
타로 프로젝트를 진행하면서 결과를 웹 소켓으로 받는 방법을 알아보다가
SSE(Server-Sent Events)라는 개념도 알게되어 Socket과 함께 포스팅 해보겠습니다.
Web Socket
웹 소켓 프로토콜은 HTTP와는 다른 통신 프로토콜로
웹 서버와 웹 브라우저가 서로 실시간 메시지를 교환하는 데에 사용됩니다.
웹 소켓 연결을 맺기 위한 첫 번째 HandShaking을 주고받은 이후
지속적으로 연결이 유지되며,매번 메시지 전송 시에 새롭게 연결을 맺을 필요가 없어 빠르고 효율적입니다.
웹 소켓은 TCP 소켓과 이름만 유사할 뿐 브라우저의 소켓이며, 웹 소켓 프로토콜은 HTTP와 동일하게
애플리케이션 계층에서 동작됩니다. 그리고 메시지 전송 방식으로,SSL/TLS보안 계층으로 암호화되어야데이터 탈취를 방지할 수 있습니다
node Sample Code
io.on('connection', (socket) => {
console.log('A user connected');
socket.on('disconnect', () => {
console.log('User disconnected');
});
});io.on(’connection’, (scoket) ⇒ { … });
새로운 클라이언트가 서버에 연결될 때마다 실행
io.on메서드 소켓 이벤트 리스너를 설정하는데 사용connection이벤트를 리스닝 → 클라이언트가 서버에 연결될 때 자동으로 발생io→socket.io의 인스턴스로, 모든 클라이언트와의 통신을 관리connection→ 새 클라이언트가 연결될 떄마다 발생하는 이벤트
socket.on('disconnect', () => { ... });
연결된 클라이언트가 서버에서 연결이 끊어졌을 때 실행.
각 클라이언트 소켓에 대해 disconnect이벤트 리스너를 설정
disconnect→ 클라이언트가 연결이 끊어졌을 때 발생하는 이벤트() => { ... }→ 연결이 끊어진 경우에 실행될 함수로 샘플 코드는 단순히 콘솔에 로그를 출력
Server-Sent Events
SSE(Server-Sent Events)는 서버와 클라이언트 간의 단방향 비동기 데이터 전송 기술입니다.
클라이언트는 서버에게 HTTP 요청(Text/event-stream 형태)을 보내고, 서버는 해당 요청에 대해 데이터를 비동기적으로 전송합니다.
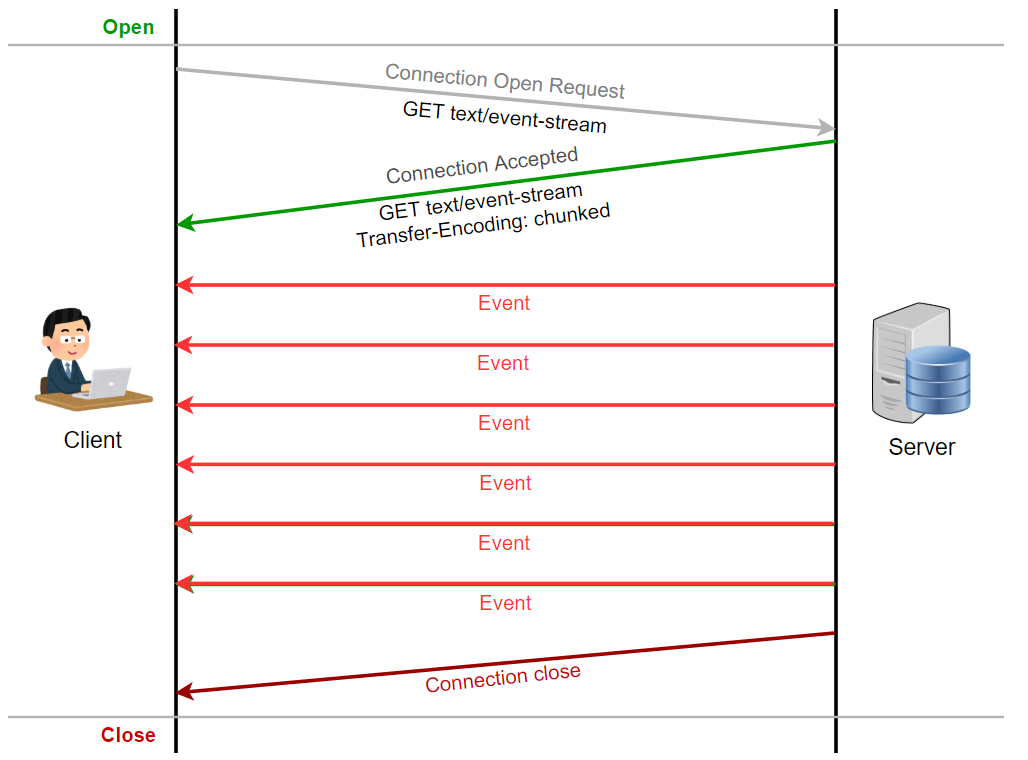
아래 그림을 통한 설명을 보시면 쉽게 이해가 가실 것 같습니다 😋

-
가장 먼저 초기 연결을 진행합니다.
-
초기 연결이 진행되었다면,
클라이언트는 서버로 추가 요청을 보낼 수 없고서버는 주기적으로 이벤트를 발생시켜 실시간 데이터를 클라이언트로 전송하게 됩니다.
(일방적인 데이터 전송)
- 이러한 형태를 이벤트 스트림 형태로
클라이언트에 데이터를 전송한다라고 합니다.
- 이벤트가 모두 종료되면, 일방적으로 연결을 종료합니다.
Socket 통신과 차이점
양방향 통신인 소켓 통신과 다르게 SSE는 단방향 통신입니다.
소켓은 서로 데이터를 주고 받을 수 있지만,
SSE는서버와 초기연결을 위한 요청을 주고 받은이후
클라이언트는 서버로 다시 요청을 보낼 수 없습니다.
GPT는 왜 SSE 방식을 선택했을까 ?
GPT는 사용자의 질문에 대한 전체 답변을 완성하는데 생각보다 오래 걸립니다.
만약 소켓 방식을 이용했다면
답변이 전체적으로 완성이 된 이후 사용자가 확인할 수 있기 때문에 사용자는 무작정 기다릴 수밖에 없죠😂하지만 SSE 방식을 채택하게 된다면
전체 답변이 완성되기 전에 일부 답변이라도 사용자에게 제공되기 때문에 사용자가 기다리는 시간을 덜 부담스럽게 느끼게 만들며 사용자는 실시간으로 답변 과정을 확인할 수 있게 되기 때문에 더 편리하게 이용을 할 수 있게 됩니다😁이러한 이유로 GPT에서는 SSE 방식을 사용합니다.
사용자와 초기 연결 이후,
사용자의 질문에 대한 답변이 끝나면[Done]이라는 스트링을 보내, 이벤트가 종료되었음을 전달하여서 사용자에게 답변이 끝났음을 알려주게 됩니다.
