
"서비스의 첫 인상을 결정하는 시간 3초"
위와 같은 말 처럼
개발자는 자신이 개발한 페이지에 대한 성능에 대해 고려해 봐야한다.
만약 내가 만든 페이지의 성능을 검사하고,
심지어 개선 방향까지 제안해주는 도구가 있다면 얼마나 좋을까?
"Lighthouse"
지금부터 웹 페이지 성능 체크 도구 중 하나인 lighthouse에 대해 공부해보자.
📈 Lighthouse 📉
Lighthouse(라이트하우스)는 구글에서 개발한, 웹 페이지의 품질을 개선할 수 있는 오픈 소스 형태의 자동화 도구이다.
모든 웹페이지에서 웹페이지 의 성능, 접근성 및 SEO 등에 대한 진단을 요청할 수 있다.
사용법
2020년 5월 19일 Lighthouse 버전 6.0 배포 이후 Chrome 웹 브라우저 내부의 개발자 도구에서 Lighthouse를 이용할 수 있게 되었다.
- 안보인다면 크롬 웹스토어에서 "Lighthouse" 확장 프로그램 설치
❗️ 성능체크를 원하는 페이지에 접속해서 다음과 같은 절차를 진행한다.
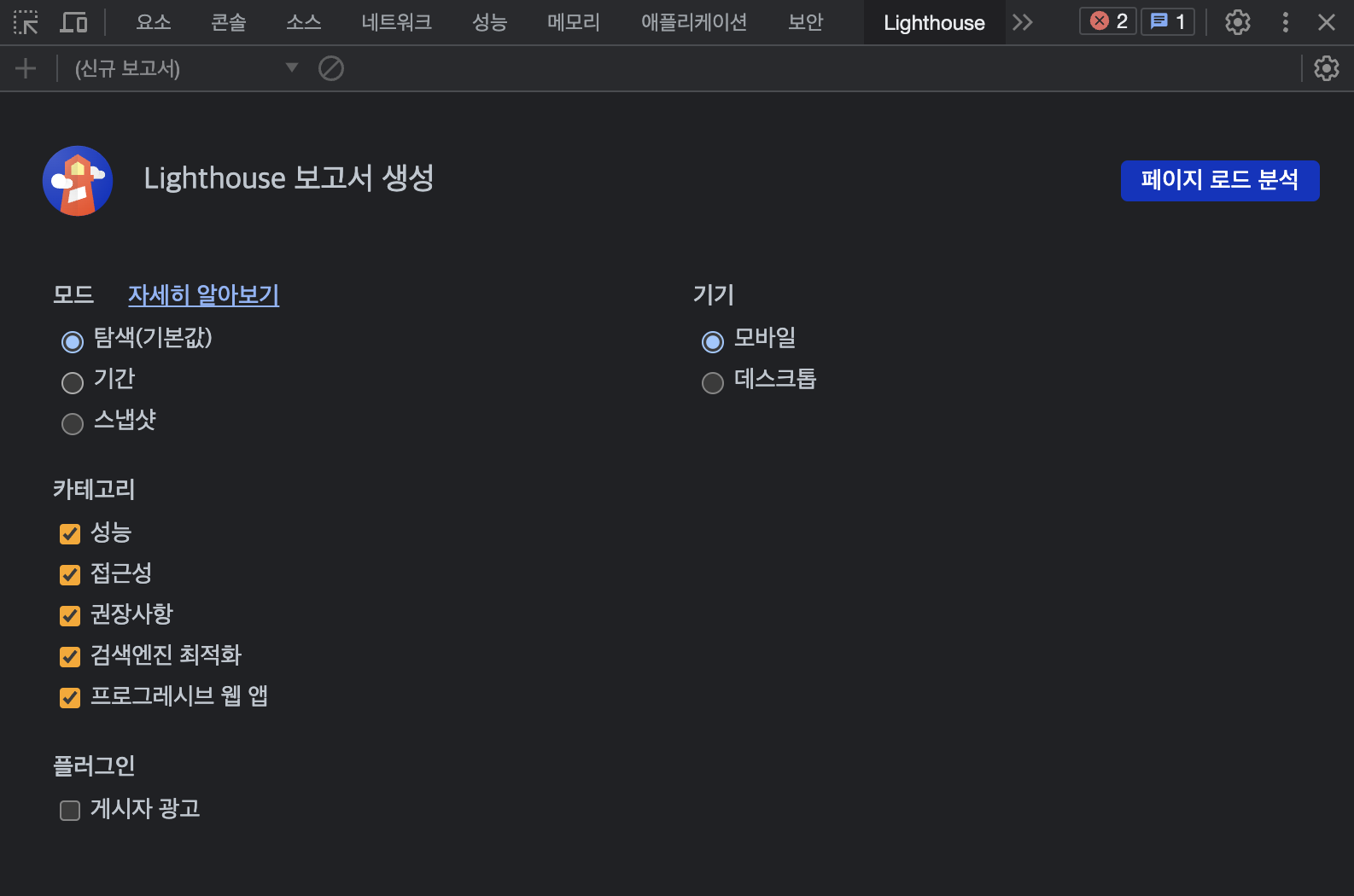
1. 개발자도구 > Lighthouse탭 클릭
카테고리에 있는 리스트 중 검사하고 싶은 항목을 체크하면 된다.

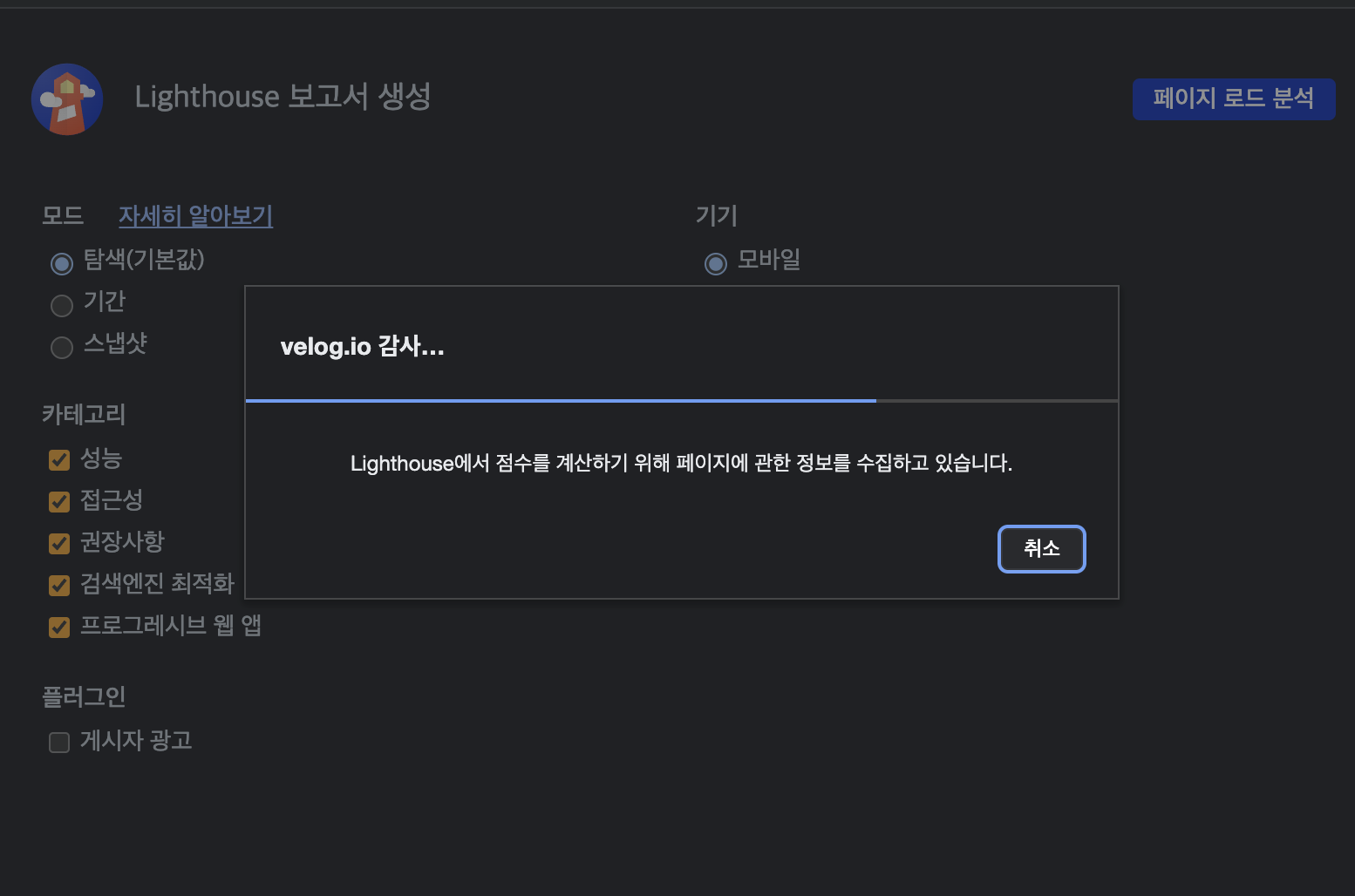
2. "페이지 로드 분석" 버튼 클릭
다음처럼 Lighthouse가 해당 페이지의 성능을 분석한다.

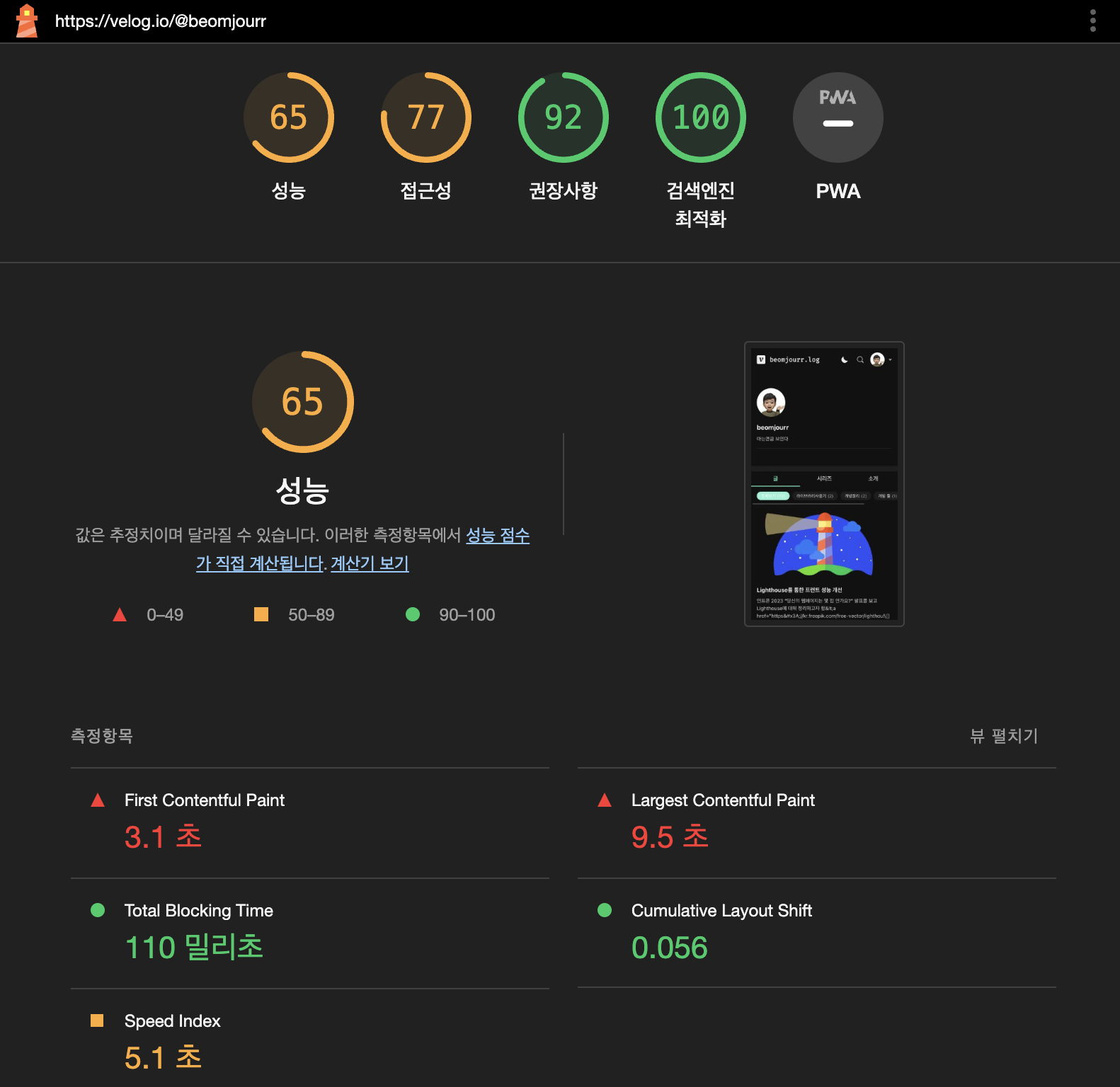
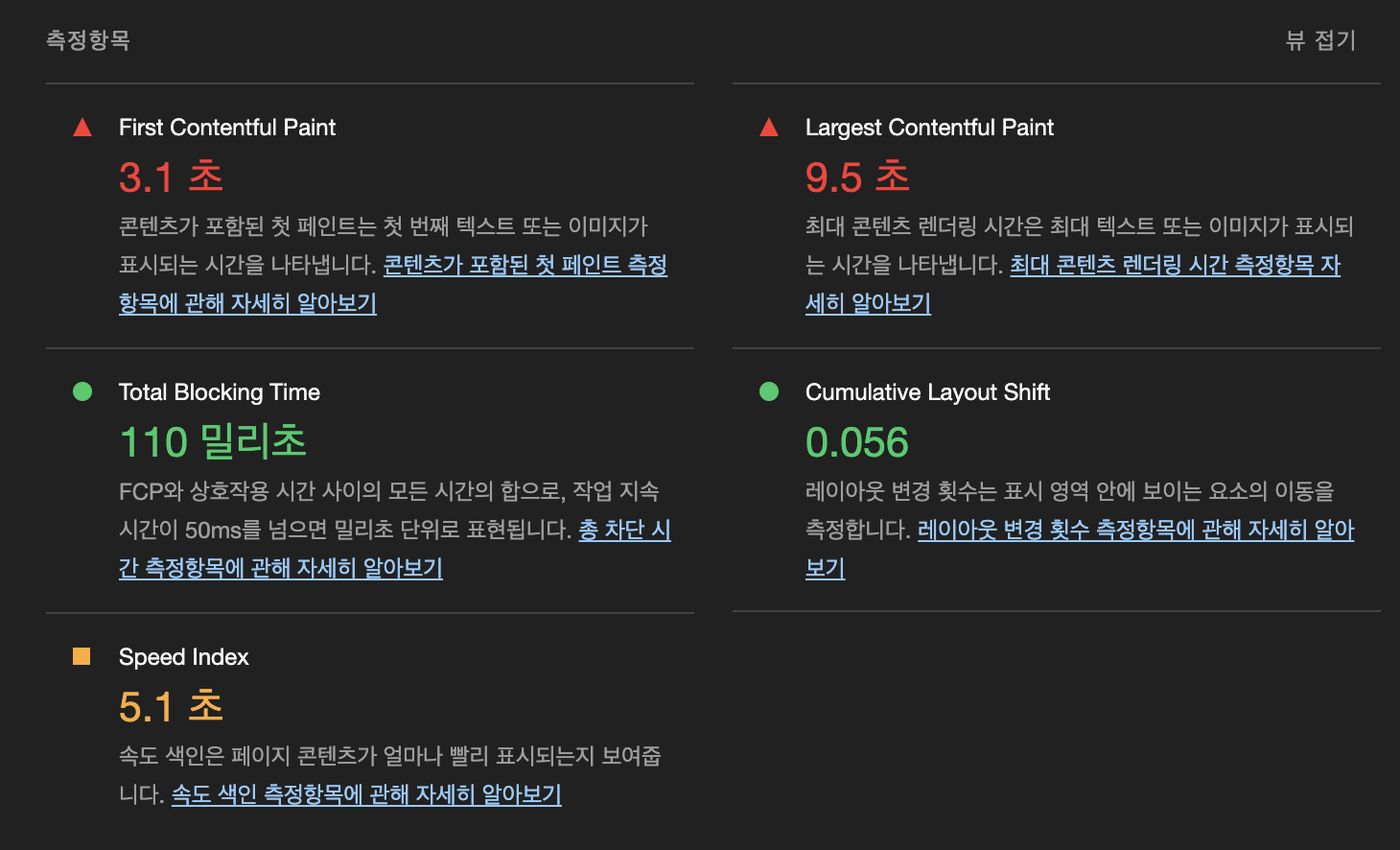
3. 분석이 완료되면 다음과 같이 페이지의 성능 성적표를 볼 수 있다!

1번에서 선택한 성능, 접근성, 권장사항, 검색엔진 최적화, 프로그램에서 할 일에 대한 분석표를 제공 받은 것을 볼 수 있다.
이미지에는 성능만 표시 됐지만, 아래로 내리다보면 이외 내용들도 제공되고 있다.
오늘 주제는 프런트 성능 개선이므로 성능을 기준으로 확인을 해보자.
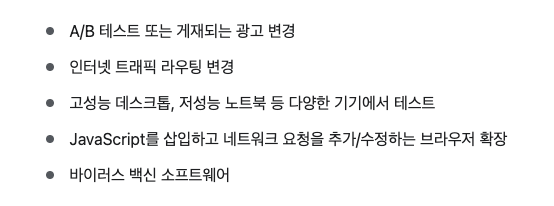
동일한 페이지여도 검사에 따라 점수가 변동이 있을 수가 있는데,
하기 이미지에 나온 내용 등과 같은 이유로 가변성을 띠고 있다.

그럼 지금부터 성능 에 대해 분석해보자.
분석

🛑 First Contentful Paint
첫 번째 텍스트 또는 이미지가 표시되는 시간
"빈 페이지보다 일부라도 그려지면 사용자는 빠르게 느낀다."
🟢 First Contentful Paint
가장 큰 컨텐츠가 빠르게 나올 수록 높은 점수
"사용자의 체감속도에 많은 영향을 준다."
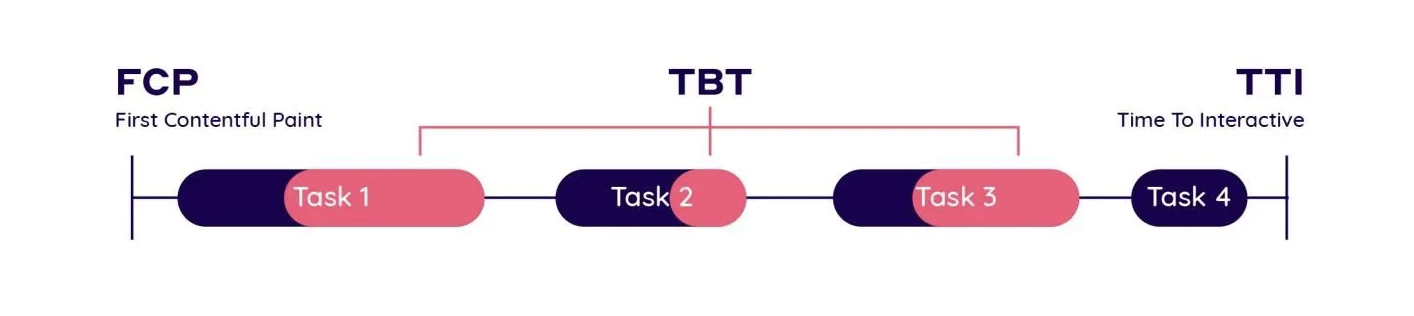
🛑 Total Blocking Time
FCP와 상호작용 시간 사이의 모든 시간의 합
Longtask들의 기준시간을 뺀 모든 값을 더한 시간
ℹ️ Longtask : 50ms가 초과되는 작업, 메인스레드를 독점하는 JS작업
ℹ️ TTI : 페이지가 완전히 상호작용 하는데 걸린 시간
"TBT가 높을 수록 사용자와 상호작용 할 수 있는 시작점이 지연된다."

🛑 Cumulative Layout Shift
화면기준으로 특정 영역이 이동한 거리로 계산
사용자 이벤트(입력) 기준으로 500ms가 지나면 예상치 못한 레이아웃이동으로 간주
🛑 Speed Index
페이지가 그려지는 중 시각적으로 표시되는 속도
"페이지 콘텐츠가 얼마나 빨리 표시되는가"
유용한 기능
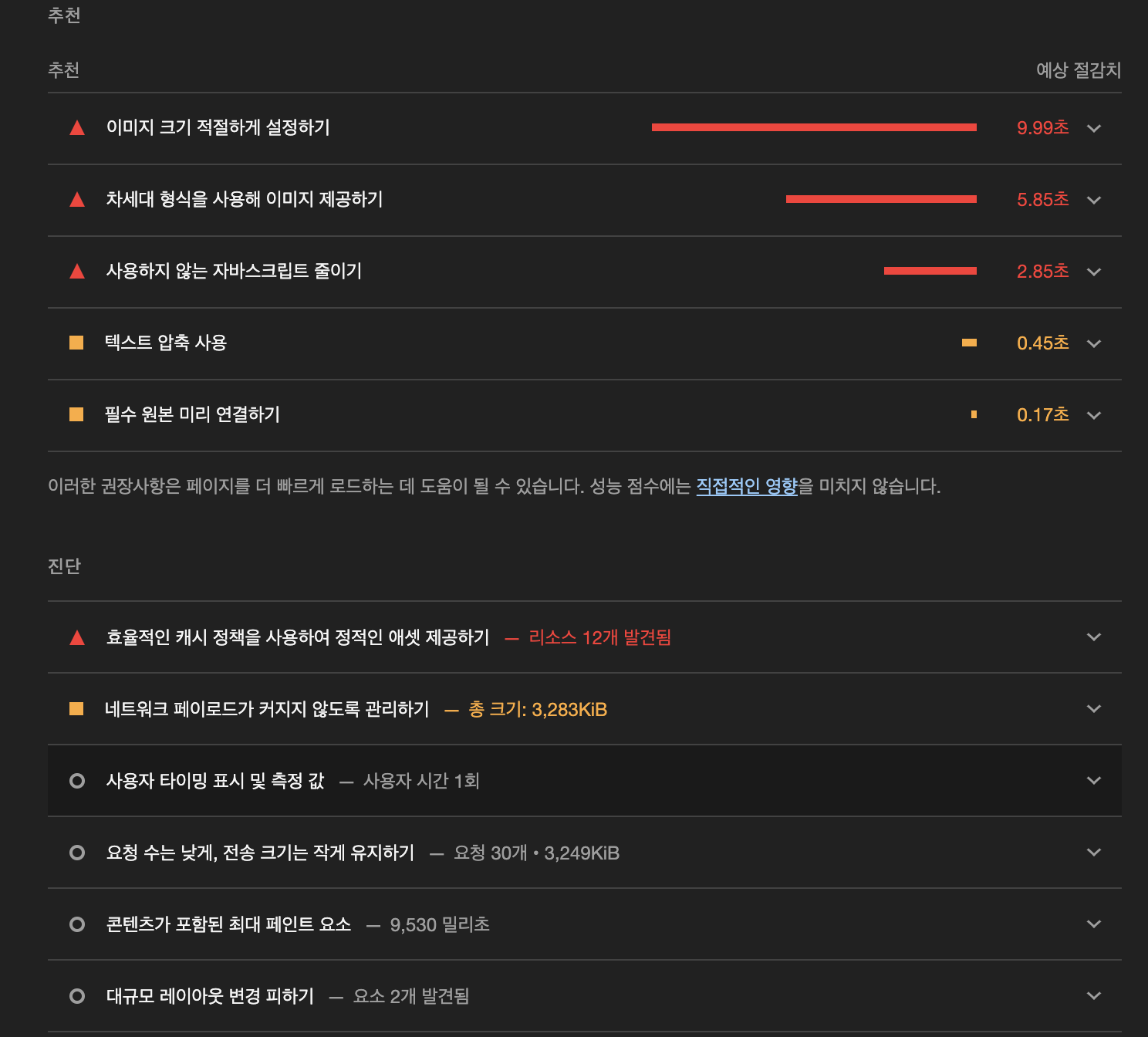
Lighthouse는 개선점을 찾는 데 도움이 되는 리스트를 제공한다.
참고로 해당 리스트는 성능에 도움이 될 수 있는 것이지, 직접적인 영향을 미치는 것은 아닐 수 있기에 본인의 서비스에 맞춰 개선해 나가면 된다.
다시 말해, 성능에 별로 악영향을 끼치는 요소가 아닐 수 있기에, 본인의 서비스에 꼭 필요한 개선점만 신경쓰면 된다는 것이다.

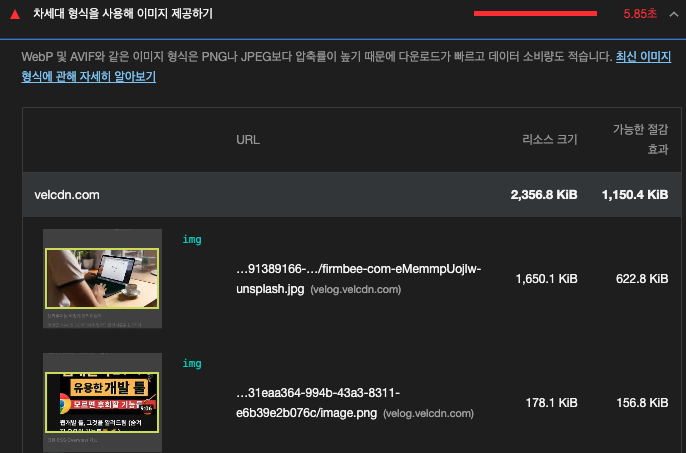
리스트의 우측 화살표를 눌러보면
다음과 같이 조금 더 상세하게 Lighthouse의 제안 및 수정 시 기대효과를 볼 수 있다.

이후 보완 예정 내용
1. 실제 개발한 페이지로 성능 검사 및 개선 before / after 기재
2. 다른 게시물 참고해서 빠뜨린 중요한 내용 있는지 검토결론
- Lighthouse는 웹 페이지의 품질을 개선할 수 있는 자동화 도구이다.
- 사용법 : 웹페이지 접속 > 크롬 개발자도구 > Lighthouse 탭 클릭 > 페이지 로드 분석
- 성능 점수 및 개선점 제공한다.
- 모든 리스트를 개선하는 데 시간을 쏟을 필요까지는 없다. 적당히 필요해 보이는 부분만 수정하면 된다.
소중한 시간 투자해 주서서 감사합니다. 🙇🏻♂️🙇🏻♂️🙇🏻♂️
Reference
- INFCON 2023 [당신의 웬페이지는 몇 점 인가요?: 라이트 하우스를 통한 프런트 성능개선] - 남상우
- https://developer.chrome.com/docs/lighthouse/performance/lighthouse-largest-contentful-paint/?utm_source=lighthouse&utm_medium=devtools
- https://nitropack.io/blog/post/what-is-total-blocking-time-tbt

유익한 글 잘봤습니다.