
회고
Techeer SW Bootcamp(23.12.26 ~ 24.02.03)에 대한 회고록입니다.
시작
Backend 리더 역할을 맡게 되면서 많은 부담감이 있었습니다.
저를 포함한 모두 Node.js를 처음 경험해 보았으며 개발이 처음인 인원들에게 Task를 어떻게 할당을 해야 "효율적으로 프로젝트를 진행할 수 있을까?"에 대해 많은 고민이 있었으며, 단기간에 프로젝트를 진행하기 위해서 어느 정도까지 Node에 대해 공부를 해야 할지 모든 과정이 어려웠던 것 같네요.좋았던 점
(1) 성과 : 전체 14팀 중 2등을 달성했습니다. 짱 좋아요
(2) 협업 : 깃 허브와 도커 등 팀원들 모두 낯설어 했고, 공통된 예제를 통해 서로 피드백하는 과정이 필요하다고 느꼈습니다. 그래서 예제를 직접 내보며 팀원들에게 할당하여 자유롭게 학습하는 방향으로 진행을 하였고 팀원들 역량 파악 및 진행 과정을 한눈에 파악하기가 좋았던 것 같았습니다.
(3) 성장 : 저번 부트 캠프에서 처음 백엔드를 제대로 시작해 보았습니다. 그렇기에 End-to-End 프로세스에서 모르던 부분이 많았고 구현은 했지만 이해되지 않았던 부분들이 많았습니다. 하지만 이러한 경험으로 이번 부트 캠프에서는 더 많은 것들에 대해 확실히 알아갈 수 있는 좋은 경험이 되었던 것 같습니다.
또한 많은 개발자 포스팅을 참고해 개발을 해도 새롭게 업데이트되는 기능들로 인해 진행이 원활하지 않았습니다. 이를 통해 저를 포함한 많은 팀원들이 어려움을 느끼게 되었고, 더더욱 개발자 문서의 중요성을 알게 되었습니다.
마지막으로, 이번 BootCamp를 통해 가장 흥미롭게 배웠던 부분은 (Metric, Log) Monitoring입니다. 두 개의 차이로는 Metric은 시스템의 성능과 상태에 대한 통계적인 정보를 뜻하며 서비스의 성능을 추적하고, 용량 계획을 수립하며, 장애 시 경고 및 대응을 할 때 사용합니다. Log는 시스템 및 애플리케이션 내부에서 발생하는 이벤트와 정보를 기록한 데이터로 수집된 log data를 분석하면 서비스의 문제를 식별할 수 있었습니다. 이를 통해 고도화 작업을 진행한다면 효과적일 것 같았습니다.
리더(나)의 역할에서의 부족함
진행 초기 모두 낯선 분위기에 예제 참여도가 좋지 않아 중간부터는 진행하지 않았었는데, 그러다 보니 저를 포함한 모두가 Node에 대해 기본 개념이 부족한 게 프로젝트 진행 중간중간에 계속 보였고
"반강제(?) 적으로 예제를 통해 학습을 더 진행했어야 했을까?"라는 생각이 들어 아쉬웠던 것 같습니다. 이러한 부분에서 리더의 역할을 맡아 단호하게 이끌어가지 못했다고 느꼈고, 이 부분을 참고해서 업무에 관해서는 유하기보다는 단호할 필요가 있다고 느꼈습니다.다음 목표
팀원들과 일정이 맡는다면 고도화 작업을 진행해보고 싶습니다.
다양한 API 응답 속도 개선과 성능 최적화, 데이터 캐싱 및 디자인 패턴을 적용과 코드리뷰 & 리팩토링 등을 해보고 싶네요 !
Tairot 프로젝트 소개
“Tairot은 GPT를 활용한 온라인 타로 플랫폼입니다.” 타로는 78장의 카드로 구성되며, 이 카드들은 사용자의 고민을 반영하여 타로 마스터가 해석하는 점성술의 일종입니다.
저희 팀은 각 카드의 의미를 세밀하게 이해한다면, 타로 마스터가 아니더라도 뽑힌 카드를 통해 사용자의 고민에 대한 통찰을 제공할 수 있을 것이라고 생각했습니다.
이러한 생각에서 출발한 본 프로젝트는 “온라인 플랫폼 + GPT를 통해 정확하고 명확한 타로 해석을 제공하는 것을 주된 목표”로 삼았습니다.
DEMO 영상
로그인&회원가입

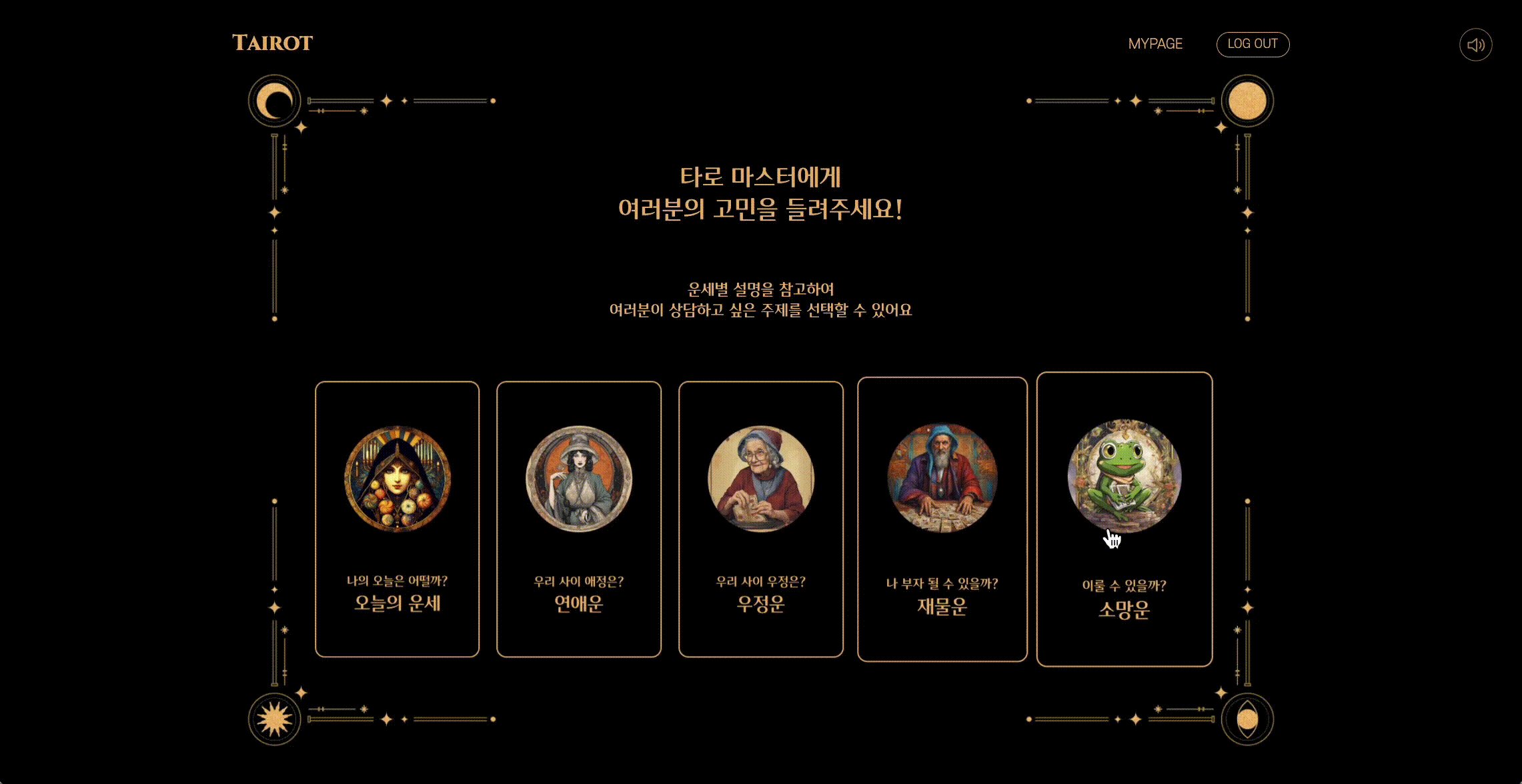
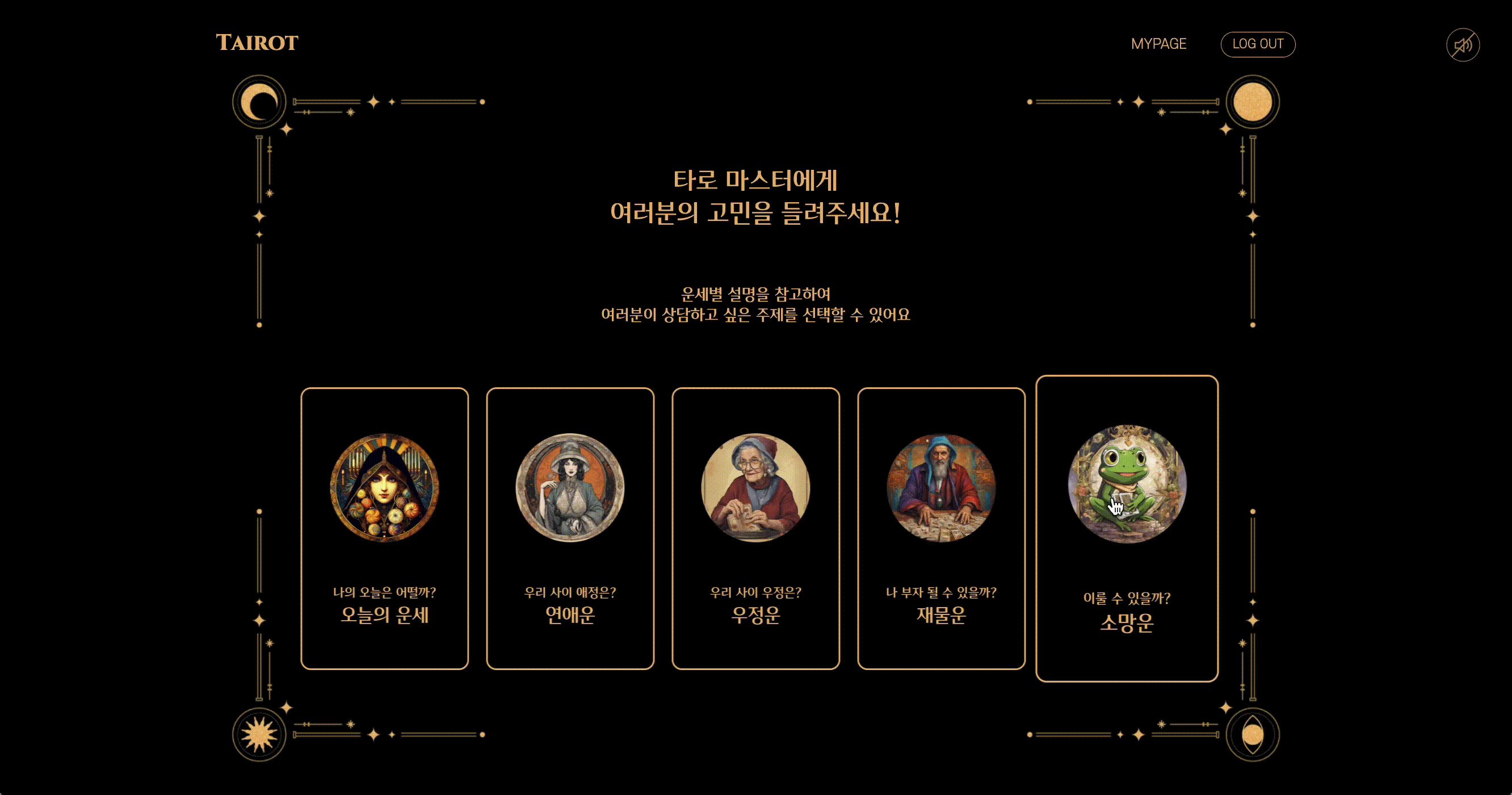
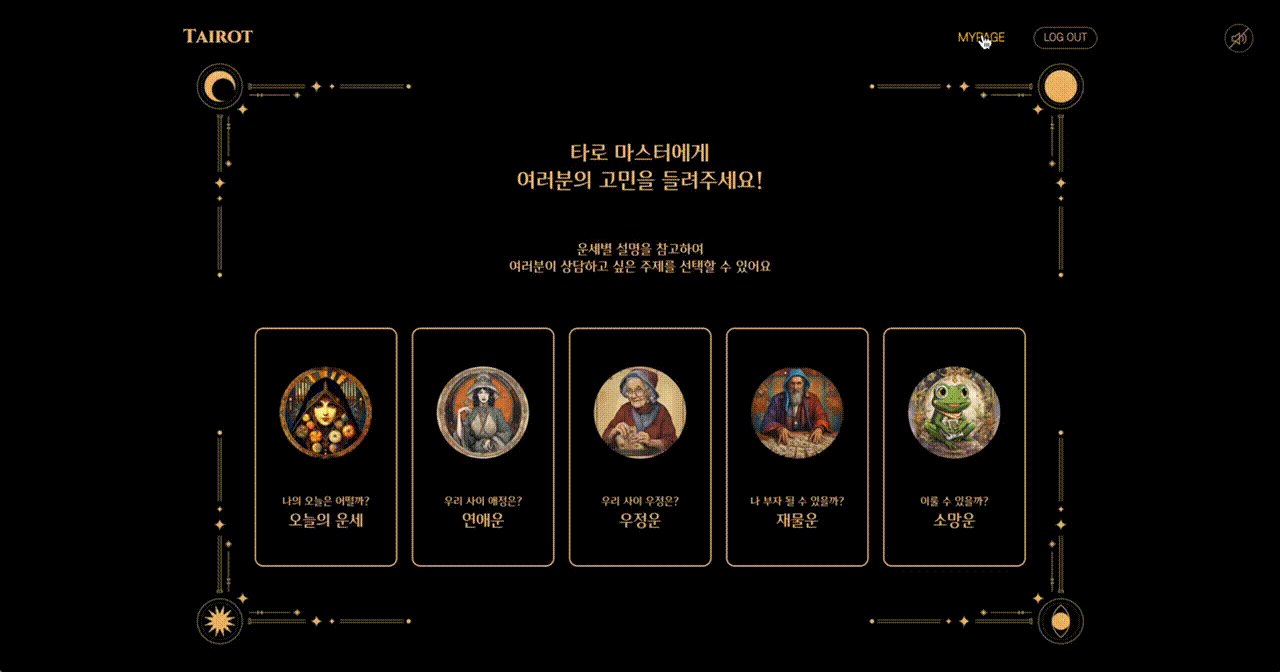
운 카테고리 선택

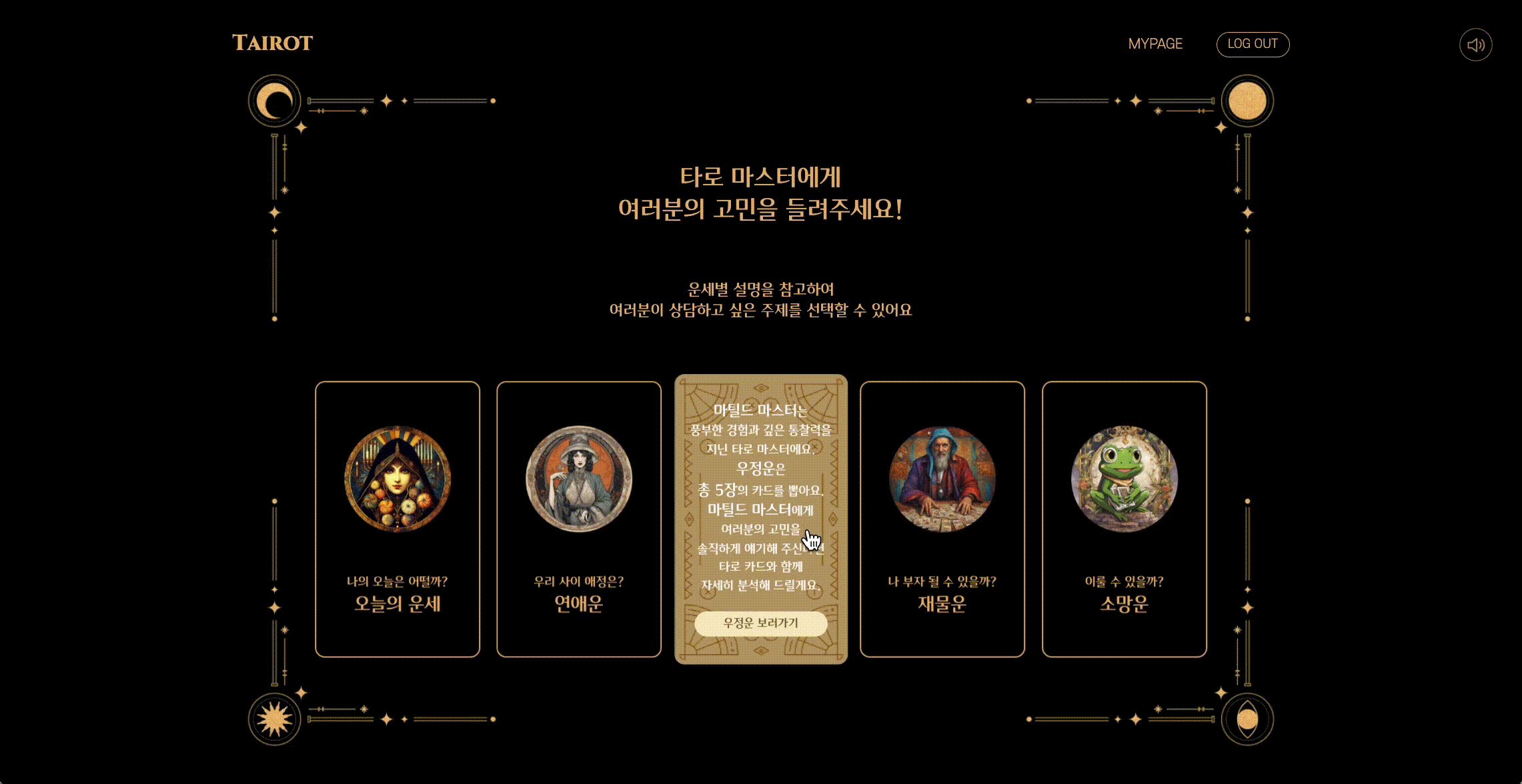
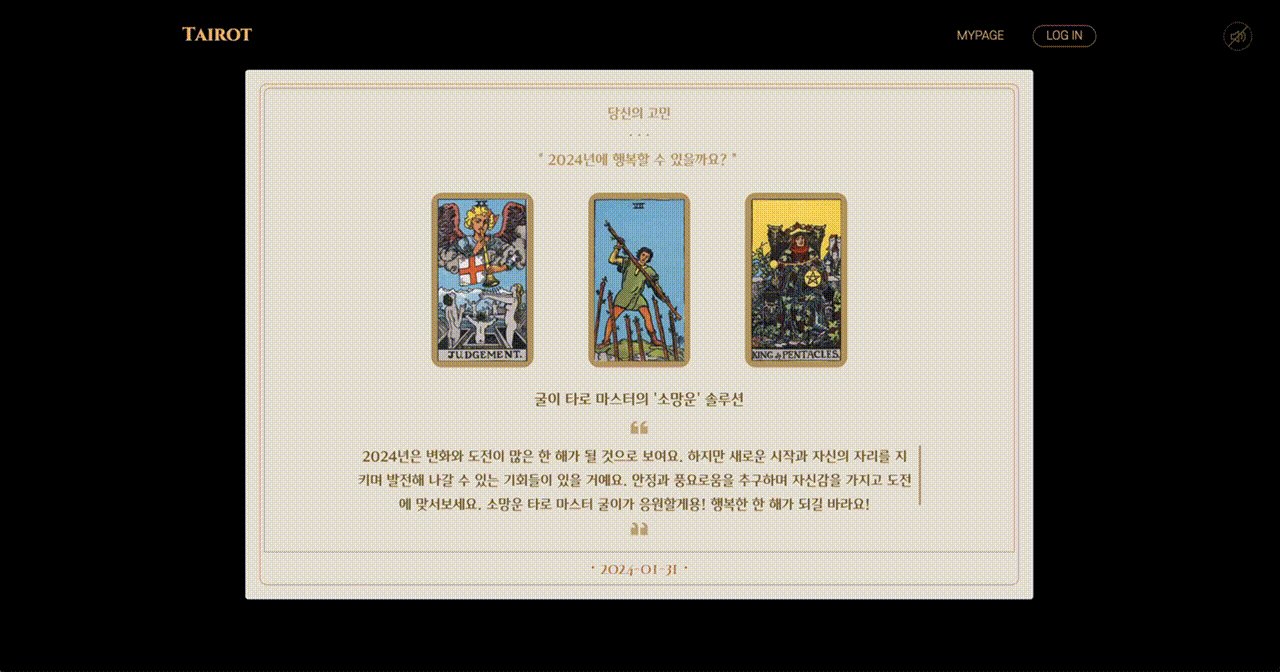
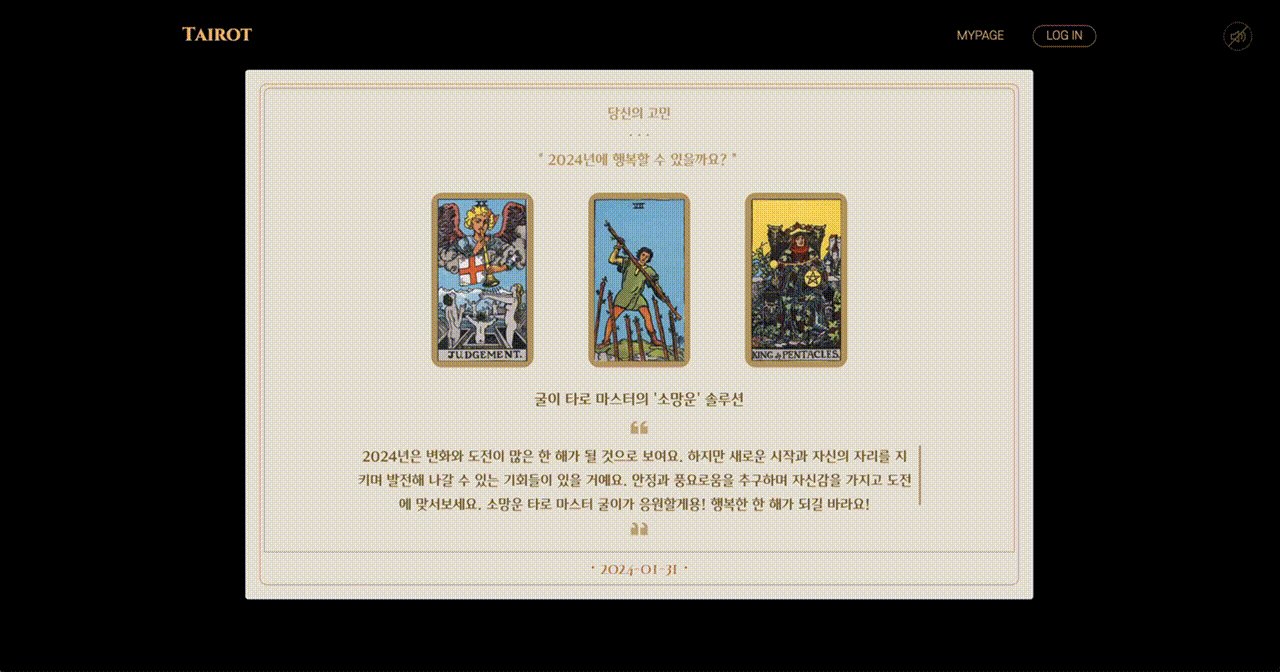
타로 가이드라인 제공

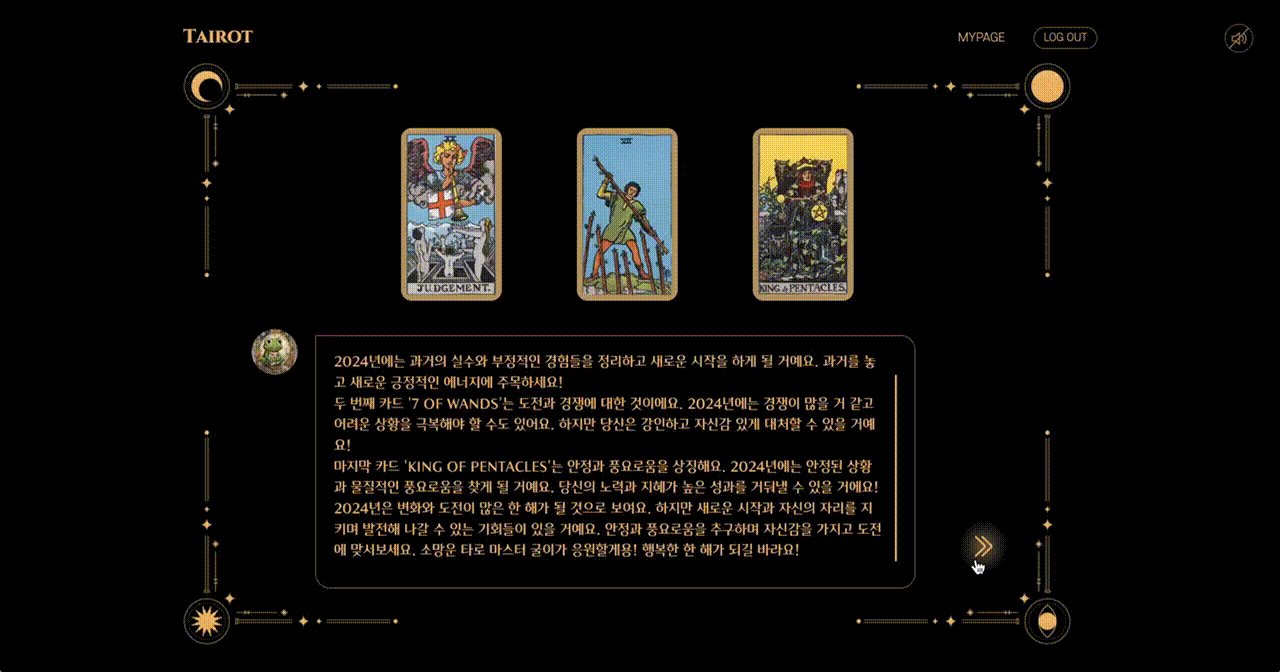
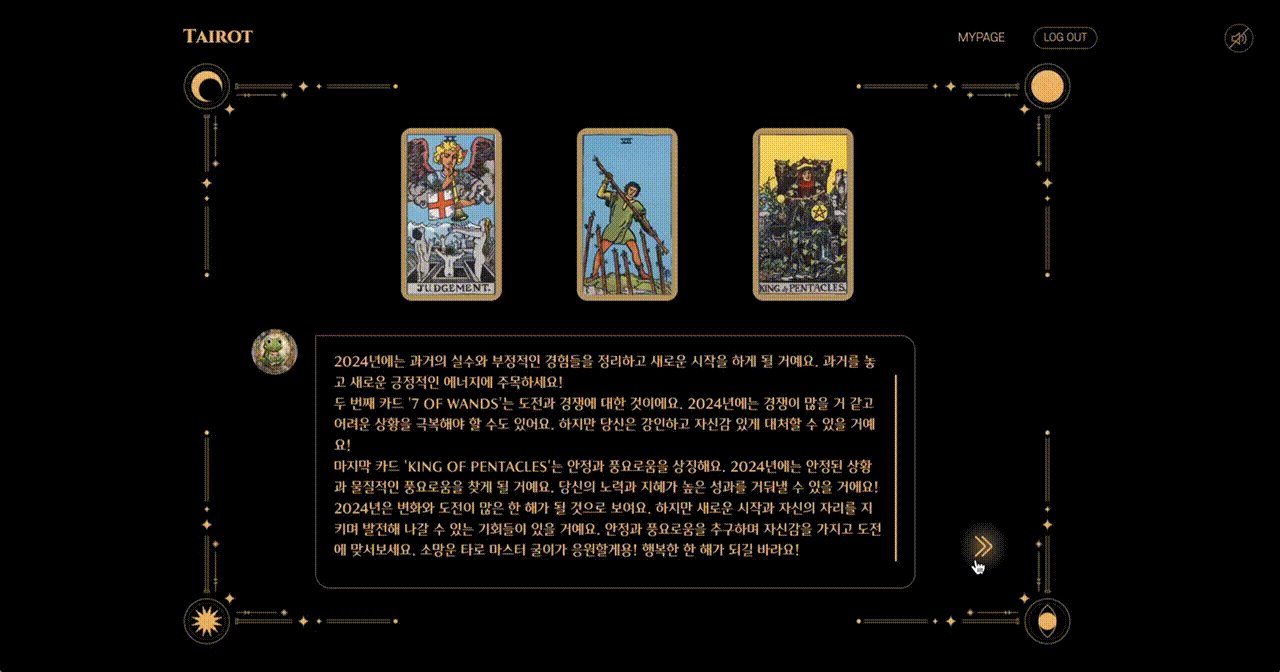
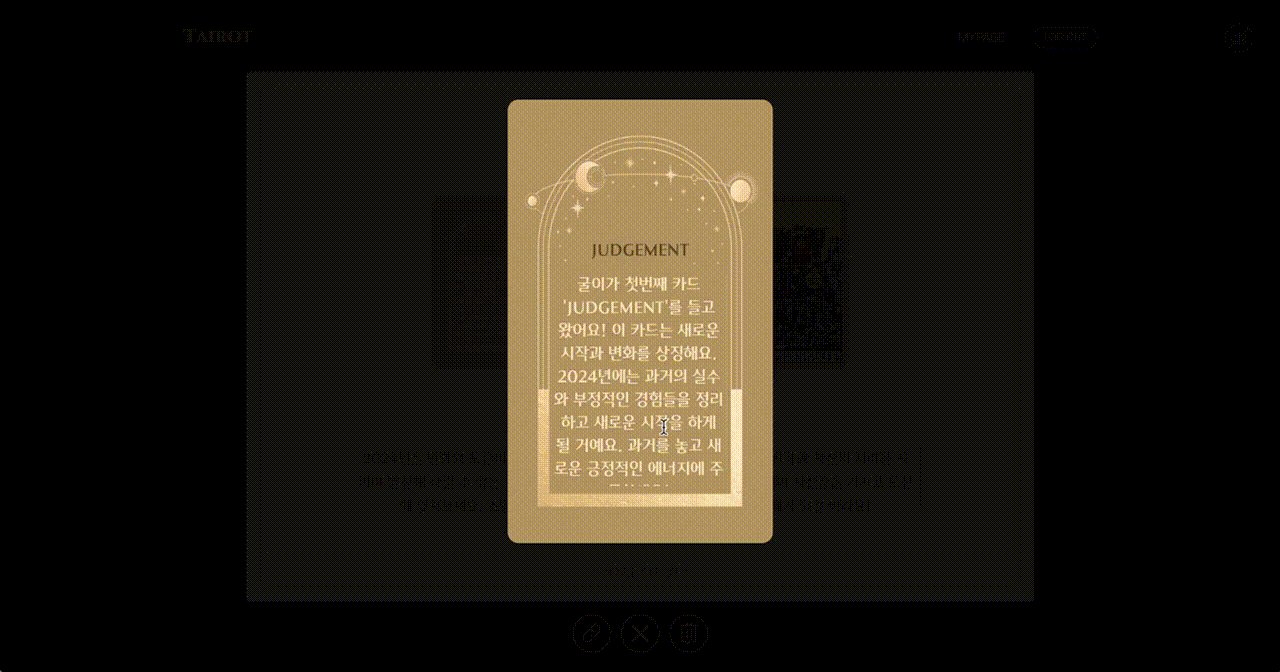
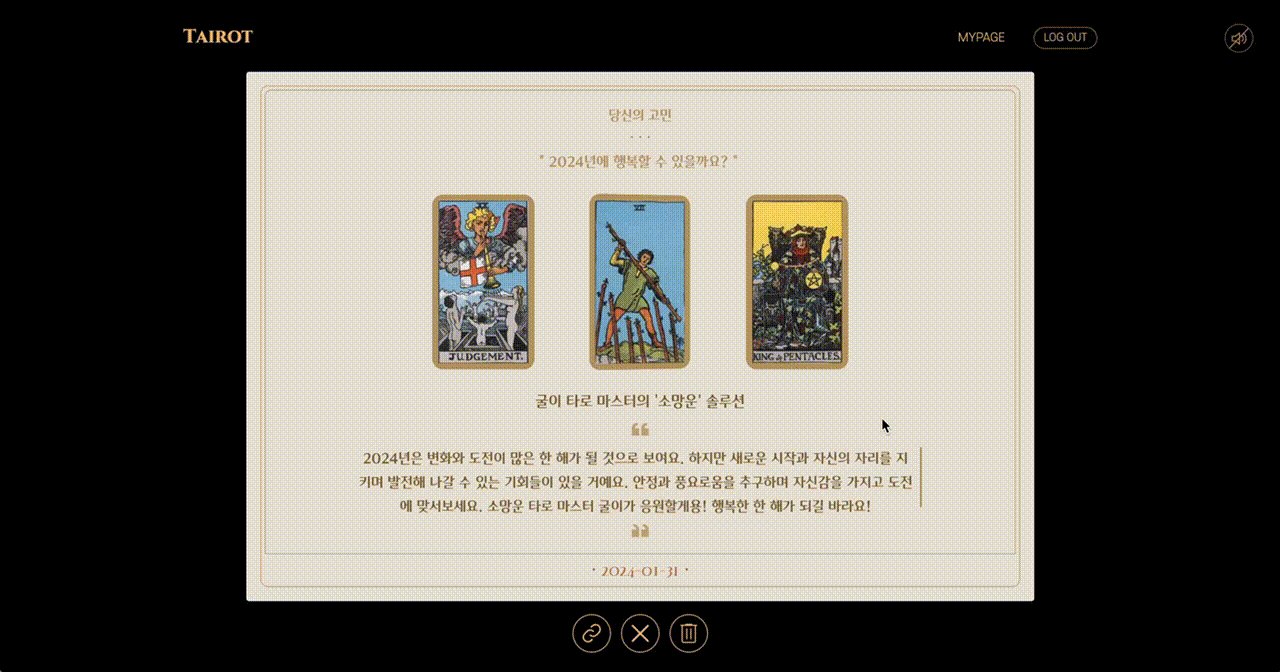
카드 선택 & 선택 카드 종합 해석

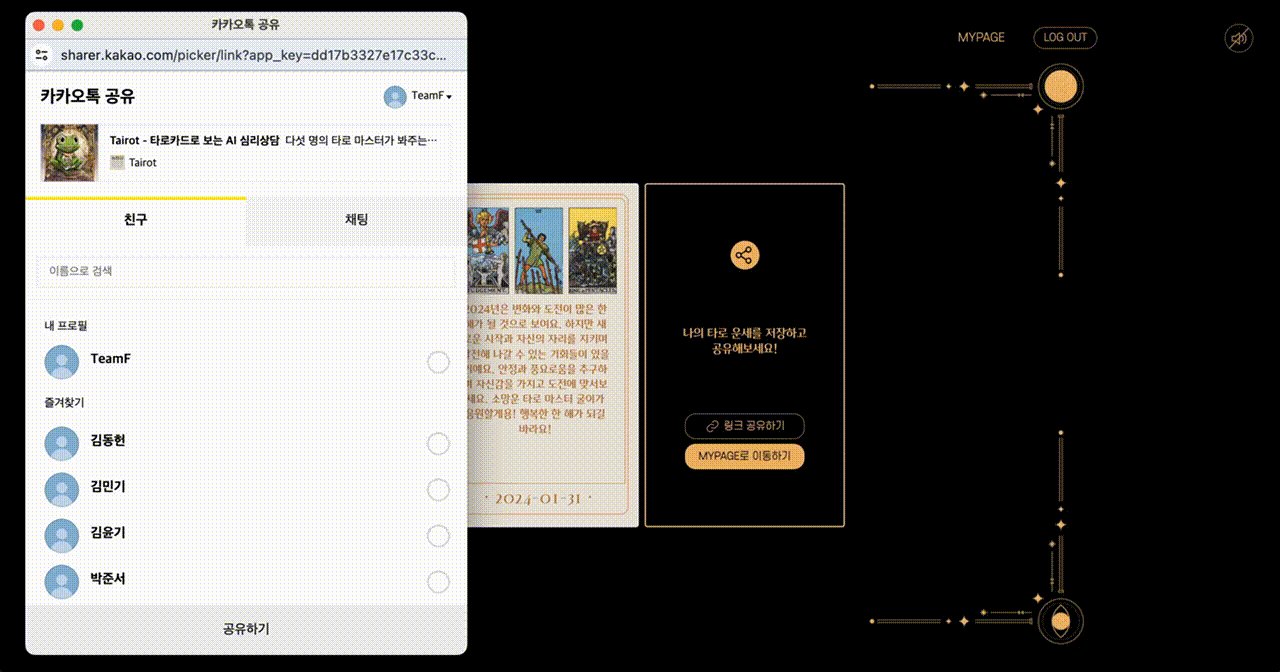
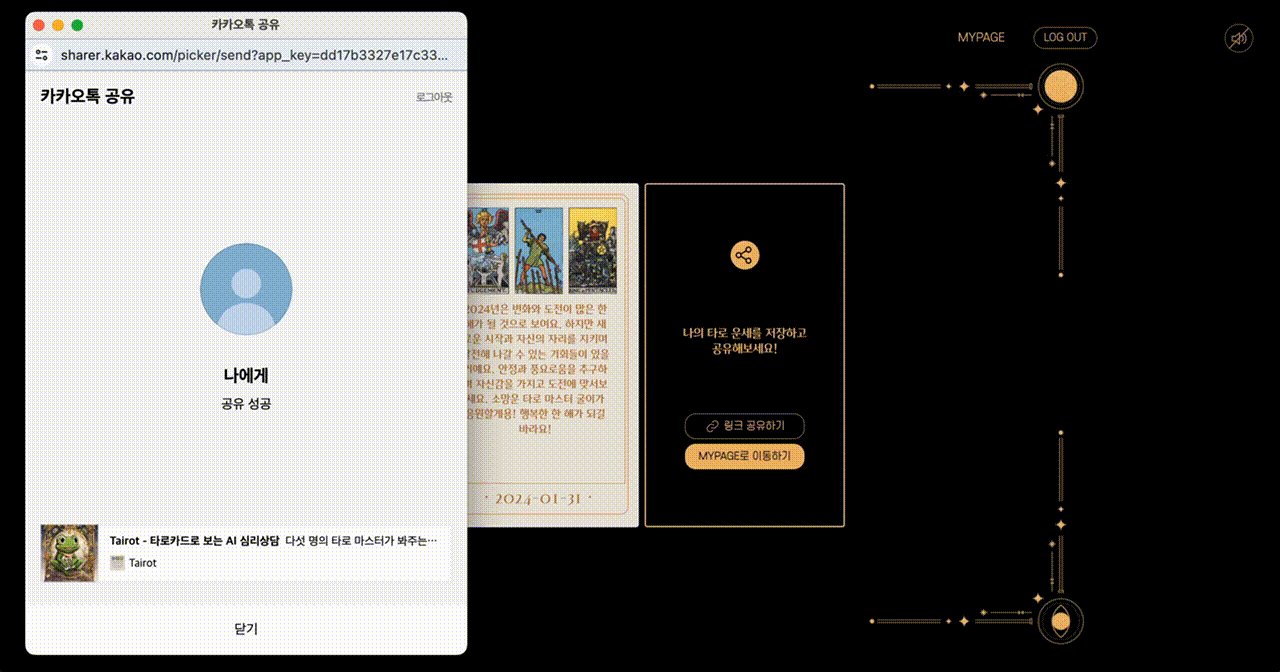
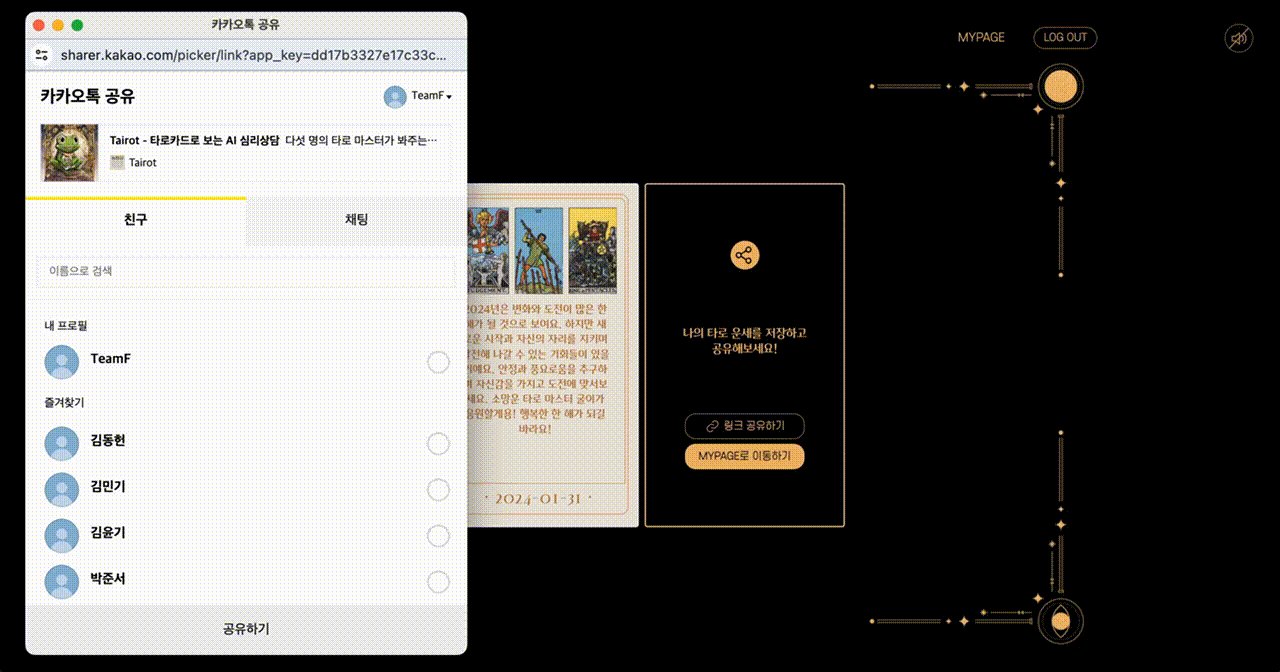
결과 공유

마이페이지 & 결과 조회

유튜브 시연 영상
아키텍처

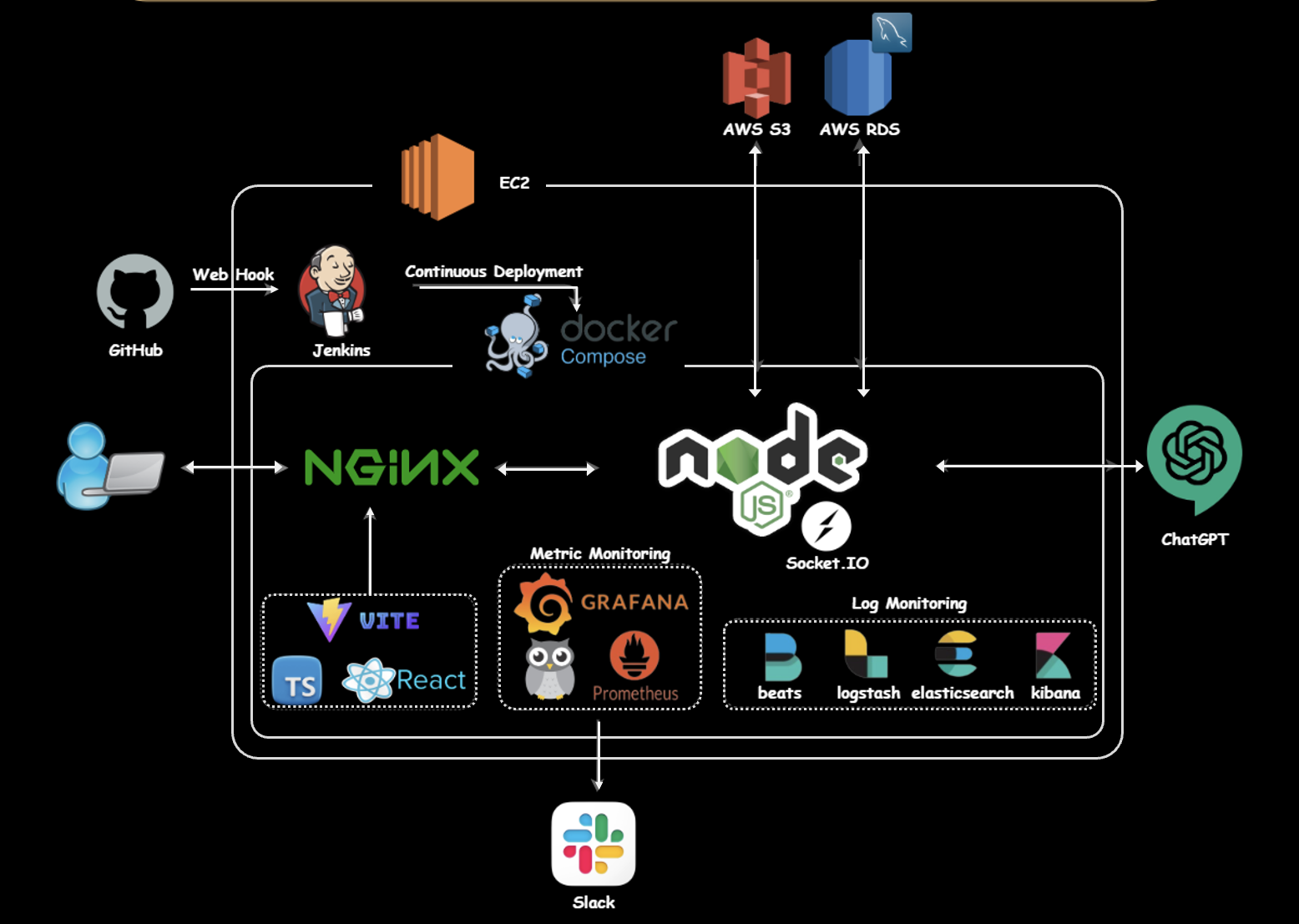
“Tairot”의 System Architecture입니다. 각 기술 스택의 상세 설명은 아래에 기술했습니다.
인프라는 AWS 서비스를 기반으로 구축되었으며, 클라우드 컴퓨팅 서비스인 EC2를 통해 호스팅을 진행했습니다.
CI/CD는 프로젝트의 제한된 기간을 고려하여, 사용 경험이 있는 Jenkins를 이용해 구성하였습니다. Jenkins를 통한 지속적인 배포와 Docker Compose를 활용한 여러 컨테이너의 효율적 관리가 가능해졌으며, 이를 통해 서비스 배포와 네트워크 설정의 간소화는 물론 로컬과 프로덕션 환경의 일관성을 유지할 수 있었습니다.
Frontend는 HMR을 이용하여 컴포넌트의 변경 사항을 실시간으로 반영하는 Vite와 컴포넌트 기반으로 코드 재사용성을 높이는 React를 사용했습니다.
Backend는 Node.js(JavaScript)를 사용했습니다. 현재 Backend 채용 시장을 고려하여 SpringBoot와 Node.js 중에서 선택했는데, 개발의 자유도와 접근성이 높은 Node.js를 채택했습니다. 또한, 사용자가 뽑은 타로 카드들에 대한 해석을 GPT에 요청하고, 그에 대한 답변을 실시간으로 받는 과정에서 생동감 있게 전달하기 위해 Socket.io를 사용했습니다.
웹 서버로는 NGINX를 사용했습니다. 이를 통해 Node.js 애플리케이션에 대한 프록시 서버로서 기능하며 웹 트래픽을 효율적으로 관리하고, SSL/TLS 암호화를 통해 보안을 강화했습니다.
Metric Monitoring은 Grafana와 Prometheus, 그리고 cAdvisor를 조합하여 메트릭 모니터링 시스템을 구축했습니다. 이를 통해 서버의 이상 징후를 실시간으로 감지하고, Slack을 통한 알림으로 에러 대응 처리 속도를 크게 향상시켰습니다. 또한, Beats와 Logstash, Elasticsearch, Kibana를 사용하여 로그를 효과적으로 수집, 처리 및 분석하도록 구현했습니다. 이를 통해 시스템 성능 모니터링을 강화하고, 문제 발생 시 신속한 진단 및 근본 원인 분석을 가능하게 하여 전반적인 시스템 관리와 운영의 효율성을 높일 수 있었습니다.
Log Monitoring은 ELK Stack(ElasticSearch, Logstash, Kibana + Filebeat)을 사용해 구축했습니다. 이를 통해 로그를 실시간으로 수집, 처리, 분석합니다. Filebeat는 로그 수집, Logstash는 로그 처리, Elasticsearch는 저장 및 분석, Kibana는 데이터 시각화를 담당합니다. 이로써 시스템 성능 저하, 보안 위협 감지 및 문제 식별 및 해결을 신속하게 지원하며, IT 인프라 관리의 효율성을 높일 수 있엇습니다.



흥미롭네요