ChooseMe는 웹 사이트를 통해 기획 팀이 사용자들을 효과적으로 관리할 수 있도록 프론트엔드 개발 팀과 협업하고 있습니다.
프론트엔드 개발 팀은
vercel을 사용하여 배포를 진행하며, 이로 인해 웹 사이트가https프로토콜을 사용하게 되었습니다.하지만 기존 백엔드 환경에서는
SSL/TLS를 적용하지 않았기 때문에, 이로 인해 발생한 문제를 파악하고 해결하는 과정에 대해 기록한 포스팅입니다.
발생한 오류
Mixed Content
이 오류는 웹 페이지가 HTTPS로 배포되었지만, 내부적으로 HTTP 요청을 시도할 때 발생합니다.
프론트엔드에서 HTTPS로 배포된 페이지가 백엔드의 HTTP 프로토콜을 통해 자원을 요청하면 보안 위험이 발생할 수 있습니다. 이러한 상황을 방지하기 위해 브라우저는 Mixed Content 오류를 발생시켜 이러한 요청을 차단합니다.
net::ERR_SSL_PROTOCOL_ERROR:
이 오류는 SSL/TLS프로토콜 관련 문제가 발생했음을 의미합니다.
HTTPS 연결 설정 중 문제가 발생했을 때 나타날 수 있습니다.
예를 들어, 서버의 SSL 인증서가 잘못되었거나, 지원되지 않는 암호화 방식이 사용되었을 때 이 오류가 발생할 수 있습니다.
도메인과 EC2 연동
도메인은 가비아에서 미리 구매를 진행하였습니다.
AWS Route53
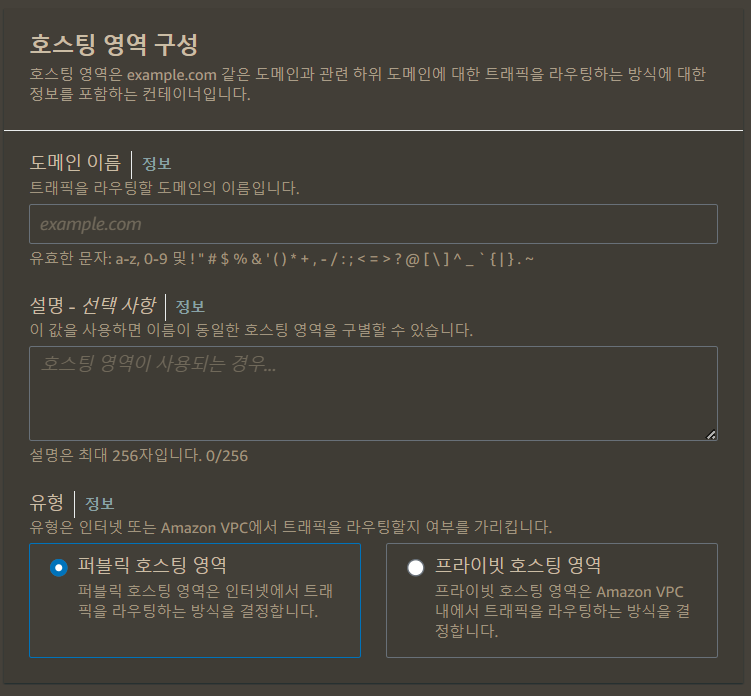
호스팅 영역

도메인이름 → 구매한 가비아 도메인
퍼블릭 호스팅 영역 선택
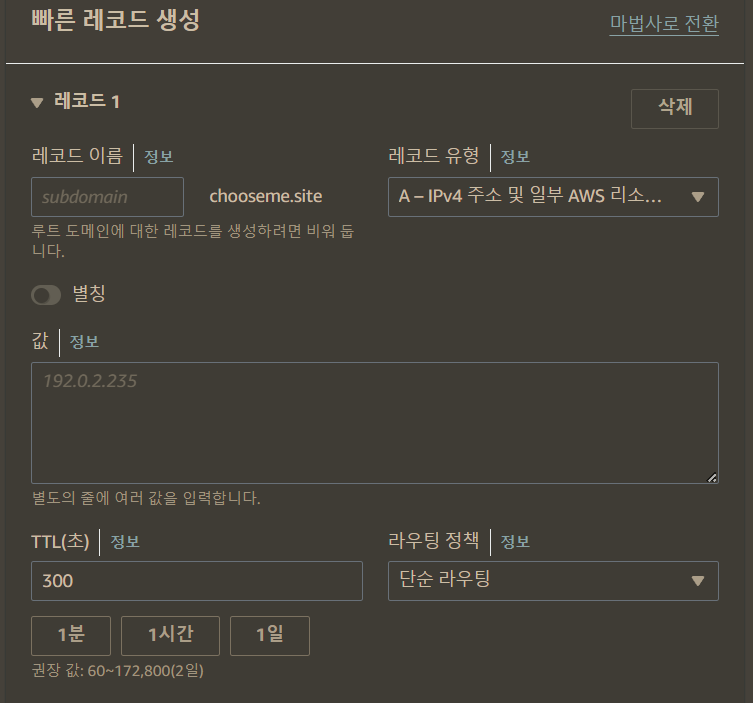
레코드 생성

레코드 이름에 "www"를 기입하여 www.chooseme.site 도메인을 사용할 수 있도록 설정합니다.
여러 레코드를 설정하여 루트 도메인(chooseme.site)과 "www" 서브 도메인(www.chooseme.site)을 모두 사용할 수 있도록 설정할 수 있습니다.
값 필드에 IP 주소를 입력함으로써 chooseme.site와 subdomain.chooseme.site를 동일한 IP 주소로 연결하는 과정입니다.
네임 서버
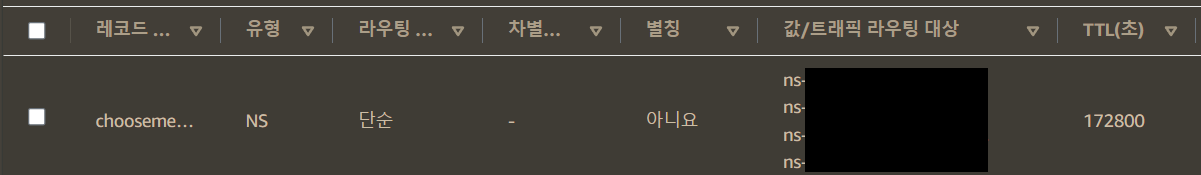
Route53에서 제공하는 네임 서버(NS)의 레코드 4개의 값을 도메인을 등록한 가비아에서 네임서버로 등록한다.
NS 레코드 유형의 값 중,
ns로 시작하는 4개의 항목을 가비아의 네임 서버 설정에 등록합니다.
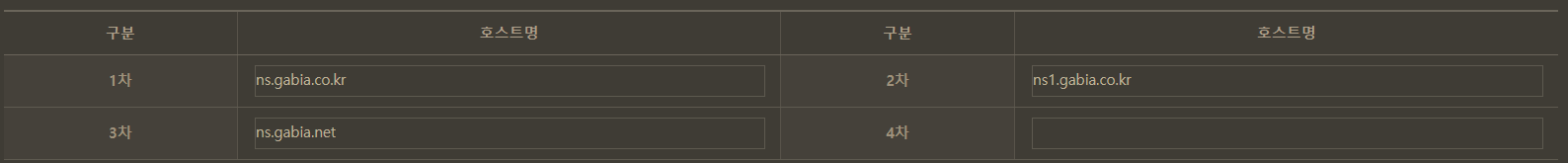
마이 가비아 > 전체도메인 > 도메인 상세 페이지 > 네임서버 설정
가비아에서 구매한 도메인의 네임 서버 설정을
Route53의 NS 레코드로 수정합니다.
SSL 인증서 발급
HTTPS는 SSL/TLS 인증서를 사용하여 데이터를 암호화하고, 사용자와 서버 간의 보안을 강화합니다. 많은 사용자들이 이 보안 프로토콜을 통해 웹사이트의 신뢰성을 확인할 수 있습니다.
Let's Encrypt와 Certbot은 SSL/TLS 인증서를 무료로 발급하고 관리하는 데 사용할 수 있습니다.
Let`s Encrypt
Let's Encrypt는 무료로 SSL/TLS 인증서를 발급하는 인증 기관(CA, Certificate Authority)입니다.
웹 사이트 보안의 접근성을 높이고, 모든 웹사이트가 HTTPS를 사용할 수 있도록 지원을 하고 있으며, Let's Encrypt 인증서는 브라우저에서 신뢰할 수 있는 인증서로 인식되어 사용자에게 안전한 웹사이트를 제공합니다.
certbot
Certbot은 Let's Encrypt 인증서를 간편하게 발급받고, 설치 및 갱신할 수 있도록 돕는 오픈 소프트웨어입니다.
Certbot은 다양한 웹 서버(Apache, Nginx 등)와 함꼐 작동하며, SSL/TLS 인증서를 자동으로 설정하고 갱신하는 과정을 자동화합니다.
이를 통해 개발자는 복잡한 인증서 관리 작업을 쉽게 처리할 수 있습니다.
설치 과정
Certbot & Nginx
Certbot과 Nginx 플러그인을 설치합니다.
sudo yum install certbotsudo yum install certbot python3-certbot-nginx
/etc/nginx/conf.d/ 디렉토리에 도메인.conf 설정 파일을 생성해서 엽니다.
sudo vim /etc/nginx/conf.d/yourdomain.com.conf
server {
listen 80;
server_name {도메인} www.{도메인};
# HTTP 요청을 HTTPS로 리디렉션
return 301 https://$host$request_uri;
location ~ /\.well-known/acme-challenge/ {
allow all;
}
}
server {
listen 443 ssl;
server_name {도메인} www.{도메인};
ssl_certificate /etc/letsencrypt/live/{도메인}/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/{도메인}/privkey.pem;
location / {
proxy_pass https://{ip 주소}"{포트 번호};
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_ssl_verify off;
}
}
설정 파일 저장 후 Nginx 설정 테스트
sudo nginx -t
테스트가 성공적이면 Nginx 재시작
sudo systemctl restart nginx
SSL 인증서 발급
Nginx 재구성 및 구성 다시 로드
Nginx플러그인은 필요에 따라Nginx를 재구성하고, 구성을 다시 로드합니다.
도메인 지정 및 인증서 획득
- 원하는 도메인을 지정하여
Nginx플러그인을 통해SSL 인증서를 획득할 수 있습니다. 이를 위해-d옵션을 사용합니다.
sudo certbot --nginx -d {도메인}
설치 과정 중 입력 사항
- 이메일 입력 : 인증서 갱신 알림을 받을 이메일을 입력합니다.
- 약관 동의 : 약관에 동의하는 경우 'A' 또는 'a'를 입력합니다.
Let's Encrypt 이메일 리스트 가입 여부: 이메일 리스트에 가입하고 싶다면 'Y'를 선택합니다.HTTPS리디렉션 설정 : 기존HTTP연결 요청을HTTPS로 자동 전환할 것인지 묻는 질문에 대해 자동 전환을 원할 경우 '2'를 선택합니다.
도메인 서버 테스트
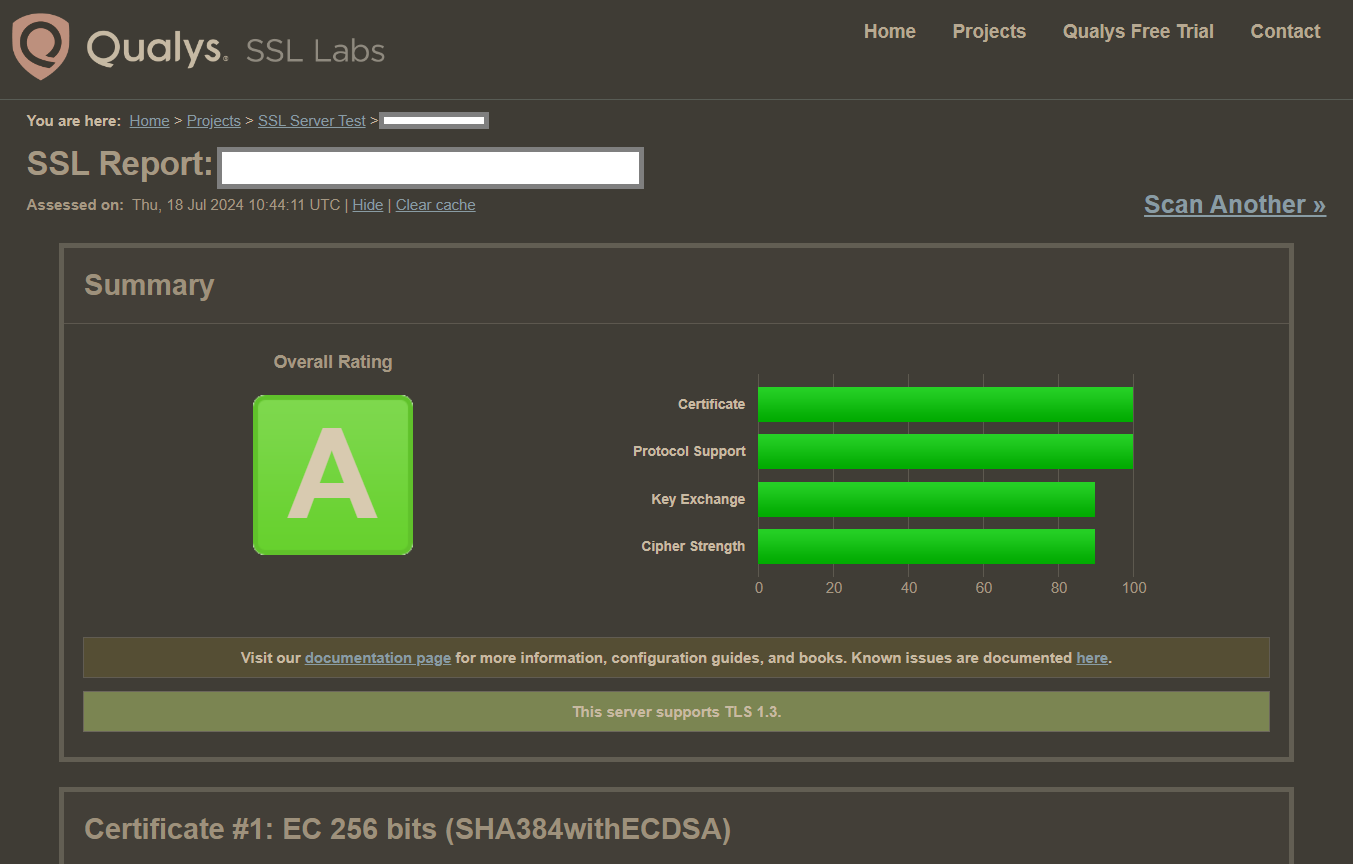
ssllabs.com - 도메인 테스트
도메인을 입력하고 Submit

위와 같은창이 뜬다면 성공 ~
Certbot 자동 갱신 확인
Let's Encrypt에서 발급하는 인증서는 90일 도안만 유효합니다. 따라서 인증서를 주기적으로 갱신을 해줘야 합니다. 이 과정은 일반적으로 자동화가 되어 있습니다.
갱신 프로세스가 잘 동작하는지 테스트는 아래의 명령어를 통해 확인하실 수 있습니다. 특별한 오류가 없다면 정상적으로 갱신이 되신 걸 확인하실 수 있습니다.
sudo certbot renew --dry-run
정상적으로 SSL 인증서를 발급하셨다면 /etc/letsencrypt/live/도메인 경로에 fullchain.pem과 privkey.pem가 발급이 되신걸 확인하실 수 있습니다.
.pem 파일은 일반적으로 X.509 형식의 인증서와 개인 키를 포함하는 텍스트 파일로, Spring Boot와 같은 Java 애플리케이션에서는 직접 사용하기 어려울 수 있습니다.
해당 포스팅에서 진행하는 개발 환경은 SpringBoot_java로 PKCS12(PFX)형식을 사용하는 것이 원활하게 진행될 것 같아 파일 형식을 .pem → .p12 파일로 변환하여 진행하였습니다.
openssl pkcs12 -export -in fullchain.pem -inkey privkey.pem -out keystore.p12 -name "certificate" -CAfile chain.pem -caname "root"
SpringBoot Setting
.p12 파일을 FileZila를 이용해 SpringBoot의 resources에 복사 붙여넣기를 진행합니다.
application.properties
server.ssl.key-store=classpath:keystore.p12
server.ssl.key-store-password=yourpassword
server.ssl.key-store-type=PKCS12
server.ssl.key-alias=certificate모든 과정이 완료되었다면 Nginx 서버를 재시작합니다.
sudo service nginx restart