#Section 4 : React Query in Larger App (커스텀 훅 작성, 에러 핸들링하기)
- 강의에서 기본으로 제공된 파일들을 제외하고 React-Query 사용 부분만 보기 !
커스텀 훅
커스텀 훅을 만들면 다양한 컴포넌트에서 사용이 가능하다
또한 키가 섞이는 걸 방지하며 함수가 섞이는 것 또한 방지할 수 있다
기초세팅

우선 빈 파일을 export const queryClient = new QueryClient(); 로 설정
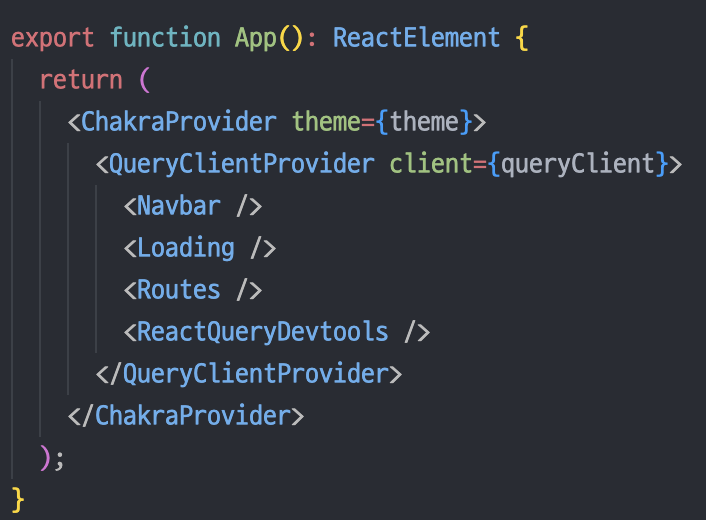
메인 App 파일에서 QueryClientProvider 태그 안에 클라이언트는 위에 선언한 파일을 제공해주자
queryKeys 의 경우 키값들을 명시하여 오타 및 오류를 방지하는 용도로 사용 !
useIsFetching 훅을 사용해보자
작은 애플리케이션
- useQuery 가 반환하는 객체에서 isFetching 을 사용해서 (구조분해할당) fetching 에 대한 핸들링을 했었다
- isLoading은 ( isFetching + no cached data )
큰앱
- 현재 프로젝트에서는 로딩스피너로 fetching 중일 때 보여줄 것이다
- useisfFetching은 현재 fetching 중인지 아닌지 알 수 있다
- 또한 모든 커스텀 훅에 대한 isFetching 매번 쓸 필요없어진다
- useisFetching의 값이 0보다 크면 참으로 평가된다
import { useIsFetching } from 'react-query';
export function Loading(): ReactElement{
const isFetching = useIsFetching();
const display = isFetching ? 'inherit' : 'none';
return (spinner)
}
에러 핸들링
쿼리 함수가 에러를 발생시키면 onError이 실행된다
React-Query 가 콜백에 에러 매개변수를 전달하기 때문에 다양한 방식으로 에러 처리가 가능하다
passing errors to toasts
useQuery error 을 chakra UI toast에 넘겨주자
처음엔 싱글콜 -> 중앙화 centralized
onerror 콜백 (과거엔 useQuery 가 반환하는 isError, error 을 사용했다) -> 에러 발생 시 run 한다
error parameter to callback
toast = 메세지가 바닥에 튀어올라오는 것 (charkra ui가 같이 들고옴)
//useTreatments.ts
async function getTreatments(){
///data fetching
}
export function useTreatments(){
const fallback = [];
const { data = fallback } = useQuery(queryKeys.treatments, getTreatments);
//fallback = 데이터를 가져올 때까지는 데이터가 없기에 (안하면 Undefinted 출력됨)
return data
}
Global Error Handler 만들기
queryCache 디폴트로 전역 에러 핸들러를 포함하기
이렇게 하면 쿼리 캐시에 핸들러가 묶이게 된다 (개별 쿼리가 아닌)
//queryClient.ts
const toast = createStandaloneToast({theme});
function queryErrorHandler(){
const title = error instanceof Error ? error.message : 'error connecting';
toast({ title, status : 'error', variant: 'subtle', isClosable:true )}
}
export const queryClient = new QueryClient({
queryCache : new QueryCache({
onError : queryErrorHandler,
}),
});