장바구니 등 토큰이 필요한 화면 그려줄 때 계속 token 의 여부에 따라 조건문으로 사용하면 계속 반복된 코드의 사용이 일어난다 -> 하나의 컴포넌트로 묶자
[ routes > ProtectedRoute.js ]
export const ProtectedRoute = ({ children }) => {
const token = JSON.parse(sessionStorage.getItem("token"));
return token ? children : <Navigate to="/login" />;
};
이걸 다시 모든 라우트들이 있는 파일에서 장바구니 페이지를 감싸주면 된다
장바구니에 있는 상품들을 결제 창으로 정보를 넘길 때
라우트 JSON 파일을 만들어
routes.json
{ "/users*": "/600" }
json-server-auth 600으로 하면 토큰을 가지고 있어야 정보 접근 가능하도록 해준다 (각각 번호를 다르게 하면 다른 설정이 가능)
npx json-server data/db.json -m ./node_modules/json-server-auth -r data/routes.json --port 8000 로 서버를 열어주자 (예전엔 -r routes.json 부분이 없었음 !)
[Checkout.js]
const [user, setUser] = useState({});
useEffect(() => {
const token = JSON.parse(sessionStorage.getItem("token"));
const cbid = JSON.parse(sessionStorage.getItem("cbid"));
async function getUser() {
const response = await fetch(`http://localhost:8000/600/users/${cbid}`, {
method: "GET",
headers: {
"Content-Type": "application/json",
Authorization: `Bearer ${token}`,
},
});
const data = await response.json();
setUser(data);
}
getUser();
}, []);회원가입 할 때 세션 스토리지에 있는 cbid 와 토큰을 가져와서 결제 모달창을 열었을 때 useEffect 로 가져온다
url 은 위 routes.json 에서 설정하였듯 /600/users/cbid 로 하여 해당 아이디의 정보를 가져온다
헤더에 있는 인가는 토큰을 넘긴다
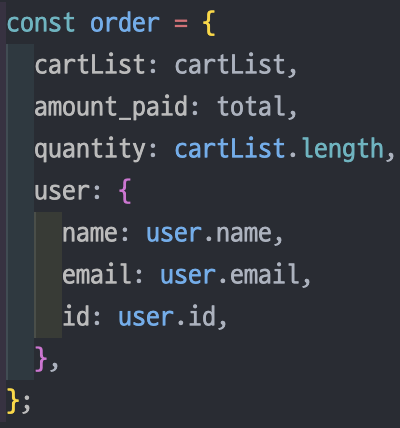
[Checkout.js]
결제모달 창에서 결제하기 버튼을 눌렀을 때 이름,이메일,상품 정보 등등을 넘겨야 한다

useCart를 사용해서 가져온 정보들을 넘겨주자
user 의 값은 위에서 useEffect를 통해 가져온 유저 정보를 넘겨주면 된다

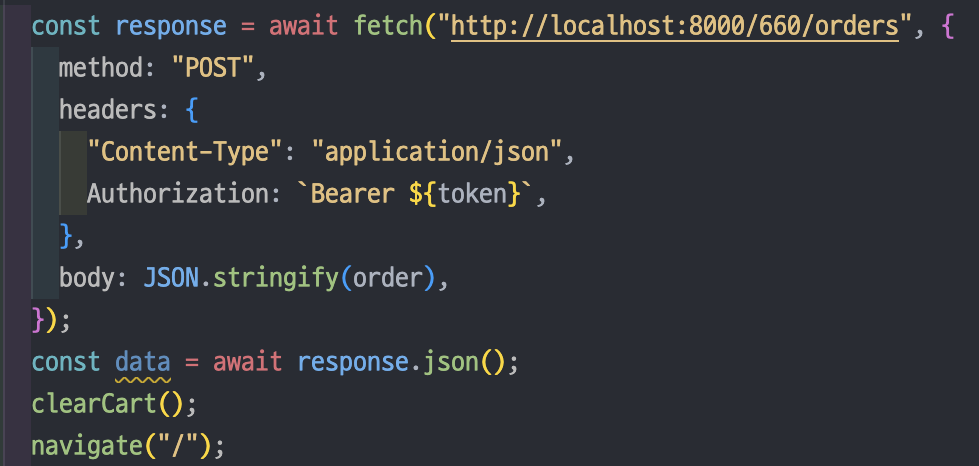
위에서 설정한 인가 번호 660을 사용한 엔드포인트로 정보를 넘기기에 POST 를 사용한다
결제하기를 눌렀을 때 정보를 다 넘겼으므로 다시 장바구니는 비워주어야 한다
useCart로 가져온 clearCart 함수를 실행하여 장바구니를 비워주고 홈으로 돌려보내자