CSS 기초 다지기 3일차
https://developer.mozilla.org/ko/docs/Learn/CSS/First_steps/How_CSS_works
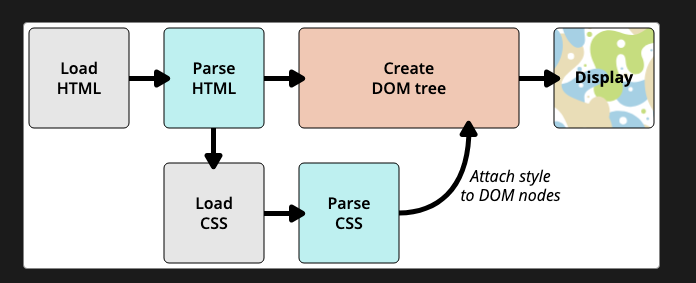
CSS 작동 방법
- 브라우저는 HTML 파일을 수신한다
- HTML을 DOM(Document Object Model) 로 변환합니다.
DOM은 컴퓨터의 메모리의 문서를 나타냅니다 - 브라우저는 HTML 문서에 연결된 임베디드 이미지 , 동영상, 링크된 CSS 같은 대부분의 리소스를 가져옵니다 (Java Script)는 나중에 처리됩니다
- 가져온 CSS 구문북석후 선택자 유형ㅂ려로 다른 규칙을 "버킷"으로 정렬합니다
이 단계를 렌더 트리라고 합니다 - 랜더 트리 규칙이 적용된 후에 표시되어야 하는 구조로 배치됩니다
- 페이지의 시각적 표시가 화면에 표시됩니다. 이 단꼐를 페인팅 이라고합니다

DOM의 정보
DOM은 트리와 같은 구조를 가지고 있습니다
마크 업 언어의 각 요소 속성 및 텍스트는 트리 구조에서 DOM node 가 됩니다
노드는 다른 DOM 노드와의 관계에 의해 정의됩니다
DOM은 CSS와 문서의 내용이 만나는 곳이기에 DOM을 이해하면 CSS 설계, 디버그 및 유지 관리하는데 도움이 됩니다
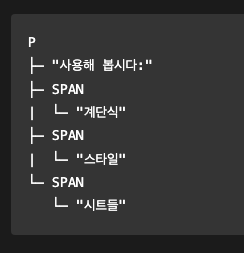
실제 DOM 표현
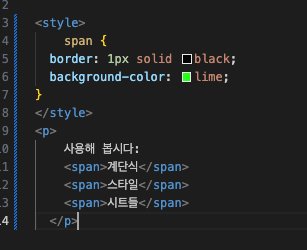
<p>
사용해 봅시다:
<span>계단식</span>
<span>스타일</span>
<span>시트들</span>
</p>
다음과 같이 트리형식으로 노드를 구성할 수 있습니다
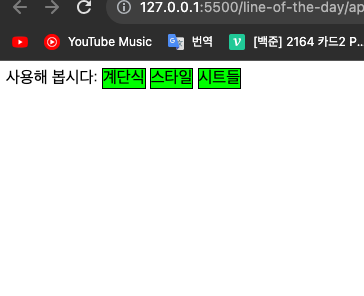
DOM에 CSS 적용하기


CSS는 철자 오타를 발견해도 오류가 발생하지 않습니다
오타를 발견한 라인을 제외하고 화면에 출력합니다
