본 내용은 학습을 위해 Jetpack Compose clear back stack, popUpTo/popBackStack inclusive explained 을 보고 입맛대로 정리한 글입니다.
시나리오
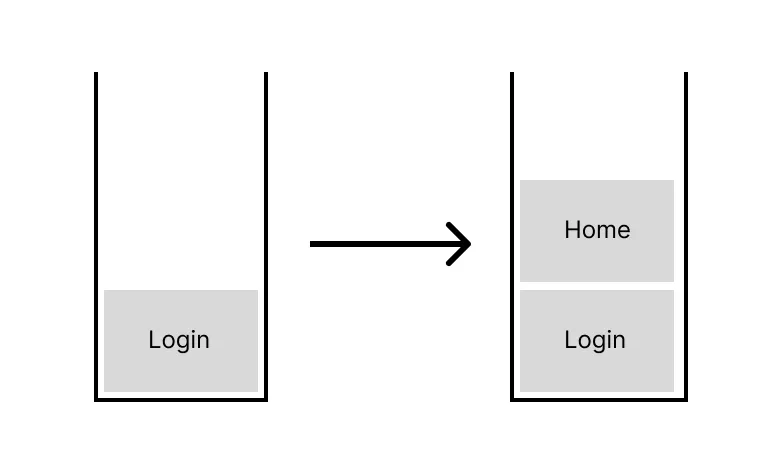
1. 새 화면 열기

NavHostController.navigate(route = ...)호출
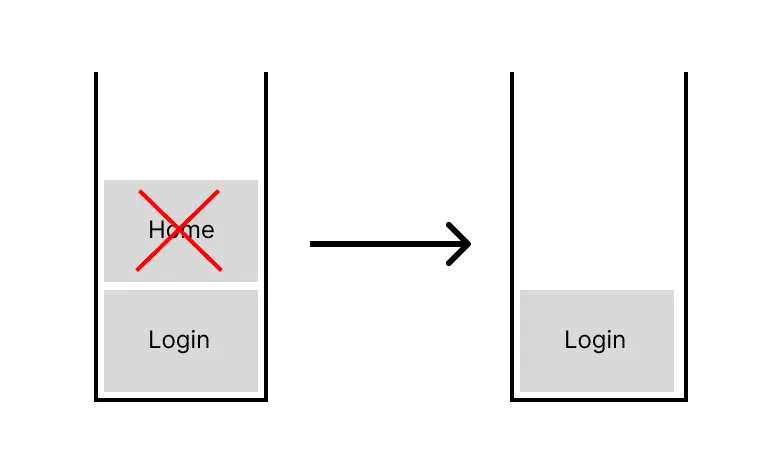
2. 현재 화면 닫기

NavHostController.popBackStack()호출- 스택에서 맨 위 화면을 가져와서 제거
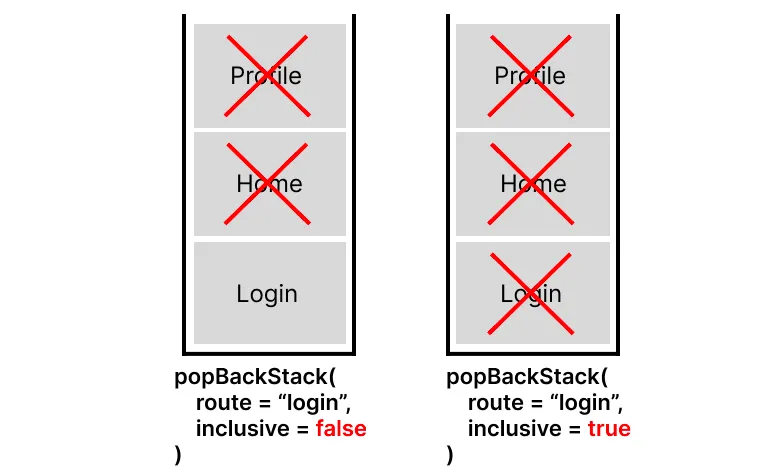
3. 여러 화면 닫기

- inclusive 옵션
- false : 이전 화면이 유지됨
- true : 이전 화면이 유지되지 않음
- 백스택에 존재하지 않는 경로로 popBackStack을 수행하는 경우, 어떤 화면도 닫히지 않음
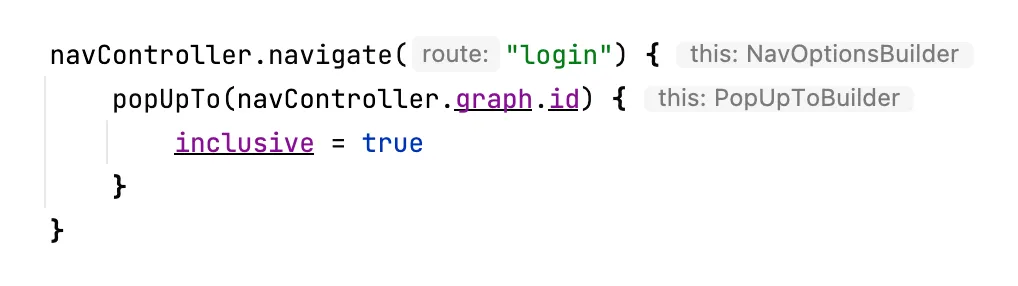
백스택 모두 지우기

- 그래프의 id에 접근하여, 모든 그래프에 있는 백스택을 지울 수 있음
정리
- popBackStack()보다 popUpTo()를 호출하는 것을 권장함
- popBackStack()을 사용하면, navigate()를 반드시 호출해줘야 함
- popUpTo()는 navigate()가 동작하기 전에 백스택을 정리해 줌