로컬스토리를 이용한 전역 상태관리 하기
0

페이지를 새로고침하는 순간 다 날아가는 나의 State들을 지키고 싶어졌다
기존의 상태관리
테스트할 페이지 작성
'use client'
import { Label, TextInput } from "@/components/ui";
import { useNameStore } from "@/hooks/name.store";
export default function TestPage1(){
const {name, setName } = useNameStore();
return (
<>
<div>
<Label
label="이름"
>
<TextInput
placeholder="이름"
value={name}
onChange={(e) => setName(e.target.value)}
/>
</Label>
</div>
</>
)
}전역상태관리 생성
export const useNameStore = create<IName>(
(set) => ({
name: "",
setName: (name: string) => {
set({ name });
},
}),
);
새로 고침하면 사라지는 나의 이름

로컬스토리지를 이용해서 전역상태 관리하기
// persist 를 임포트
import { persist } from 'zustand/middleware';
export const useLocalStorageNameStore = create(
persist<IName>(
(set) => ({
name: "",
setName: (name: string) => {
set({ name });
},
}),
{
name: 'storage-key', // 로컬 스토리지에 저장할 이름
},
),
);
새로 고침을 해도 그래도 남아있고

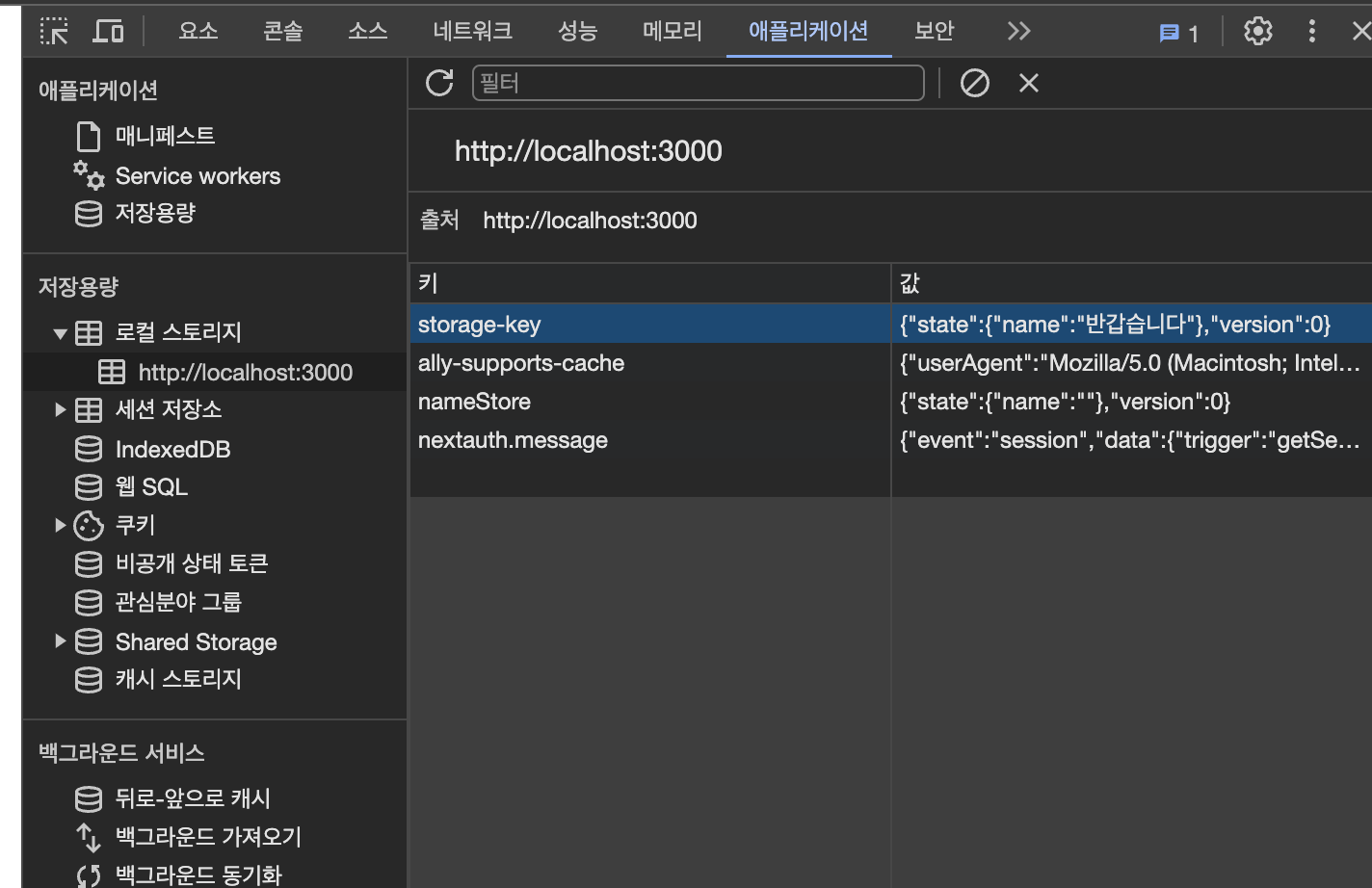
로컬스토리지에서도 정상적으로 확인이 가능하다

번외 Session Storage로 저장하기
export const useLocalStorageNameStore = create(
persist<IName>(
(set) => ({
name: "",
setName: (name: string) => {
set({ name });
},
}),
{
name: 'storage-key',
// session의 저장
storage: createJSONStorage(() => sessionStorage)
},
),
);
세선에 저장을 하게되면 새로고침시에도 남아있지만 브라우저를 껏다 키면 사라져있다
local-storage 는 브라우저를 새로고침하고 껏다 켜도 그대로 남아있다
