React-Udemy
#241 Redux
const redux = require('redux');
const store = redux.createStore(counterReducer);저장소를 상수에 저장 -> 데이터를 관리해야 한다 -> 리듀서 함수에 의해 결정 된다
const counterReducer = (state = { counter : 0 }, action) => {
if(action.type === 'increment'){
return {
// ex) counter: state.counter + 1
}
}
return state;
};리듀서 함수는 리덕스 라이브러리에서 불러온 것 -> 두 개의 인자를 받는다
1. 기존의 상태
2. 발송된 액션
새로운 객체를 반환해야 한다 (이론적으로는 어떤 형태든 가능하다)
const counterSubscriber = () => {
const latestState = store.getState(); //최신 스냅샷을 제공
};
store.subScribe(counterSubscriber);
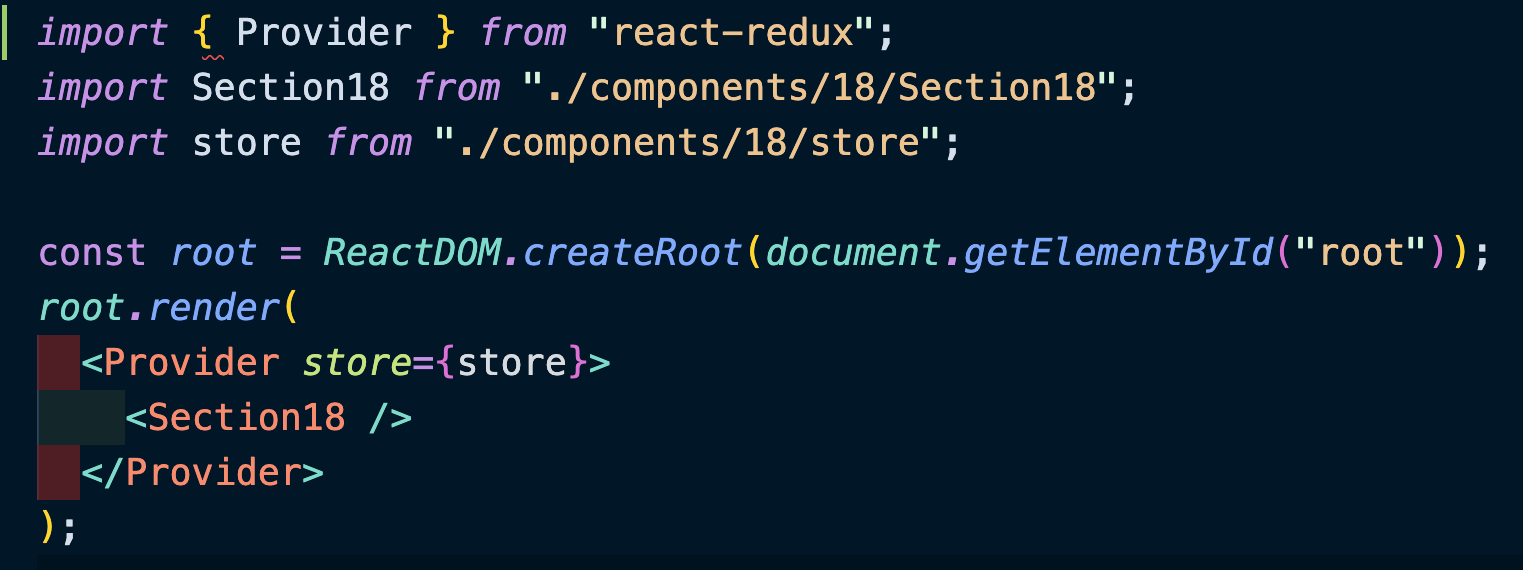
store.dispatch({ type : 'increment' });#245 : store 제공하기

#247
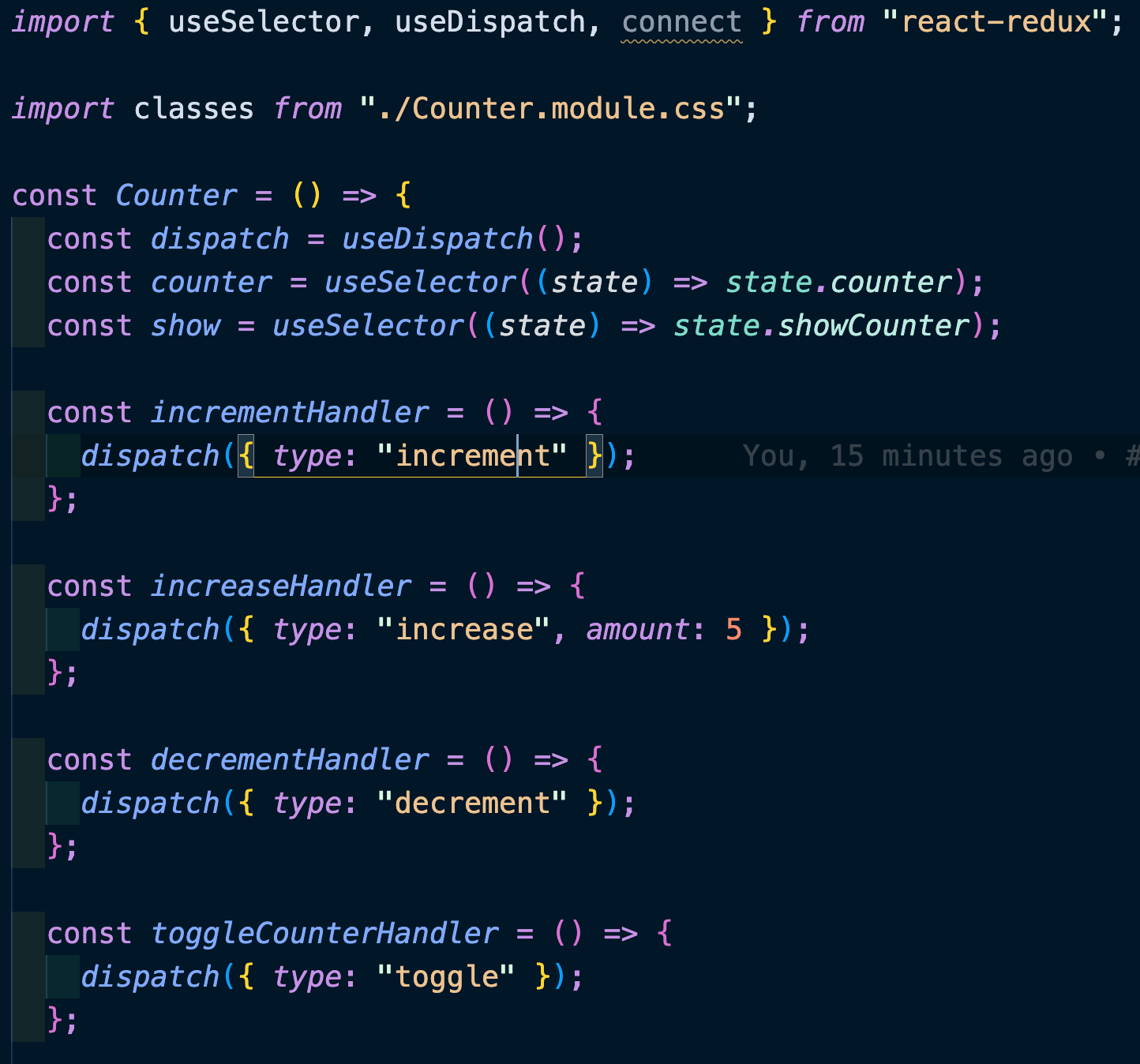
dispatch -> 리덕스 스토어에 대한 액션을 보낸다

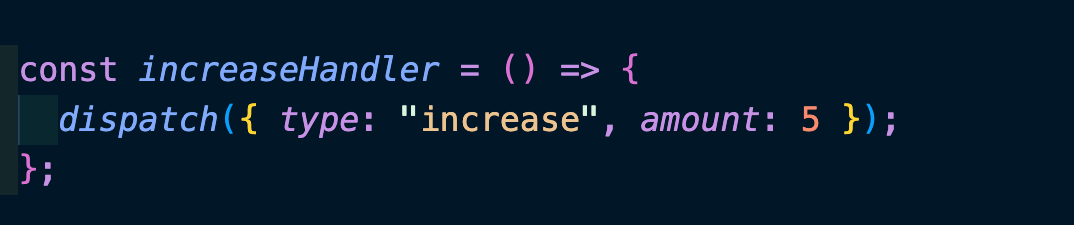
#249
action payload -> 쉽게 조건을 추가하여 변경가능


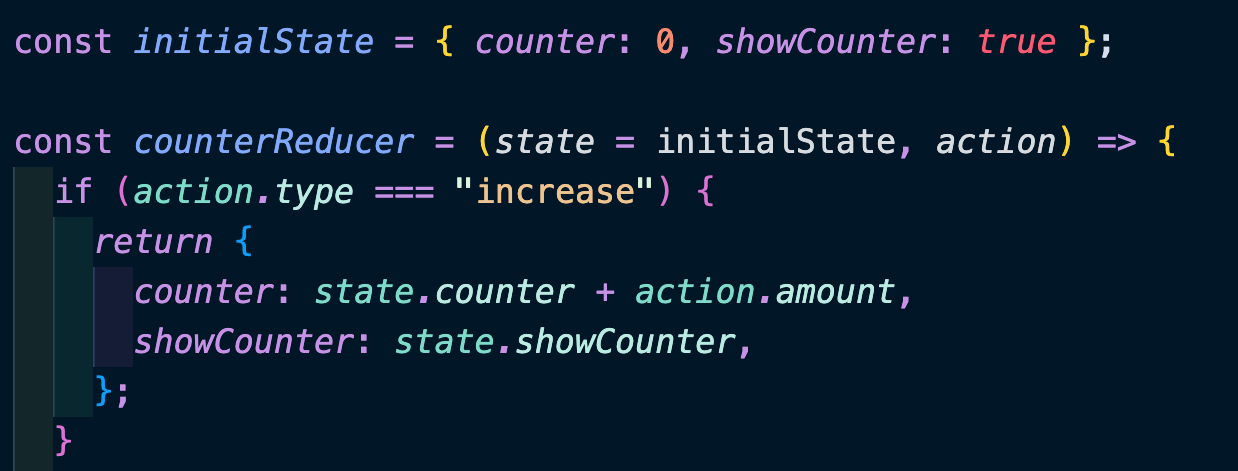
#250
절대 기존의 state 를 변경하면 안됨 -> 항상 새로운 객체를 반환하여 override 해야 한다
객체/배열은 참조 값이기 때문에 기존의 스테이트를 변경하기 쉽다