 늘려도 줄여도 이미지가 깨지지 않습니다.
단, 선 두께를 따로 조절해주지 않으면 선이 얇아보이거나, 두꺼워보이게 된다는 점! -
웹 접근성에 도움이 됩니다.
SVG는 텍스트로 이루어져있기 때문에 포함된 단어들을 스크린 리더가 스캔할 수 있습니다. -
아이콘, 로고 등 간단한 이미지를 쉽고 가볍게 표현할 수 있다.
이미지를 따로 불러오지 않고 태그만 추가하면 알아서 이미지가 땋!👍👍
단점
- 고품질 이미지에는 적합하지 않습니다.
점, 선의 위치를 파악하고 그리는 계산량이 많아 무거워집니다. - 최신 브라우저가 아니면 지원하지 않습니다.
IE8 이하버전에서는 사용이 어렵습니다😢 - 코드 해석, 적응이 어렵습니다.
SVG 만들기
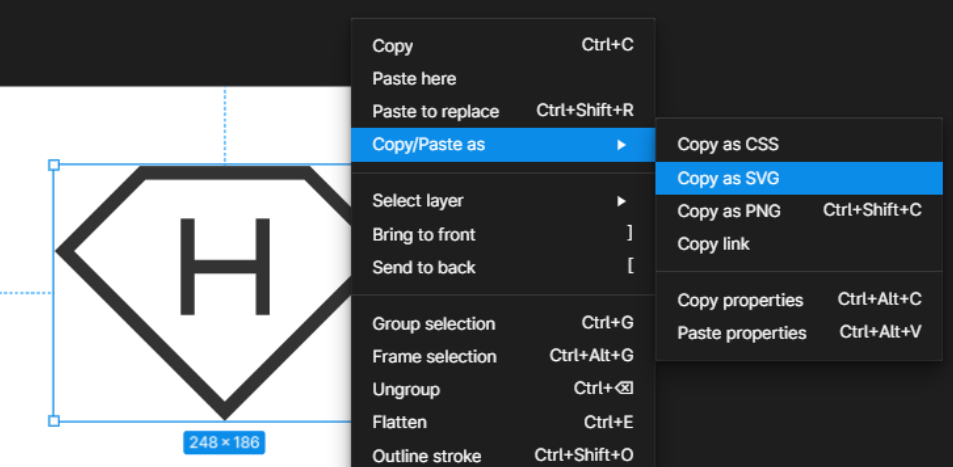
피그마로 만든 이미지를 간단하게 SVG로 사용할 수 있습니다.

이미지 우클릭 > Copy/Paste as > Copy as SVG
해당 메뉴를 사용하게 되면 다음과 같은 svg코드가 복사됩니다.
<svg width="248" height="186" viewBox="0 0 248 186" fill="none" xmlns="http://www.w3.org/2000/svg">
<g clip-path="url(#clip0_32_60)">
<path d="M124 178.929L7.57114 62.4999L64.3211 5.74994H124H183.679L240.429 62.4999L124 178.929Z" stroke="gold" stroke-width="10" />
<path d="M97 44V74M97 74V104M97 74H151.5M151.5 44V74M151.5 74V104" stroke="gold" stroke-width="10" stroke-linecap="square" />
</g>
</svg>한번 천천히 하나씩 뜯어봅시다!🥴
viewport, viewbox
viewport는 우리가 흔히 보는 화면을 생각하면 쉽습니다.
예를들어서 우리가 넷플릭스나 유튜브로 영상을 볼 때, 작은 스마트폰 화면으로 보든, 큰 컴퓨터 모니터 화면으로 보든 영상의 비율은 달라지지 않습니다.
내가 좀 더 긴 와이드 모니터를 가지고있다면 영상 좌 우로 여백이 생기고 영상이 내 화면보다 길다면, 화면 위아래로 여백이 생기는 것처럼 말이죠!💡
<svg width="248" height="186" 이 코드에서 width, height가 viewport의 너비, 높이를 뜻합니다.

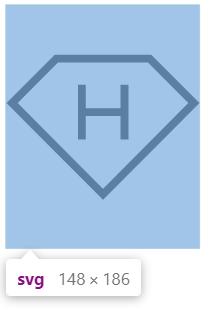
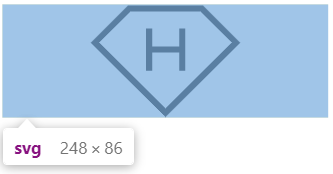
아무것도 바꾸지 않았을 때 정상적으로 표시되는 모습입니다. 너비, 높이를 하나씩 바꿔보면 이미지가 다음과 같이 표시됩니다.


화면의 가로, 세로가 줄어들었죠?
하지만 위에서 설명한 것처럼 내용 자체의 비율은 달라지지 않았습니다.
viewbox는 뭘까요? 다음 코드를 확인해보면 viewBox="0 0 248 186" viewbox 속성 안에 네개의 숫자를 확인할 수 있습니다. 순서대로 x, y, width, height를 나타내죠.
x, y
x, y값은 하나만 알면 쉽습니다. 바로 내용이 아닌 화면이 움직인다는 것!🤔
다음 이미지들을 살펴볼까요?

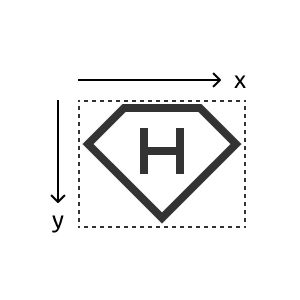
0 0 248 186 아무것도 변경하지 않았을 때의 모습입니다. 기본적으로 화면이 중앙에 위치하고 있네요!
x축으로 살짝 움직여볼까요?

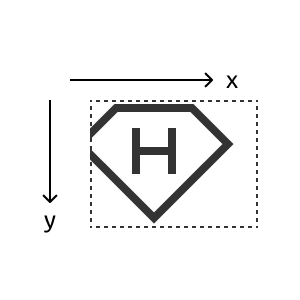
10 0 248 186 화면이 오른쪽으로 이동하면서 중앙에 표시되던 내용(이미지)의 왼쪽이 조금 잘려서 표시되는것을 확인할 수 있습니다.
y축은 어떨까요?

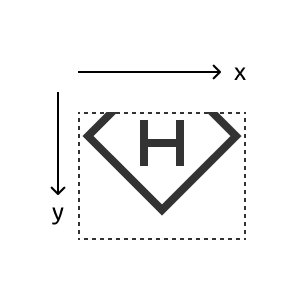
0 10 248 186 마찬가지로 화면이 아래로 이동하면서 이미지의 상단이 잘리는 것을 확인할 수 있습니다.
이처럼 x, y축은 화면이 각 축으로 이동하는 것을 의미합니다.
width, height
이부분은 좀 어렵습니다. 하지만 어렵지 않죠!

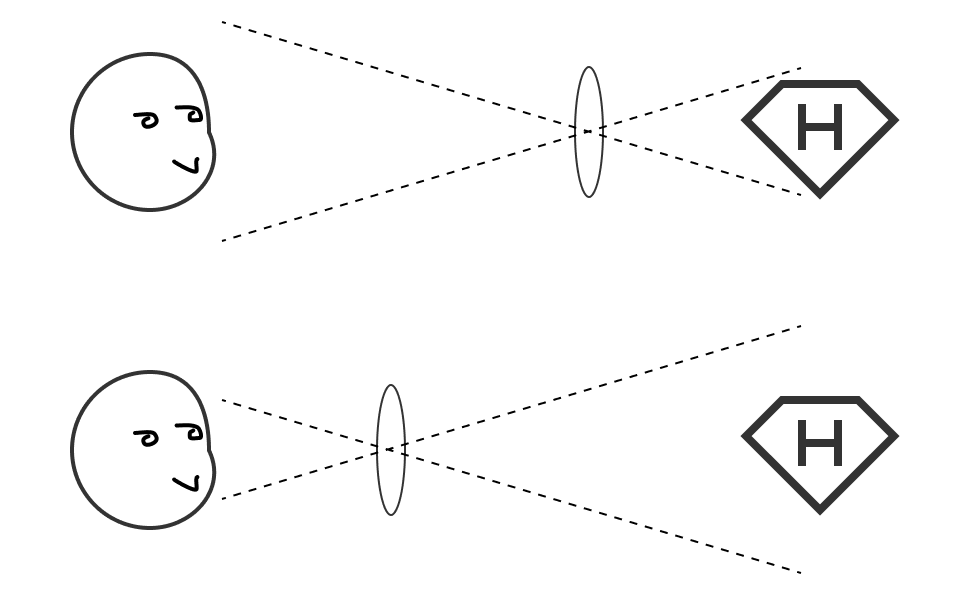
viewbox와 나와의 거리라고 생각하면 쉽습니다.

거리가 가까워질수록 화면에 더 많은 것들이 담기게 되면서, 내용의 크기는 작아지겠죠? 반대로 멀어지면 내용물이 커지구요! 이 때 width는 왼쪽이 기준, height는 상단이 기준이 됩니다.
다음 이미지를 통해 좀 더 확실하게 이해해봅시다!

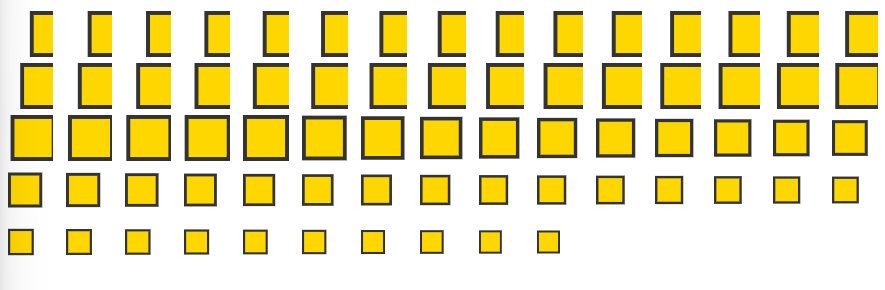
viewbox를 통해 보게될 이 작은 친구는 가로, 세로 길이가 35px입니다.
(viewbox width, heigh의 기준도 35px이 됩니다.)
viewbox="0 0 35 35"

viewbox="0 0 width 35"
width 값을 1 ~ 70 사이로 설정한 모습

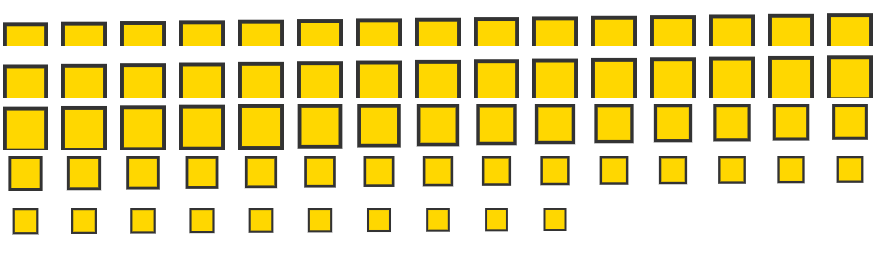
viewbox="0 0 35 height"
height 값을 1 ~ 70 사이로 설정한 모습
fill
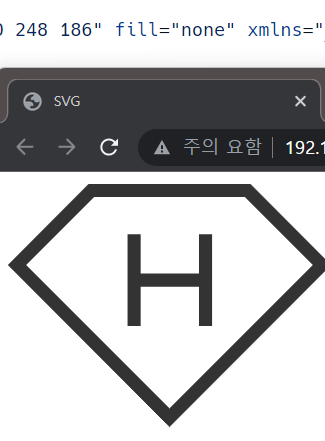
fill 속성은 SVG의 이미지 면을 채울 색을 설정합니다.

none은 색을 채우지 않습니다. 투명해지죠!
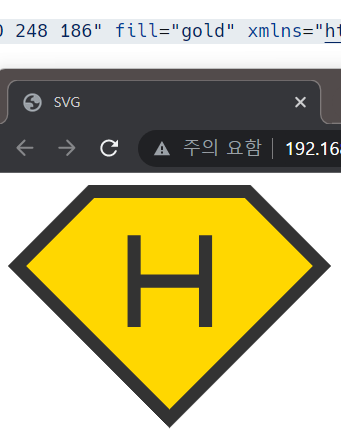
gold색으로 채우면 어떻게 변할까요?

fill 속성은 채울 면이 있는 경우에만 동작합니다.
<!-- 네모 -->
<svg width="35" height="35" viewBox="0 0 35 35" fill="gold" xmlns="http://www.w3.org/2000/svg">
<rect x="1.5" y="1.5" width="32" height="32" stroke="#333333" stroke-width="3" />
</svg>
<!-- 동그라미 -->
<svg width="35" height="35" viewBox="0 0 35 35" fill="gold" xmlns="http://www.w3.org/2000/svg">
<circle cx="17.5" cy="17.5" r="16" stroke="#333333" stroke-width="3" />
</svg>
<!-- 엑스 -->
<svg width="39" height="37" viewBox="0 0 39 37" fill="gold" xmlns="http://www.w3.org/2000/svg">
<line x1="4.12132" y1="2" x2="37" y2="34.8787" stroke="#333333" stroke-width="3" stroke-linecap="round" />
<line x1="1.5" y1="-1.5" x2="47.9975" y2="-1.5" transform="matrix(-0.707107 0.707107 0.707107 0.707107 37 2)" stroke="#333333" stroke-width="3" stroke-linecap="round" />
</svg>순서대로 네모, 동그라미, 엑스를 SVG로 만들어보았습니다.
네모, 동그라미는 면이 존재하지만, X는 선으로만 이루어져있죠? 그렇기 때문에
아무리 fill속성을 주고 색을 입혀도 적용되지 않습니다.😭

line
x1, x2, y1, y2
x1, y1은 선 시작점의 x, y축을 나타내며, x2, y2는 끝점의 x, y축을 나타냅니다.
<svg width="100" height="100" viewbox="0 0 100 100">
<line x1="10" x2="90" y1="50" y2="50" stroke="gold" stroke-width="20">
</svg>간단한 선을 만들어보았습니다.😋
x1이 10이니 왼쪽으로부터 10px떨어진 곳부터 시작하겠죠?
x2는 90이니까 90px이 되는 곳까지 선이 이어지겠네요! 그리고 y1과 y2는 둘 다 50으로 시작점, 끝점이 위로부터 50px이 떨어진 곳에 위치한다는 뜻이에요. 결과물을 확인해볼까요?

그럼 이 선을 기울이려면 어떻게 해야할까요?
<svg width="100" height="100" viewbox="0 0 100 100">
<line x1="10" x2="90" y1="10" y2="90" stroke="gold" stroke-width="20">
</svg>y축의 시작점, 끝점을 다르게 주면 되겠죠?

라인을 하나 더 추가해서 X를 만들어보겠습니다.
<svg width="100" height="100" viewbox="0 0 100 100">
<line x1="10" x2="90" y1="10" y2="90" stroke="gold" stroke-width="20">
<line x1="90" x2="10" y1="10" y2="90" stroke="gold" stroke-width="20">
</svg>새로 추가한 line은 x축을 변경해보았습니다.
결과물을 확인해보면 이쁜 X모양이 만들어진 것을 확인할 수 있습니다.

이처럼 x, y축의 시작, 끝점을 조절하면 재미있는 결과를 만들어낼 수 있습니다!
stroke, stroke-width, stroke-linecap
stroke는 선 색을, stroke-width는 선 두께를, stroke-linecap은 선 끝 모양을 정할 수 있습니다.
아까 만든 선을 다시한번 가져와볼게요!
<svg width="100" height="100" viewbox="0 0 100 100">
<line x1="10" x2="90" y1="50" y2="50" stroke="skyblue" stroke-width="20" />
</svg>stroke="skyblue"

선의 색이 skyblue 색으로 바뀌었네요!
<svg width="100" height="100" viewbox="0 0 100 100">
<line x1="10" x2="90" y1="50" y2="50" stroke="skyblue" stroke-width="80" />
</svg>stroke-width="80"

선의 두께를 조절할 수도 있고
<svg width="100" height="100" viewbox="0 0 100 100">
<line x1="10" x2="90" y1="50" y2="50" stroke="skyblue" stroke-width="20" stroke-linecap="round" />
</svg>stroke-linecap="round"

끝을 둥글게 처리할 수도 있습니다.
stroke-linecap 속성은 값이 더 있어요!💡
butt - 시작점, 끝점에 딱 맞게 자릅니다.
square - 사각형 모양으로 두께만큼 감싸줍니다.
round - 원형 모양으로 두께만큼 감싸줍니다.
이번 시간에는 SVG의 속성과 간단한 면, 선의 스타일을 변경하는 법에대해 공부해보았습니다.
까면 깔수록 양파같은 SVG.. 😭
다음에는 SVG의 붓을 담당하는 path에 대해 공부해보도록 하겠습니다!

