Web Application을 만드는 작업들은 많은 부분들이 공통적이다.
어떤 사이트를 만들던지 똑같은 일들을 하는 것이다.
이러한 작업을 미리 해둔 SoftWare을 WebFramework라고 한다.
우리는 공통적인 작업은 WebFramework에게 맡기고 다른 작업에 집중을 하면 된다.
세상에는 다양한 Web Framework가 있다.
Java Language를 사용하는 JSP, Servlet, Spring
php를 사용하는 Laravel, Codeignitor
Ruby on rails
Node.js의 Express.js
Python으로는 Flask, FastAPI가 있다
제가 주목하고 있는 Framework는 Django, Spring, Flask,FastAPI가 있습니다.
Python의 대표적인 Web Framework인 Django는 적은 노력으로 강력한 능력을 갖추고 있다.
가장 먼저 Pycharm에서 장고를 설치하겠습니다. 아래 명령어를 터미널 창에서 입력
pip install django
설치가 정상적으로 완료되었다면 django-admin으로 명령어를 확인할 수 있다.
django-admin startproject <프로젝트 이름> <옵션지정 경로>
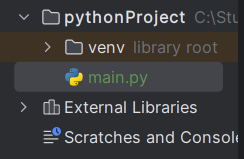
만약 옵션지정 경로를 입력하지 않으면 프로젝트 이름으로 폴더가 생성되고, 그 폴더 안에 프로젝트 이름으로 된 폴더가 또 생길 것.
django-admin startproject myproject .
"."을 입력하는 것은 현재 디렉토리에 필요한 파일을 생성한다.

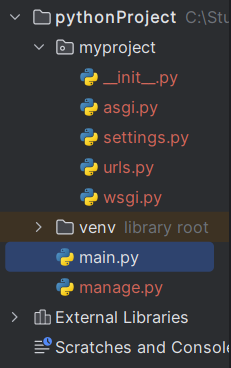
명령어 입력 후

생성된 파일들의 역할
1. "init.py"
- 해당 디렉토리를 python 패키지로 인식하는 역할. 비어있거나 초기화 코드를 포함할 수 있다.
- "asgi.py" ASGI: Asynchronous Server Gateway Interface
- Django 애플리케이션을 ASGI 서버에 연결하기 위한 엔트리 포인트 역할. ASGI는 비동기 웹 서버와 Django 애플리케이션 간의 통신을 관리하는 인터페이스
- "settings.py"
- Django 프로젝트의 설정을 포함. 데이터베이스 연결, 애플리케이션 구성, 정적 파일 및 미디어 파일 경로, 로깅 등과 같은 여러가지 설정을 관리. Django 프로젝트의 전반적인 동작을 제어하는 중요 파일
- "urls.py"
- URL 경로와 해당 경로에 연결된 뷰 함수 또는 클래스를 매핑하는 라우팅 역할. 클라이언트의 요청 URL과 일치하는 패턴을 찾고, 해당 패던에 대응하는 뷰 함수 또는 클래스로 요청을 전달. URL 패턴 및 뷰 매핑을 설정하는 라우팅 테이블 역할
- "wsgi.py" WSGI: Web Server Gateway Interface
- Django 애플리케이션을 WSGI 서버에 연결하기 위한 엔트리 포인트 역할. WSGI는 웹 서버와 Django 애플리케이션 간의 통신을 관리하는 인터페이스
1~5의 파일들은 Django 프로젝트의 구조를 정의하고 Django 프레임워크의 핵심 기능을 구성하는 데 중요한 역할을 한다.
추가적으로 "manage.py"라는 파일까지 생성되었는데 이 파일은 Django 프로젝트의 관리를 위한 명령줄 유틸리티이다. 개발 서버 실행, 데이터 베이스 관리, Django 애플리케이션 관리, 테스트 실행, Django 쉘 실행
장고를 실행해보자.
장고를 실행할 때는 manage.py를 사용한다.
python manage.py
명령어를 실행하면 여러개의 서브 명령어가 나오는데 runserver를 사용한다.
python manage.py runserver

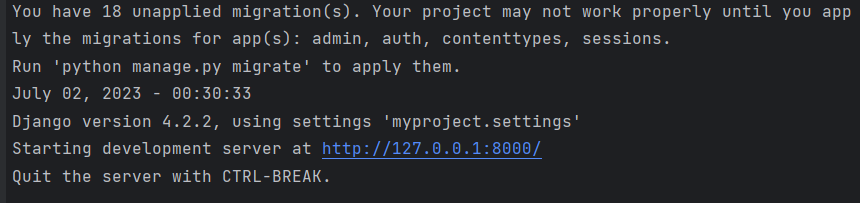
터미널 창이 이미지와 같다면 "http://127.0.0.1:8000"으로 접속이 가능하다.

서버 종료 명령어는 Ctrl + c
만약 8000포트를 이미 사용해 실행이 안된다면 python manage.py runserver 8888 --> 포트를 미리 지정해주면 된다.
app을 만들어보자
django-admin startapp <app_name>

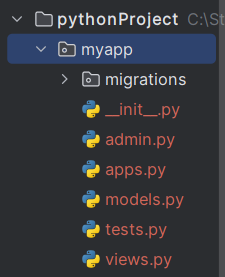
이미지와 같이 디렉토리가 생성되었다면 성공한 것이다. app_name은 "myapp"으로 설정하였다.
myapp 디렉토리 안에 migrations폴더와 6개의 파일이 생성되었는데 각각의 파일의 설명은 아래를 참고하자.
- "init"
- 해당 디렉토리를 Python 패키지로 인식하는 역할
- "admin.py"
- Django의 관리자 사이트(Admin Site)에서 애플리케이션의 모델을 관리하기 위한 설정을 담고 있다. 관리자 페이지에서 모델의 CRUD 작업을 수행하기 위해 사용된다.
- "apps.py"
- 애플리케이션의 구성을 정의하는 역할. 애플리케이션의 이름, 레이블, 설정 등을 정의할 수 있고, 애플리케이션을 구성하는 다른 구성 요소와 상호작용을 관리.
- "models.py"
- 데이터 모델을 정의. Django의 ORM을 사용하여 데이터베이스의 테이블을 생성하고, 필드와 관계를 정의. 데이터의 유효성 검사, 쿼리 작업, 데이터베이스 조작 등을 위해 이파일을 사용
- ORM이란 객체와 관계형 데이터베이스의 데이터를 자동으로 매핑(연결)해주는 것
- "test.py"
- 애플리케이션의 유닛 테스트를 작성하는데 사용. Django의 테스트 프레임워크를 사용하여 애플리케이션의 동작을 검증, 버그를 찾고 수정
- "views.py"
- 애플리케이션의 뷰(View)를 정의. 클라이언트의 요청을 처리, 데이터를 조회하거나 수정하며, 적절한 템플릿을 렌더링하여 응답을 생성하는 로직을 작성. 사용자에게 보여질 페이지의 내용과 동작을 결정.
이러한 파일들은 Django 애플리케이션을 구성하고 데이터베이스와 상호작용하며, 웹 애플리케이션의 동작을 정의하는 데 사용된다.
Routing
어떤 Framework를 사용하던 제일 먼저 하는 작업은 Routing이다.
Web Application에서 Routing는 사용자가 접속한 각각의 경로를 누가 처리할 것인가를 지정하는 것
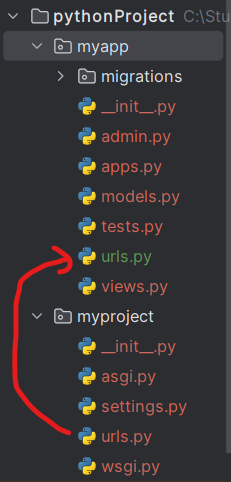
Django는 proeject 폴더 안에 urls.py가 가장 큰 틀의 Routing를 하고,
적당한 app으로 위임한 뒤, 그 app이 view안의 특정 함수로 위임을 해서 그 함수가 작업을 처리하는 것.
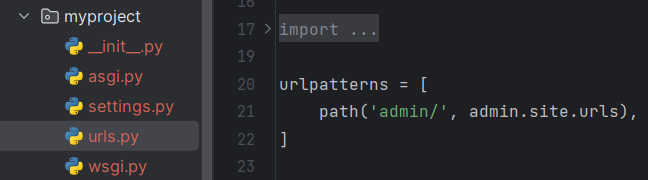
myprojcet -> urls.py
urlpatterns의 이름의 list를 반드시 정의한다.
urlpatterns list 안에는 routing과 관련된 정보가 있어야 하며, 기본적으로 'admin/'가 정해져 있다. 이것은 Django가 기본적으로 가지고 있는 관리자 화면으로 이동하기 위한 Routing 설정이다.

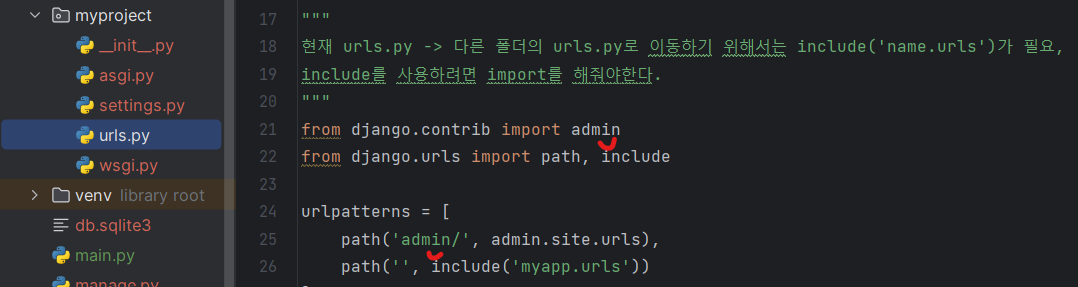
현재 urls.py -> 다른 폴더의 urls.py로 이동하기 위해서는 include('name.urls')가 필요, include를 사용하려면 import를 해줘야한다.

이제 myproject의 urls를 복사해서 myapp에 붙여넣는다.

필요 없는 내용은 지워준 뒤 myapp의 urls.py는 아래 코드와 같다.
from django.urls import path urlpatterns = [ ]
다시 작성을 해보자
myapp/urls.py
from django.urls import path
from myapp import views
urlpatterns = [
path('', views.index),
path('create/', views.create),
path('read/<id>/', views.read)
]자. 기억하는가 ?
myproject/urls.py 를.
path('', include('myapp.urls')
- path의 가장 앞 parameter의 ' ' 은 특정한 경로를 지정하지 않으면 myapp.urls로 urls를 myproject가 myapp에게 urls를 위임하는 것이다.
myproject에게 urls를 myapp이 위임을 받고, http://127.0.0.1:8000/ 을 해본다면 어떻게 될지 구상되는가 ?
views.py에 대해 다시 설명해보면, 애플리케이션의 뷰(View)를 정의.
클라이언트의 요청을 처리, 데이터를 조회하거나 수정하며, 적절한 템플릿을 렌더링하여 응답을 생성하는 로직을 작성. 사용자에게 보여질 페이지의 내용과 동작을 결정.
아래는 myapp/views이다.
from django.shortcuts import render, HttpResponse
Create your views here.
첫번째 parameter->요청과 관련된 여러가지 정보가 들어오도록 약속되어 있는 객체
요청에 따른 결과를 클라이언트에게 보낼 때 return HttpdResponse()를 사용
HttpdResponse를 이용하기 위해서는 import HttpdResponse를 해줘야한다.
def index(request):
return HttpResponse("Welcome!")
def create(request):
return HttpResponse("Crete!")
def read(request, id):
return HttpResponse("!read ID = "+id)생각을 해보았는가? 정리를 해보자.

local 환경에서 Web URL 주소 "http://127.0.0.1:8000/" 를 입력한다.
myproject에서 지정하지 않은 url 주소를 통한 접속을 myapp.urls에게 위임하였다.
path('', include('myapp.urls')
myapp.urls는 지정하지 않은 url 주소를 통한 접속에 대한 처리를 views.index에게 처리를 위임했다.
urlpatterns = [ path('', views.index) ]
views에서 index의 def 즉, index의 정의된 코드를 다시 보자.
def index(request): return HttpResponse("Welcome!")
정리가 되었는가 ?
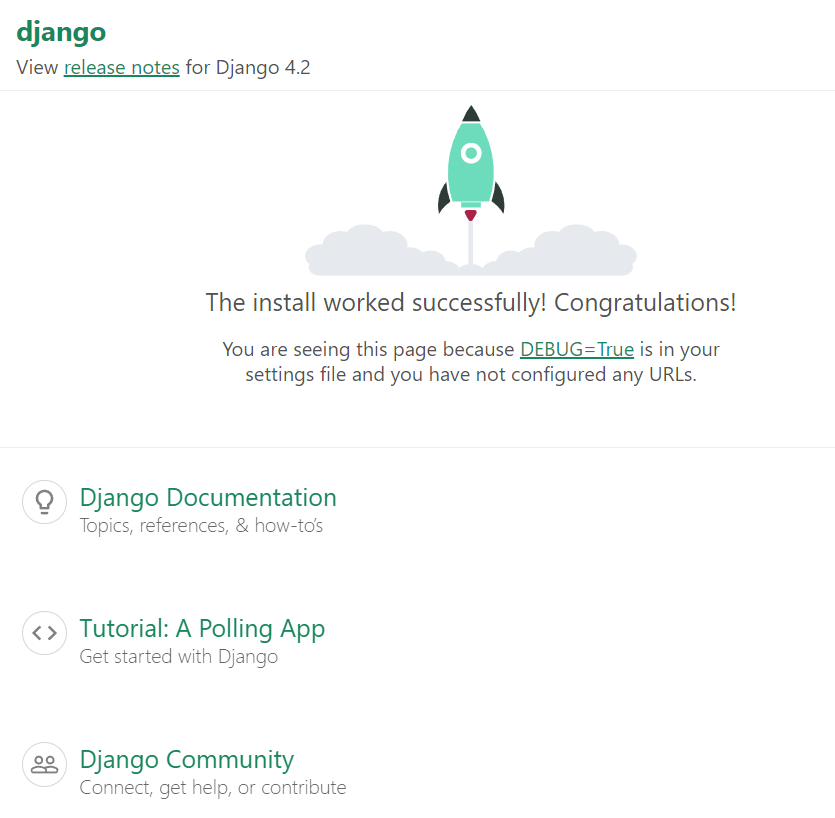
결과를 보자.

생각한 대로 되었다면 Routing를 배운 것이다.
조금 더 응용해보자.
아래 코드들을 살펴보자
myapp/urls.py
from django.urls import path
from myapp import views
urlpatterns = [
path('', views.index),
path('create/', views.create),
path('read/<id>/', views.read)
]myapp/views.py
from django.shortcuts import render, HttpResponse
def index(request):
return HttpResponse("Welcome!")
def create(request):
return HttpResponse("Crete!")
def read(request, id):
return HttpResponse("!read ID = "+id)맞춰보자
http://127.0.0.1:8000/create 로 URL 접속을 하게되면 ?
myapp/views.py의 def create(request)에 요청이 들어각, Create라는 문구가 Web에 출력된다.
그렇다면
urls.py -> path('read/<id>/', views.read)
그리고
views.py -> def read(request, id):
return HttpResponse("!read ID = "+id) 는 뭔가가 이상하다.
path('read//')는 무엇인가 ?
그리고 def read(request, id): 의 parameter가 하나 더 생성되어 있다.
read/id/는 웹 URL에 http://127.0.0.1:8000/read/어떤_값이라도_들어와도_된다는_뜻/
즉, 내가 http://127.0.0.1:8000/read/heon/ 으로 접속하게 된다면 def read의 2번째 parameter id 값으로 heon이 전달되고, 응답 결과로 주소창의 heon이라는 값이 기존의 HttpdRespons를 사용해 !read ID = heon 으로 출력될 것이다.

